您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css如何清除左右浮動”,在日常操作中,相信很多人在css如何清除左右浮動問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css如何清除左右浮動”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在css中,可以利用clear屬性清除左右浮動,該屬性的作用就是規定元素的哪一側不允許其他浮動元素,當屬性的值為“both”時,在元素的左右兩側均不允許浮動元素,也就是清除左右浮動,語法為“元素{clear:both;}”。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎樣清除左右浮動
在css中,清除左右浮動,需要通過clear屬性,clear 屬性規定元素的哪一側不允許其他浮動元素。
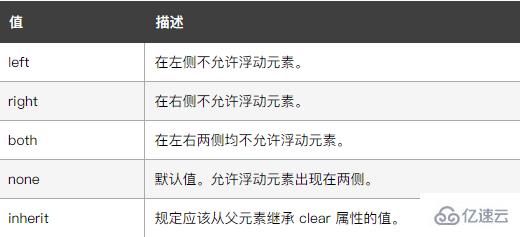
clear 屬性定義了元素的哪邊上不允許出現浮動元素。在 CSS1 和 CSS2 中,這是通過自動為清除元素(即設置了 clear 屬性的元素)增加上外邊距實現的。在 CSS2.1 中,會在元素上外邊距之上增加清除空間,而外邊距本身并不改變。不論哪一種改變,最終結果都一樣,如果聲明為左邊或右邊清除,會使元素的上外邊框邊界剛好在該邊上浮動元素的下外邊距邊界之下。
其中:

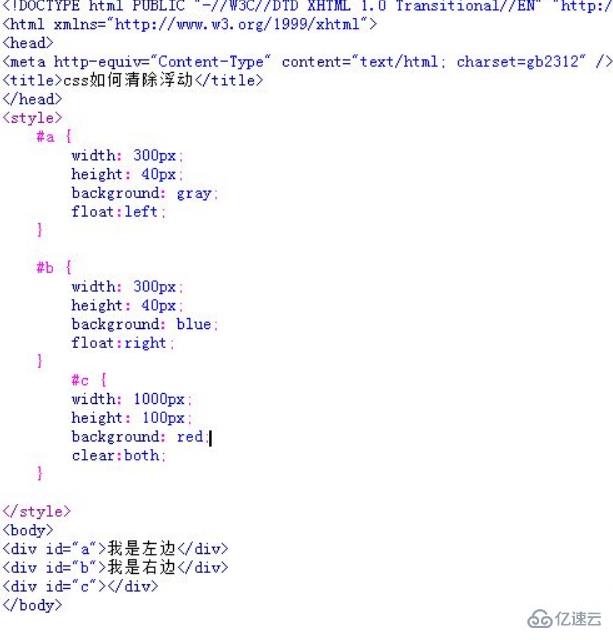
示例如下:

輸出結果:

到此,關于“css如何清除左右浮動”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。