您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“C/C++ Qt如何自定義Dialog對話框組件”,在日常操作中,相信很多人在C/C++ Qt如何自定義Dialog對話框組件問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”C/C++ Qt如何自定義Dialog對話框組件”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
但有時候我們需要一次性修改多個數據,使用默認的模態對話框似乎不太夠用,此時我們需要自己創建一個自定義對話框,這類對話框也是一種窗體,所以可以在其上面放置任何的通用組件,以實現更多復雜的開發需求。
目前自定義對話框與主窗體的通信有兩種方式,一種是通過函數實現通信,另一種則是通過信號實現通信,我們以通過函數通信為基礎,解釋一下如何實現跨窗體通信。
首先需要創建一個自定義對話框,對話框具體創建流程如下
選擇項目 -> AddNew -> QT -> Qt設計師界面類 -> 選擇空白Dialog -> 命名為Dialog保存

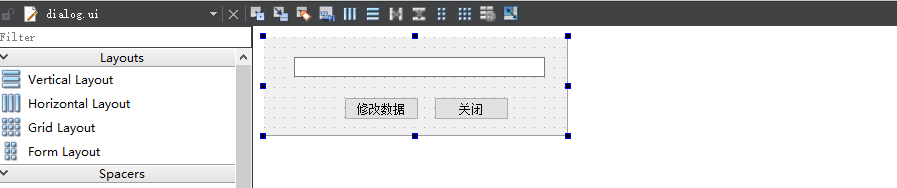
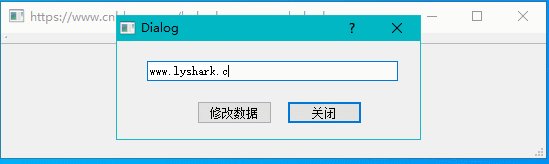
直接選中Dianlog.ui并繪制界面為以下,一個編輯框,兩個按鈕。

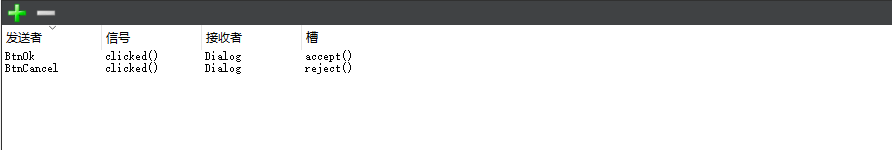
其次需要在Dialog對話框上增加兩個信號,分別是點擊和關閉,并將信號關聯到兩個槽函數上,其信號應該寫成如下樣子。

