您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS3中的隱藏特性有哪些”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“CSS3中的隱藏特性有哪些”文章能幫助大家解決問題。
CSS3為web設計增添了許多令人驚嘆的特性,這其中你經常會用到box-shadow(圖層陰影),border-radius(邊框圓角),transform(變形)這一類受歡迎的常用特性。但是還有一些強大的功能,你可能沒有接觸到,它們就象是埋藏在地下的寶藏,靜靜等待著你的發掘。
W3C正不斷致力于為設計師、開發人員和用戶開發新的CSS特性,下面我們就來看看你可能不知道的CSS3中的10個隱藏特性:
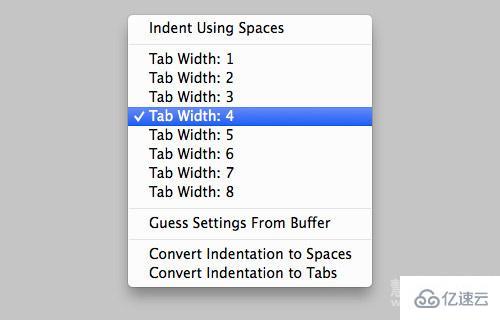
大多數代碼編輯器配有Tab尺寸控制,開發者可以對指定代碼的縮進所使用的Tab鍵的寬度進行控制。而現在,這個功能已經對嵌入在網頁的定制代碼開放了。
注意,每個瀏覽器可能都有對Tab占用寬度的不同說明。所以,我們在不同的瀏覽器上會看到一些差異。我目前所知道的支持這個功能的瀏覽器包括:Chrome,Opera,Firefox和Safari。

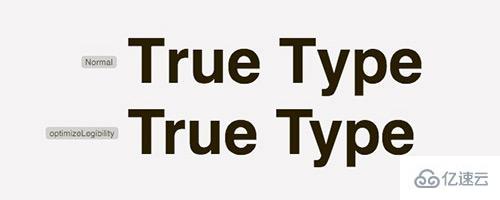
文本渲染的特性可以讓瀏覽器知道如何在網頁中渲染文本。文本優化所涉及的性能、易讀性、精度將會決定到文本的質量。看看下面截圖兩個版本的字距調整,來辨別一下“正常”版和“易讀性優化”版的差別吧。

除了常規的正常,粗體和斜體,其它的字體設置也會提供不一樣的感官設計。Helvetica Neue或者Myriad Pro字體就是其中的例子,對于字體的伸縮程度,它們有“Condensed”,“Ultra-condensed”,和“Semi-condensed”幾種設置,這些都可以通過一個名為font-stretch(字體伸縮)的特性來實現。

我們可以使用字體伸縮結合文字特性(比如使用字體樣式),舉一個例子:
font-stretch(字體伸縮)特性目前只能在Firefox和Internet Explorer 9(及以上版本)使用。
文字溢出特性指定了容器中溢出或者被截斷內容的呈現方式。默認的處理方式是截斷,被截斷的內容會被隱藏起來。你可以設置用省略號來代表被截斷的文本或者進行省略。如下圖所示:
正如你所想的,末尾三個點的省略號代表了被省略的內容。

并不是每一種語言都是從左到右的書寫的,有一些語言是從上到下的比如日語,還有一些語言是從右到左的比如阿拉伯語和希伯來語。
為了適應這些語言,CSS引入了名為書寫模式的新特性來幫助開發人員改變內容的書寫方向。例如,這個代碼片斷就是讓本文書寫的內容保持從左到右的順序(無論什么語言)
改變文本內容的順序為從上到下,這可以通過設置為vertical-l,r來實現:
pointer-events(指針事件)屬性可以讓開發人員控制鼠標指針在拖下,懸停和點擊等事件下的行為。使用下圖的命令后,指針點擊鏈接將不會產生任何效果,鏈接會被完全禁用,而href標簽中所指定的地址位置也會成為擺設。
關于指針事件的一些關鍵問題將會在下一個版本CSS4中得到解決。
在Photoshop等圖片編輯器里,你可以通過旋轉或翻轉等改變圖片的方向。現在,CSS3中的image-orientation(圖片定向)功能可以讓你可以對網頁上的圖片完成同樣的處理。這里是一個如何讓圖片進行水平翻轉的例子:
你可以通過恢復鏡像(from-image)來保留原來圖片的方向:
類似于文本渲染特性,圖像渲染定義了網頁上的圖片質量,特別是可改變圖片的大小。這個特性是由一堆數值組成的,不同的瀏覽器對于這些數值的設定都不一樣。比如,crisp-edges這個用于保存圖片對比度并可預防圖片邊緣模糊的特性在Chrome極速瀏覽器里會使用webkit-optimize-contrast,而在IE瀏覽器里會使用nearest-neighbor。
這是一項實驗性技術,實施得到的結果有隨著技術的不同而產生微小的變化。
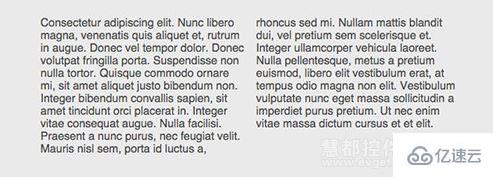
列屬性可以使開發者輕松的把web內容排列成列,我們把內容分成兩列,如下所示:
當瀏覽器支持這個特性的時候,比如在Chrome和Safari中,我們就會看到以下內容的排列:

CSS這個特性上再加上一些創造力,你就可以輕松的創建一個與時尚雜志相似的擁有靈活流體布局和誘人內容布局的網站了。
flex的特性旨在構建更加無縫化的響應式網格并同時解決關于主流網絡布局使用浮動屬性所產生的一系列問題。除此之外,使用flex特性,網絡布局將完全延伸至整個容器,這在以前是一件相當煩瑣的事情。
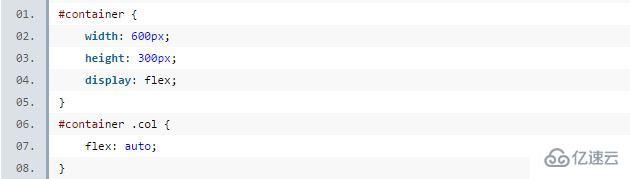
現在,假如你想要構建一個三列的web布局,你可以這樣安排:
然后,使用flex構建列屬性,像這樣操作:

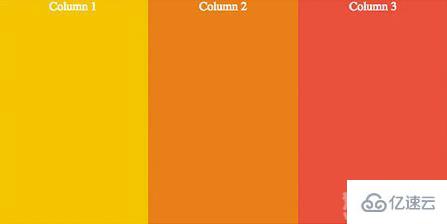
附加字體和背景顏色的裝飾,我們將得到以下結果:

關于“CSS3中的隱藏特性有哪些”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。