您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“CSS3特性實例分析”,內容詳細,步驟清晰,細節處理妥當,希望這篇“CSS3特性實例分析”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
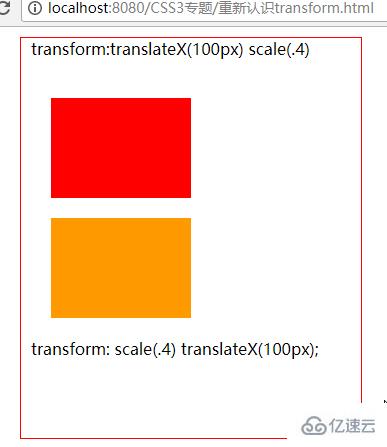
我們來看下對比效果:

可以看到,我對兩個紅色的div在hover的時候分別設置了
平移100px和同時縮放到原來的1/4,兩個div的設置順序不一要,直接導致了最終的結果的巨大差異。
下面來劃重點:transform執行順序!!!
transform 后面如果有多個屬性值的話,那么后設置的屬性要先執行
也就是說第一個紅色的div先縮小到原來的1/4,然后再平移100px,得到最終的效果。
第二次黃色的div是先平移了100px然后再縮放到原來的1/4,注意:這平移過后再縮放會將平移的值也跟著縮放,所以黃色的小方塊的最終平移要比小紅塊小。
平移和旋轉
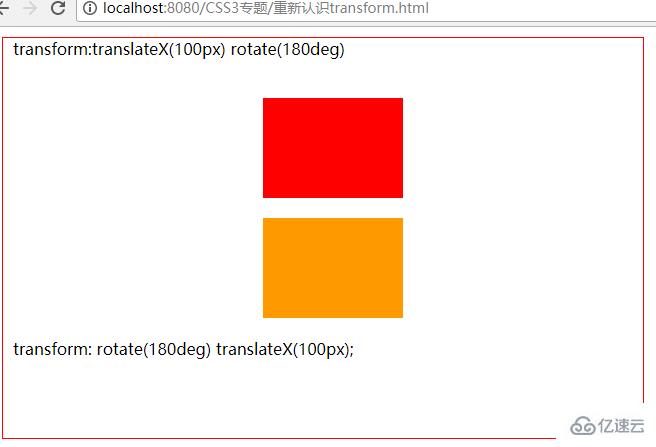
看效果:

我對兩個方塊分別設置了:
這是怎么回事?效果怎么反過來了?
我們知道,dom元素的旋轉它是有一個旋轉基點的(圍繞哪個點旋轉)默認的都是在dom元素的正中間
按照上面的分析,后寫的先執行,我們來分析下
第一個小紅塊。先圍繞自身的中心點旋轉180度,然后向右平移100px,這個比較容易接受。
再來看小黃塊。它是先向右平移了100px,然后旋轉了180度。但是卻向左平移了。好像與我們的預期不一樣。
接下來我來解釋一下原因:
這是因為transform的平移不會影響原來的旋轉基點的位置?什么意思呢?當我先向右平移了100px后,我的旋轉基點還在原來的位置,也就是在我們的黃色方塊的左側。然后我們再去做旋轉的時候,是以之前左側的點進行旋轉的。所以旋轉180度之后就繞到了旋轉基點的左側去了。
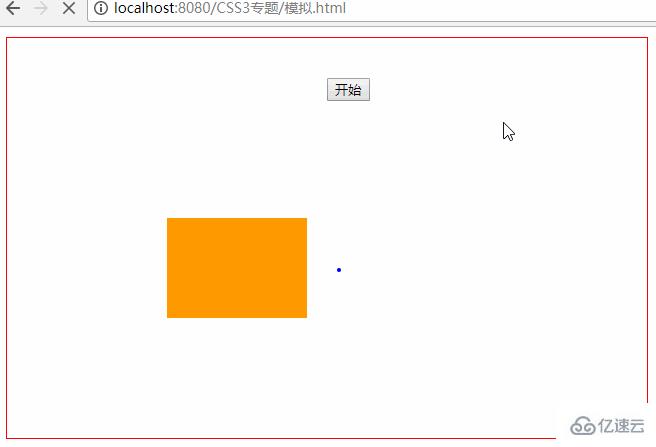
我拿gif來模擬一下這個過程吧。

一圖勝千言
綜上所述,我們可以得到兩個結論:
第二點很重要,后面我們在制作復雜的3D的時候會用到這兩個特性。
補充一句:如果想對旋轉基點進行改變的話可以通過transform-origin:x ,y來設置 。具體細節我就不過多展開了。
下一知識點:
要想dom在三維空間中變換,那么景深肯定是逃不過的話題。前面我在我的《前端圖形學》的系列文章中有說到景深和相機的概念,那么應用到CSS3中依然實用。
我們可以把景深看作是我們的眼睛或者threejs中的透視相機,其特點就是近大遠小。
比如我設置 perspective:300px;那么表示的是,我離屏幕300px的位置去觀察dom元素。假如設置成500px,那么肯定要比300px的物體要顯示的小。
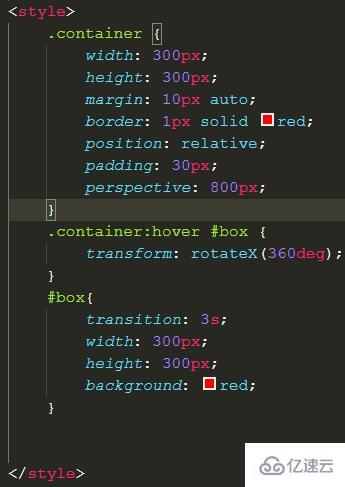
舉個栗子:

我們在父容器hover的時候,讓里面的小盒子繞X軸翻轉360deg,并且在父容器中設置了景深的樣式為:800px
當我們再沿X軸旋轉的時候,立體的感覺就出來了,這個應該比較簡單了,這也是后面我們做復雜3D的基礎。
讀到這里,這篇“CSS3特性實例分析”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。