溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“css圖片如何左右偏移”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在css中,可以利用transform屬性和“translateX()”函數讓圖片左右偏移,只需要給元素添加“transform:translateX(向右偏移值)”或“transform:translateX(-向左偏移值)”樣式即可。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css圖片怎么左右偏移
在css中,可以利用transform屬性來設置圖片左右偏移,該屬性的作用就是向元素應用 2D 或 3D 轉換。該屬性允許我們對元素進行旋轉、縮放、移動或傾斜。
當屬性值設置為translateX時,可以對元素進行左右偏移操作,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img2{
transform:translateX(10px);
}
.img3{
transform:translateX(-10px);
}
</style>
</head>
<body>
<img src="1118.02.png" class="img1"><br>
<img src="1118.02.png" class="img2"><br>
<img src="1118.02.png" class="img3"><br>
</body>
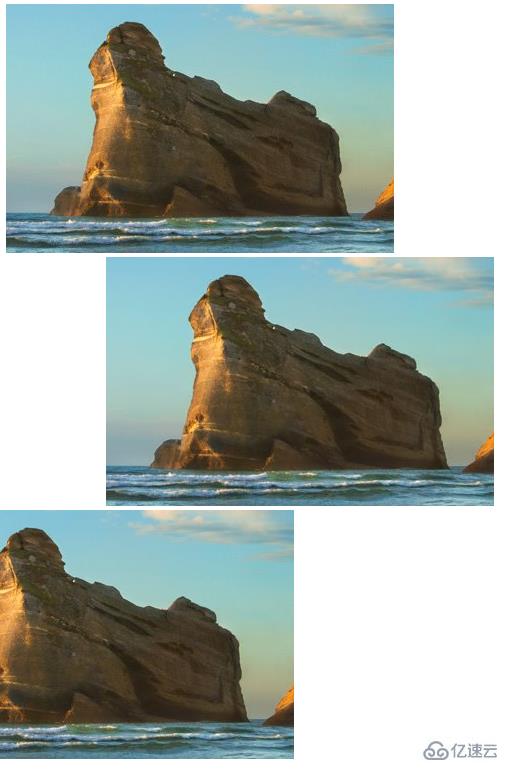
</html>輸出結果:

“css圖片如何左右偏移”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。