您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“CSS規則及特性實例分析”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
CSS編寫規則
1、引入CSS樣式三種方式:外部樣式表(External style sheet),內部樣式表(Internal style sheet),內聯樣式(Inline style),若同時引用,根據就近原則,內聯樣式優先使用。例如:<link rel="stylesheet" type="text/css" href="my.css">、<style></style>、<p style="color:red;"></p>
2、CSS 規則(rule)構成:選擇器、花括號、聲明、分號,每條聲明由屬性、冒號和值組成。聲明塊里最后一個聲明可以不用分號,不過建議加上,以方便擴展聲明塊。例如:p{color:red;font-size:14px;}
3、CSS注釋以 "/*" 開始, 以 "*/" 結束。例如:/*這是個注釋*/
4、類名、ID屬性推薦用小寫,多語義之間用“-”連接。例如:.blue-box{backgroud-color:blue;}
沖突規則
在某些時候,在做一個項目過程中你會發現一些應該產生效果的樣式沒有生效。通常的原因是你創建了兩個規則同時對相同的元素生效。
層疊(cascade)
簡單的說,css規則的順序很重要;當應用兩條同級別的規則到一個元素的時候,寫在后面的就是實際使用的規則。
特異性(Specificity)
瀏覽器是根據優先級來決定當多個規則有不同選擇器對應相同的元素的時候需要使用哪個規則。
繼承(Inheritance)
繼承也需要在上下文中去理解 —— 一些設置在父元素上的css屬性是可以被子元素繼承的,有些則不能。
控制繼承:inherit-設置該屬性會使子元素屬性和父元素相同。實際上,就是 "開啟繼承"。initial-設置屬性值和瀏覽器默認樣式相同。如果瀏覽器默認樣式中未設置且該屬性是自然繼承的,那么會設置為 inherit 。unset-將屬性重置為自然值,也就是如果屬性是自然繼承那么就是 inherit,否則和 initial一樣。
下面我們通過例子來演示CSS的層疊和控制繼承。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>層疊繼承演示</title>
<style>
body {
color: green;
h3 {
background-color: black;
color: white;
p {
background-color: blue;
p {
background-color: yellow;
.my-class-1 a {
color: inherit;
.my-class-2 a {
color: initial;
.my-class-3 a {
color: unset;
</style>
</head>
<body>
<div>
<h3>層疊演示</h3>
<p>本段落背景色最初為藍色,然后又定義了黃色,根據層疊規則,最后的背景色為黃色。</p>
</div>
<div>
<h3>繼承演示</h3>
<ul>
<li>Default <a href="#">link</a> color</li>
<li class="my-class-1">Inherit the <a href="#">link</a> color</li>
<li class="my-class-2">initial the <a href="#">link</a> color</li>
<li class="my-class-3">Unset the <a href="#">link</a> color</li>
</ul>
</div>
</body>
</html>
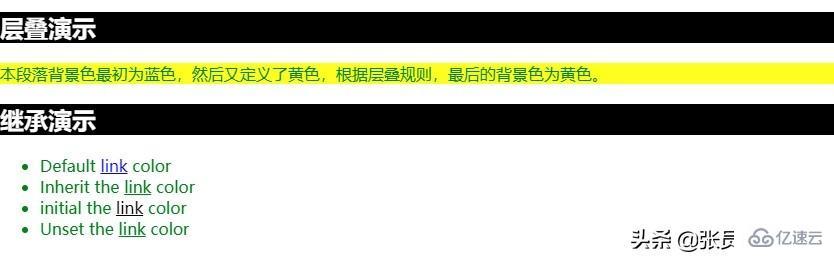
下面是頁面的顯示效果:

“CSS規則及特性實例分析”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。