溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“css文字左右間距如何設置”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“css文字左右間距如何設置”這篇文章吧。
css文字擺布間距設置裝備擺設實例
英文、數字、中文漢字等文字左右間距設置均運用css letter-spacing《css字間距》完成。
1、間距實例形貌
設置裝備擺設letter-spacing差異的值,看看間距是否能完成
2、代碼(實例代碼可直接復制實踐)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>翰墨擺布間距 css5.com.cn</title>
<style>
.x2{ letter-spacing:2px}
.x5{ letter-spacing:5px}
.x10{ letter-spacing:10px}
</style>
</head>
<body>
<div class="x2">左右間距為2px</div>
<p>翰墨拼音:<span class="x5">wenzi</span></p>
<p>阿拉伯數字:<span class="x10">1234567890</span></p>
</body>
</html>別離對中文文字、字母、數字配置不同間距。
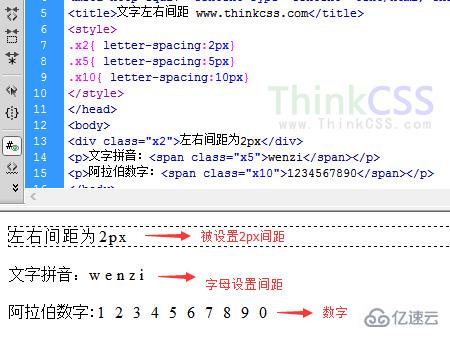
3、截圖

不同文字內容擺布間隔間距實例截圖
筆墨擺布間距距離設置裝備擺設采取letter-spacing實現,需要分歧間距就配置差別值即可。
以上是“css文字左右間距如何設置”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。