您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css3中顯示隱藏特效代碼有哪些,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
代碼:1、“display:none”,可使元素不占據原位置隱藏;2、“visibility:hidden”,可使元素占據原位置隱藏;3、“overflow:hidden”,超出元素框時隱藏;4、“opacity:0”,可使元素透明隱藏。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3顯示隱藏特效代碼是什么
在css中,有四種方法來設置元素隱藏效果。
1、display屬性可設置元素不占據原位置隱藏
display 屬性規定元素應該生成的框的類型。屬性值為none時此元素不會被顯示。
示例如下:
<html>
<head>
<style type="text/css">
p {display: inline}
div {display: none}
</style>
</head>
<body>
<p>本例中的樣式表把段落元素設置為內聯元素。</p>
<p>而 div 元素不會顯示出來!</p>
<div>div 元素的內容不會顯示出來!</div>
</body>
</html>輸出結果:

2、visibility屬性可設置元素占據原位置隱藏
visibility 屬性規定元素是否可見。這個屬性指定是否顯示一個元素生成的元素框。這意味著元素仍占據其本來的空間,不過可以完全不可見。值 collapse 在表中用于從表布局中刪除列或行。
示例如下:
<html>
<head>
<style type="text/css">
h2.visible {visibility:visible}
h2.invisible {visibility:hidden}
</style>
</head>
<body>
<h2 class="visible">這是可見的標題</h2>
<h2 class="invisible">這是不可見的標題</h2>
</body>
</html>輸出結果:

3、overflow屬性可設置超出元素框隱藏
overflow 屬性規定當內容溢出元素框時發生的事情。當屬性值為hidden時,內容會被修剪,并且其余內容是不可見的。
示例如下:
<html>
<head>
<style type="text/css">
div
{
background-color:#00FFFF;
width:150px;
height:150px;
overflow: hidden;
}
</style>
</head>
<body>
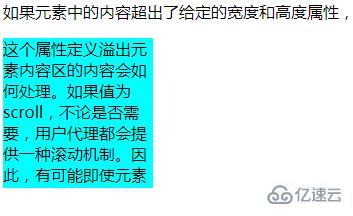
<p>如果元素中的內容超出了給定的寬度和高度屬性,overflow 屬性可以確定是否顯示滾動條等行為。</p>
<div>
這個屬性定義溢出元素內容區的內容會如何處理。如果值為 scroll,不論是否需要,用戶代理都會提供一種滾動機制。因此,有可能即使元素框中可以放下所有內容也會出現滾動條。默認值是 visible。
</div>
</body>
</html>輸出結果:

4、opacity可設置元素透明隱藏
opacity 屬性設置元素的不透明級別。
示例如下:
<html>
<head>
<style>
.div1{
background-color:red;
opacity:0.5;
filter:Alpha(opacity=50); /* IE8 以及更早的瀏覽器 */
}
.div2{
opacity:0;
}
</style>
</head>
<body>
<div class="div1">本元素的不透明度是 0.5。請注意,文本和背景色都受到不透明級別的影響。</div>
<div class="div2">本元素的不透明度是 0。請注意,文本和背景色都受到不透明級別的影響。</div>
</body>
</html>輸出結果:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“css3中顯示隱藏特效代碼有哪些”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。