溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue怎么實現簡單轉盤抽獎功能”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

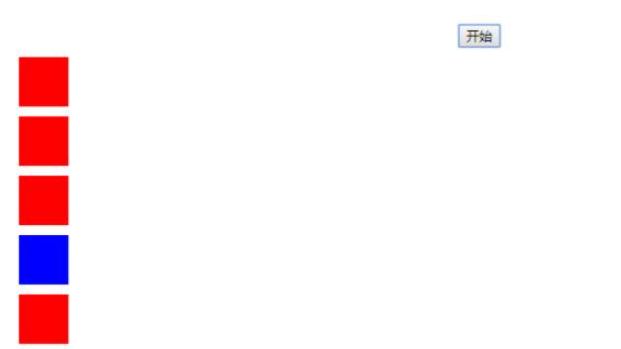
樣式請大家忽略(自己調),主要看JS代碼實現,點擊按鈕后調用start方法,判斷是否在轉動狀態,如果沒轉動則調用go方法,go方法主要封裝了一次性定時器,是個遞歸函數,調用go函數后即可實現抽獎轉盤的效果了,詳細代碼如下:
注釋清晰哦
<template>
<div class="home">
<button @click="start">開始</button>
<div
class="grid"
v-for="(item, i) in arr"
:key="i"
:class="[bg == i + 1 ? 'active' : null]"
></div>
</div>
</template>
<script>
export default {
name: "Home",
data() {
return {
// 標記轉動的位置
bg: 1,
// 循環的獎品數組
arr: [1, 2, 3, 4, 5],
// 是否正在轉動的標記
isSport: false,
// 轉動速度減慢
reduce: 10,
// 轉動間隔時間
startTime: 30,
area:''
};
},
methods: {
start() {
if (this.isSport == false) {
this.isSport = true;
} else {
// 正在轉動時點擊按鈕無效
return;
}
// 模擬的設定轉動的位置
this.area= parseInt(Math.random()*4+1);
this.go();
},
go() {
setTimeout(() => {
// 讓轉動速度減慢
this.startTime = this.startTime + this.reduce;
this.bg = (this.bg % 5) + 1;//這個%時求余的意識哦
// 如果達到這個條件則停止跳動
if (this.startTime >= 300 && this.bg == this.area) {
// 標記是否轉動狀態
this.isSport = false;
// 重置轉動間隔時間
this.startTime = 30;
return;
}
this.go();
}, this.startTime);
},
},
};
</script>
<style scoped>
.grid {
width: 50px;
height: 50px;
background: red;
margin: 10px;
}
.active {
background: blue;
}
</style>“vue怎么實現簡單轉盤抽獎功能”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。