您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“CSS如何清除浮動”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“CSS如何清除浮動”這篇文章吧。
CSS清除浮動方法集合
一般浮動是什么情況呢?一般是一個盒子里使用了CSS float浮動屬性,導致父級對象盒子不能被撐開,這樣CSS float浮動就產生了。

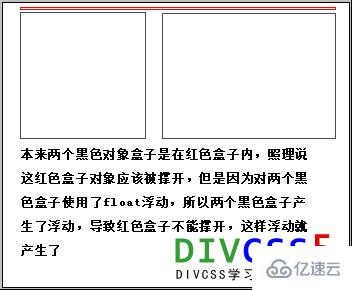
浮動產生樣式效果截圖
本來兩個黑色對象盒子是在紅色盒子內,因為對兩個黑色盒子使用了float浮動,所以兩個黑色盒子產生了浮動,導致紅色盒子不能撐開,這樣浮動就產生了。
簡單地說,浮動是因為使用了float:left或float:right或兩者都是有了而產生的浮動。
1、背景不能顯示
由于浮動產生,如果對父級設置了(CSS background背景)CSS背景顏色或CSS背景圖片,而父級不能被撐開,所以導致CSS背景不能顯示。
2、邊框不能撐開
如上圖中,如果父級設置了CSS邊框屬性(css border),由于子級里使用了float屬性,產生浮動,父級不能被撐開,導致邊框不能隨內容而被撐開。
3、margin padding設置值不能正確顯示
由于浮動導致父級子級之間設置了css padding、css margin屬性的值不能正確表達。特別是上下邊的padding和margin不能正確顯示。
這里DIVCSS5為了統一講解浮動解決方法,假設了有三個盒子對象,一個父級里包含了兩個子級,子級一個使用了float:left屬性,另外一個子級使用float:right屬性。同時設置div css border,父級css邊框顏色為紅色,兩個子級邊框顏色為藍色;父級CSS背景樣式為黃色,兩個子級背景為白色;父級css width寬度為400px,兩個子級css寬度均為180px,兩個子級再設置相同高度100px,父級css height高度暫不設置(通常為實際css布局時候這樣父級都不設置高度,而高度是隨內容增加自適應高度)。
父級CSS命名為“.億速云”對應html標簽使用“<div class="億速云">”
兩個子級CSS命名分別為“.億速云-left”“.億速云-right”
根據以上描述DIVCSS5給出對應CSS代碼和HTML代碼片段
CSS代碼:
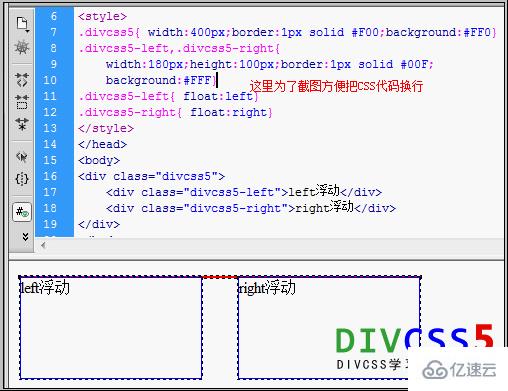
.億速云{ width:400px; border:1px solid #F00; background:#FF0} .億速云-left,.億速云-right{ width:180px; height:100px; border:1px solid #00F; background:#FFF} .億速云-left{ float:left} .億速云-right{ float:right}對應html源代碼片段:
<div class="億速云"> <div class="億速云-left">left浮動</div> <div class="億速云-right">right浮動</div> </div>

