您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css盒子模型指的是什么的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
首先,我們來看一看css盒子模型是什么?
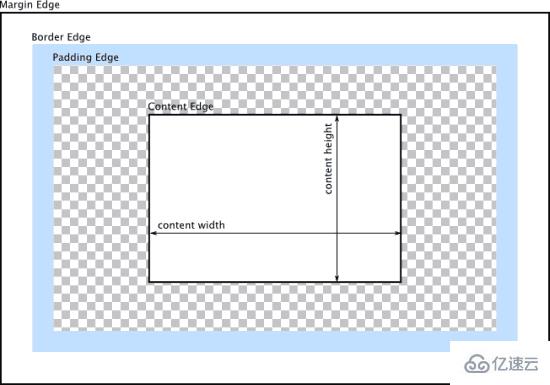
從百度百科上我們可以知道,網頁設計中常聽的屬性名:內容(content)、內邊距(padding)、邊框(border)、外邊距(margin), CSS盒子模式都具備這些屬性。這些屬性我們可以把它轉移到我們日常生活中的盒子(箱子)上來理解,日常生活中所見的盒子也就是能裝東西的一種箱子,也具有這些屬性,所以叫它盒子模型。如下圖:

CSS盒子模型就是在網頁設計中經常用到的CSS技術所使用的一種思維模型。
那么,在知道了css盒子模型是什么之后,對于css盒子模型又該如何理解呢?
css盒子模型的理解
我們可以把css盒子模型當成日常中的一個盒子去理解。
content就是盒子里裝的東西,它有高度(height)和寬度(width),可以是圖片,可以是文字或者小盒子嵌套,在現實中,內容不能大于盒子,內容大于盒子就會撐破盒子,但在css中,盒子有彈性的,頂多內容太大就會撐大盒子,但是不會損害盒子。
padding即是填充,就好像我們為了保證盒子里的東西不損壞,填充了一些東西,比如泡沫或者塑料薄膜,填充物有大有小,有軟有硬,反應在網頁中就是padding的大小了。
border就是再外一層的邊框,因為邊框有大小和顏色的屬性,相當于盒子的厚度和它的顏色或者材料。
margin外邊距,就是我們的盒子與其他的盒子或者其他東西的距離。假如有很多盒子,margin就是盒子之間直接的距離,可以通風,也美觀同時方便取出。
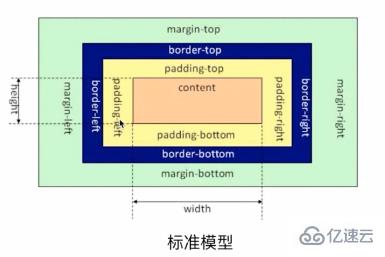
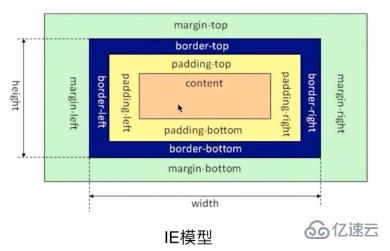
css盒子模型有兩種,一種是W3C盒模型也就是標準模型,另一種是IE盒模型
css兩種盒子模型的設置方法:
/* 標準模型 */ box-sizing:content-box; /*IE模型*/ box-sizing:border-box;
css兩種盒模型可以用下圖分別表示:
標準模型:

IE盒模型:

從上面圖中我們可以明顯的看出,IE盒模型的寬度或者高度為content(內容)的寬度和高度,W3C盒模型即標準模型的寬度或者高度為content(內容) + padding (內邊距)+ border(邊框)
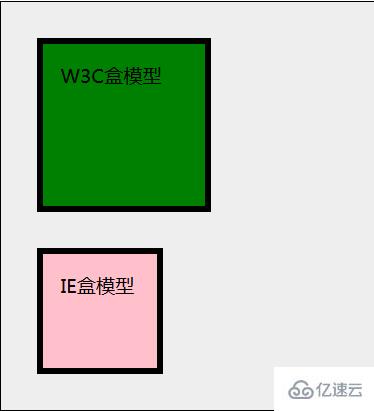
我們來舉一個例子:一個div的寬度和高度為105px,內邊距為10px,邊框為5px,外邊距為30px。W3C盒模型下顯示的div所占的總寬度和總高度(包括外邊距、邊框、內邊距、內容)為105 + 15 + 5 + 30 = 155px,IE盒模型下顯示的div所占的總寬度和總高度(包括外邊距、邊框、內邊距、內容)為105+ 30 = 135px。
<style>
.content {background: #eee; height: auto;border: 1px solid black;}
.div {width: 105px;height: 105px;margin: 30px;padding: 15px;border: 5px solid black;}
.div-01 {background: green;}
.div-02 {background: pink;box-sizing: border-box;}
</style>
<div class="content">
<div class="div div-01">W3C盒模型</div>
<div class="div div-02">IE盒模型</div>
</div>效果如下:

很明顯的區別,如果元素的寬度(width)一定的情況下,W3C盒模型的寬度(width)不包括內邊距和邊框,IE盒模包括。
感謝各位的閱讀!關于“css盒子模型指的是什么”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。