您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“CSS盒子模型實例分析”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
CSS 盒子模型(Box Model)
盒子模型 ("box model")是CSS中的術語,是形容Body和Body內的元素在頁面上像盒子似的用作設計和布局時使用, Body和Body內的元素都可以看作盒子,盒模型本質上是一個盒子
它包括:邊距(margin),邊框(border),內邊距(padding),和實際內容(connent)。
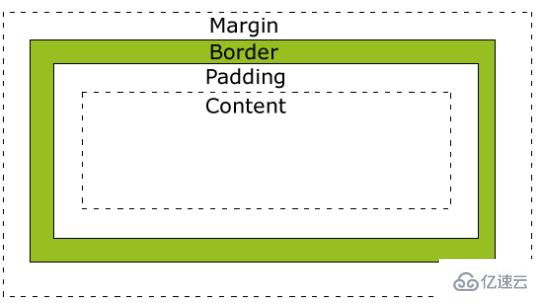
下面的說明了盒子模型(Box Model):

Margin(外邊距) - 清除邊框區域。Margin沒有背景顏色,它是完全透明
Border(邊框) - 邊框周圍的填充和內容。邊框是受到盒子的背景顏色影響
Padding(內邊距) - 清除內容周圍的區域。會受到框中填充的背景顏色影響
Content(內容) - 盒子的內容,顯示文本和圖像
盒子模型的內部結構
所以一個盒子實際所占有的寬度(或高度)是由“內容+內邊距+邊框+外邊距”組成的。
通過設置width和height的值來控制內容所占的大小,并且對于任何一個盒子,都可以分別設定4邊(上右下左)各自的border、padding和margin,
那么問題又來了,
總所周知行內(內聯)元素在設置margin-top和margin-bottom 和padding-top和padding-bottom不完全能起作用
行內元素實際占有的寬度(或高度)是什么組成的
這里先弄清楚什么情況下對top bottom不能起作用
行內(內聯)元素中的替換元素能起作用, 非替換元素不起作用
替換元素: 是指用作為其他內容占位符的一個元素。如: img、input 等;
非替換元素: 是指內容包含在文檔中的元素 如:span等;
以非替換元素舉例
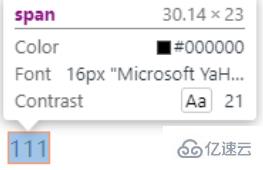
要獲得一個span的實際寬度和高度, 可以用offsetWidth 和 offsetHeight
在chorome 上箭頭獲取元素 和 打印臺輸出

“CSS盒子模型實例分析”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。