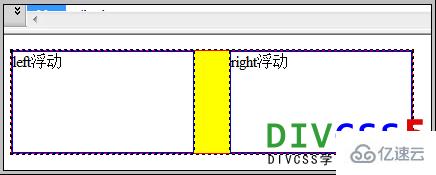
清除浮動前案例截圖父級需要清除浮動
以下DIVCSS5總結了幾點用于清除浮動的經驗教程
1、對父級設置適合CSS高度
對父級設置適合高度樣式清除浮動,這里對“.億速云”設置一定高度即可,一般設置高度需要能確定內容高度才能設置。這里我們知道內容高度是100PX+上下邊框為2px,這樣具體父級高度為102px
CSS代碼:
.億速云{ width:400px;border:1px solid #F00;background:#FF0; height:102px} .億速云-left,.億速云-right{width:180px;height:100px; border:1px solid #00F;background:#FFF} .億速云-left{ float:left} .億速云-right{ float:right}Html代碼不變。得到截圖

使用height高度清除浮動
小結,使用設置高度樣式,清除浮動產生,前提是對象內容高度要能確定并能計算好。
2、clear:both清除浮動
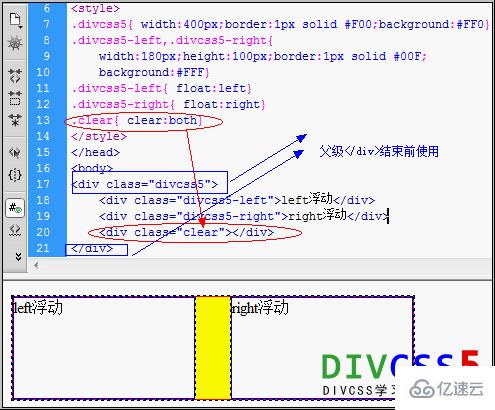
為了統一樣式,我們新建一個樣式選擇器CSS命名為“.clear”,并且對應選擇器樣式為“clear:both”,然后我們在父級“</div>”結束前加此div引入“class="clear"”樣式。這樣即可清除浮動。
具體CSS代碼:
.億速云{ width:400px;border:1px solid #F00;background:#FF0} .億速云-left,.億速云-right{width:180px;height:100px; border:1px solid #00F;background:#FFF} .億速云-left{ float:left} .億速云-right{ float:right} .clear{ clear:both}Html代碼:
<div class="億速云"> <div class="億速云-left">left浮動</div> <div class="億速云-right">right浮動</div> <div class="clear"></div> </div>
clear清除浮動截圖

clear清除浮動截圖 使用CSS clear清除浮動
這個css clear清除float產生浮動,可以不用對父級設置高度 也無需技術父級高度,方便適用,但會多加CSS和HTML標簽。
3、父級div定義 overflow:hidden
對父級CSS選擇器加overflow:hidden樣式,可以清除父級內使用float產生浮動。優點是可以很少CSS代碼即可解決浮動產生。
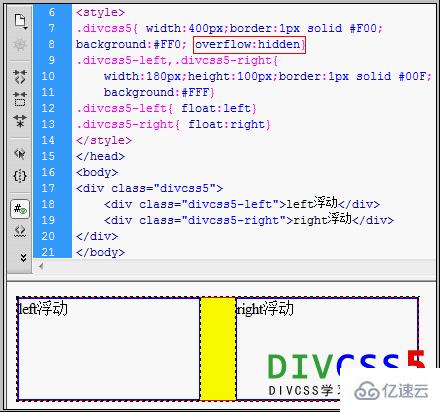
overflow:hidden解決CSS代碼:
.億速云{ width:400px;border:1px solid #F00;background:#FF0; overflow:hidden}
.億速云-left,.億速云-right{width:180px;height:100px;
border:1px solid #00F;background:#FFF}.億速云-left{ float:left}
.億速云-right{ float:right}
HTML代碼不變。
解決清除浮動后截圖

overflow清除float產生浮動截圖 overflow:hidden清除浮動截圖
為什么加入overflow:hidden即可清除浮動呢?那是因為overflow:hidden屬性相當于是讓父級緊貼內容,這樣即可緊貼其對象內內容(包括使用float的div盒子),從而實現了清除浮動。Css overflow:hidden清除浮動方法DIVCSS5推薦使用。
以上是“CSS如何清除浮動”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。