溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“AntDesign Vue中表格無法編輯的解決方法”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“AntDesign Vue中表格無法編輯的解決方法”這篇文章吧。
Ant Design Vue 表格無法編輯解決方案
一個簡單的需求:直接編輯表格中的內容,比如順序號這一項

但始終無法編輯,查了好久終于發現問題出在表格綁定的數組 data 上,它不是響應式的
const data = [
{ key: '1', name: 'John Brown', age: 32 },
{ key: '2', name: 'Jim Green', age: 42 },
{ key: '3', name: 'Joe Black', age: 33 },
];得做成響應式才行!
const data = ref([
{ key: '1', name: 'John Brown', age: 32 },
{ key: '2', name: 'Jim Green', age: 42 },
{ key: '3', name: 'Joe Black', age: 33 },
]);Ant Design Vue 前面幾個表格綁定的數組 data 都沒有用到 ref,如果套用了這幾個樣例還想編輯表格的話,一定記得加上 ref

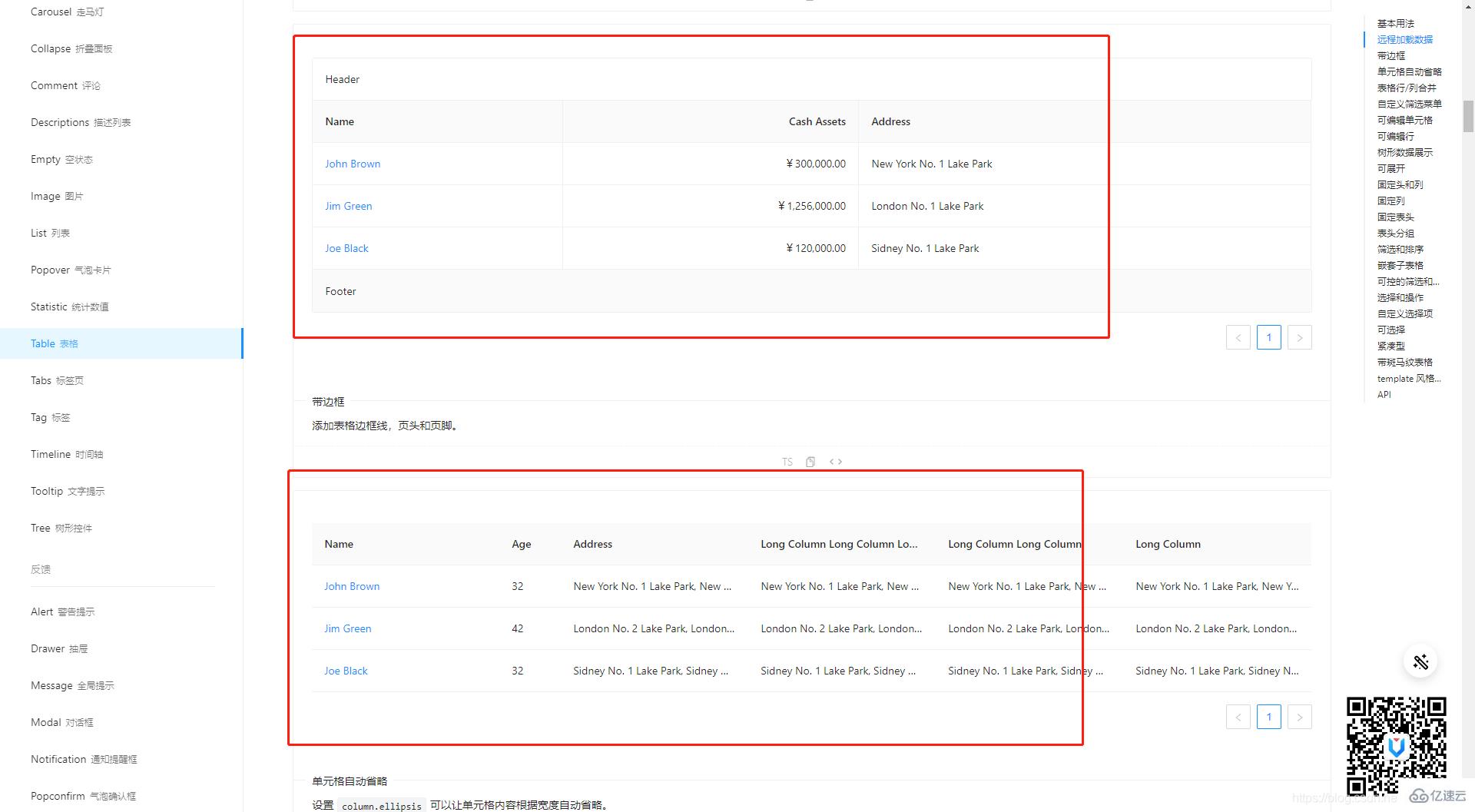
附上開頭表格的代碼,供大家參考
<template>
<a-table
:columns="columns"
:data-source="data"
bordered
style="width: 400px"