接著我們點開dialog.cpp這個類則是對話框類,類內需要定義兩個成員函數,它們的功能如下:
第一個 GetValue() 用來獲取當前編輯框內的數據并將數據返回給父窗體。
第二個 SetValue() 用來接收傳入的參數,并將此參數設置到自身窗體中的編輯框內。
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :QDialog(parent),ui(new Ui::Dialog)
{
ui->setupUi(this);
}
// 用于MainWindow獲取編輯框中的數據
QString Dialog::GetValue()
{
return ui->lineEdit->text();
}
// 用于設置當前編輯框中的數據為MainWindow
// https://www.cnblogs.com/lyshark
void Dialog::SetValue(QString x)
{
ui->lineEdit->setText(x);
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::on_BtnOk_clicked()
{
}
void Dialog::on_BtnCancel_clicked()
{
}對于主函數來說,當用戶點擊on_pushButton_clicked()按鈕時,我們需要動態將自己創建的Dialog加載,讀取出主窗體編輯框內的值并設置到子窗體內,當用戶按下QDialog::Accepted時則是獲取子窗體內的值,并將其設置到父窗體的編輯框內,主函數代碼如下所示.
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "dialog.h"
#include <iostream>
#include <QDialog>
MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->lineEdit->setEnabled(false);
ui->lineEdit->setText("hello lyshark");
}
MainWindow::~MainWindow()
{
delete ui;
}
// By: LyShark
// https://www.cnblogs.com/lyshark
// 按鈕點擊后執行
void MainWindow::on_pushButton_clicked()
{
// 創建模態對話框
Dialog *ptr = new Dialog(this); // 創建一個對話框
Qt::WindowFlags flags = ptr->windowFlags(); // 需要獲取返回值
ptr->setWindowFlags(flags | Qt::MSWindowsFixedSizeDialogHint); // 設置對話框固定大小
// 讀取MainWindows參數并設置到Dialog
QString item = ui->lineEdit->text();
ptr->SetValue(item);
int ref = ptr->exec(); // 以模態方式顯示對話框
if (ref==QDialog::Accepted) // OK鍵被按下,對話框關閉
{
// 當BtnOk被按下時,則設置對話框中的數據
QString the_value = ptr->GetValue();
std::cout << "value = " << the_value.toStdString().data() << std::endl;
ui->lineEdit->setText(the_value);
}
// 刪除釋放對話框句柄
delete ptr;
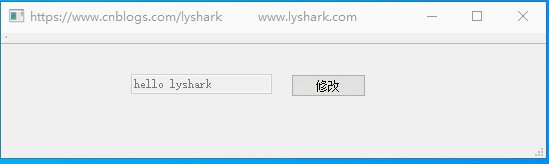
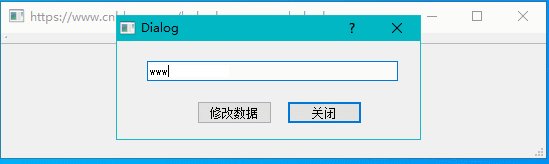
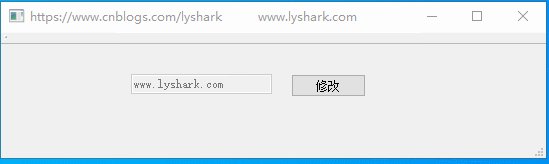
}具體演示代碼如下所示:

而對于信號版來說,我們需要在dialog.h頭文件中增加sendText()信號,以及on_pushButton_clicked()槽函數的聲明。
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
namespace Ui {
class Dialog;
}
class Dialog : public QDialog
{
Q_OBJECT
public:
explicit Dialog(QWidget *parent = nullptr);
~Dialog();
// By: LyShark
// https://www.cnblogs.com/lyshark
private:
Ui::Dialog *ui;
// 定義信號(信號只需聲明無需實現)
signals:
void sendText(QString str);
private slots:
void on_pushButton_clicked();
};
#endif // DIALOG_Hdialog.cpp中則在構造函數中建立連接,并提供一個發送到MainWindow中的按鈕.
#include "dialog.h"
#include "ui_dialog.h"
// By: LyShark
// https://www.cnblogs.com/lyshark
Dialog::Dialog(QWidget *parent) :QDialog(parent),ui(new Ui::Dialog)
{
ui->setupUi(this);
connect(ui->pushButton, SIGNAL(clicked()), this, SLOT(onBtnClick()));
}
Dialog::~Dialog()
{
delete ui;
}
// 發送信號到MainWindow
void Dialog::on_pushButton_clicked()
{
QString send_data = ui->lineEdit->text();
emit sendText(send_data);
}主窗體頭文件mainwindow.h中定義receiveMsg接受數據的槽函數.
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = nullptr);
~MainWindow();
// By: LyShark
// https://www.cnblogs.com/lyshark
private slots:
// 定義槽函數
void receiveMsg(QString str);
void on_pushButton_clicked();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H并在mainwindow.cpp中實現這個槽函數。
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "dialog.h"
#include <QDialog>
// By: LyShark
// https://www.cnblogs.com/lyshark
MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent),ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->lineEdit->setEnabled(false);
}
// 接收信號并設置到LineEdit上
void MainWindow::receiveMsg(QString str)
{
ui->lineEdit->setText(str);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
Dialog *subwindow = new Dialog(this);
// 當收到sendText信號時使用receiveMsg槽函數處理
connect(subwindow, SIGNAL(sendText(QString)), this, SLOT(receiveMsg(QString)));
subwindow->show();
}代碼運行后與基于函數版的基本一致,但在靈活性上來說信號版更好一些。

自定義對話框基本就這些內容,靈活運行這些組件,很容易就能實現一些有用的表格編輯器。

到此,關于“C/C++ Qt如何自定義Dialog對話框組件”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。