:pagination="false"
>
<template #age="{ record }">
<a-input-number v-model:value="record.age"></a-input-number>
</template>
</a-table>
</template>
<script>
import { defineComponent, ref } from 'vue';
const columns = [
{ title: '序號', dataIndex: 'key'},
{ title: '表單名稱', dataIndex: 'name' },
{ title: '順序號', dataIndex: 'age', slots: { customRender: 'age'} },
];
const data = ref([
{ key: '1', name: 'John Brown', age: 32 },
{ key: '2', name: 'Jim Green', age: 42 },
{ key: '3', name: 'Joe Black', age: 33 },
]);
export default defineComponent({
name: "FormConfiguration",
setup() {
return {
columns,
data,
}
}
})
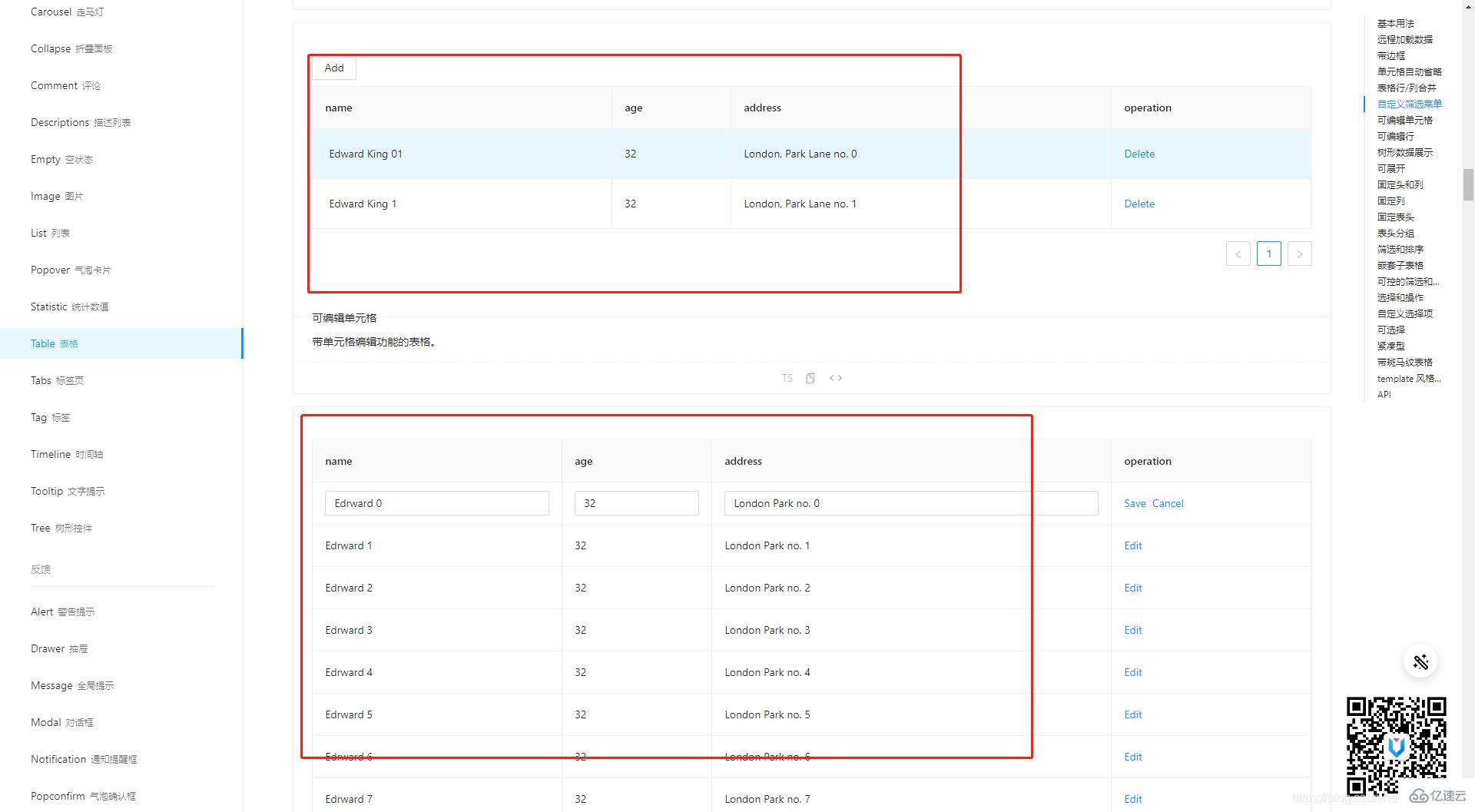
</script>Ant Design Vue 完整版的編輯表格樣例其實是用到 ref 的

以上是“AntDesign Vue中表格無法編輯的解決方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。