溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“基于layui如何實現登錄頁面”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“基于layui如何實現登錄頁面”吧!
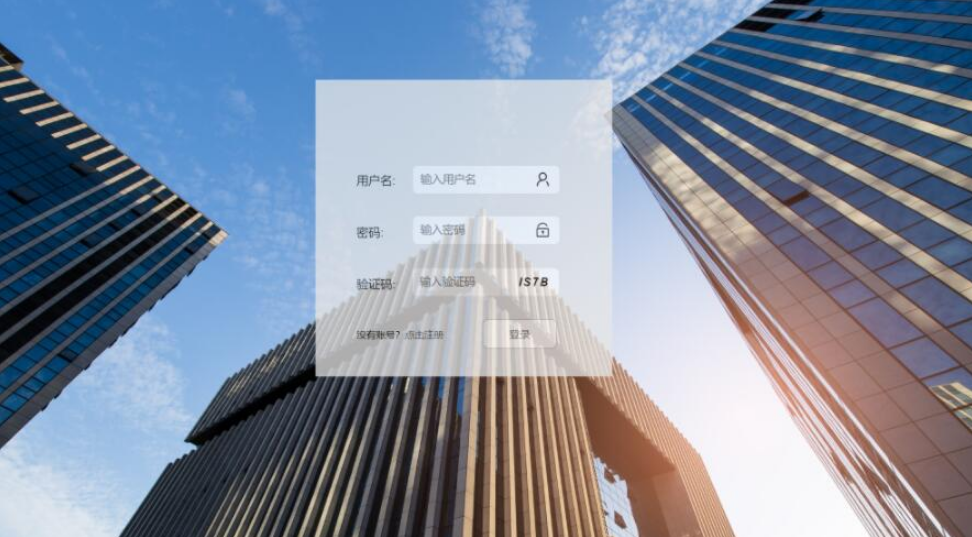
首先給看下效果圖吧!

html、js
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登錄</title>
<script src="./js/res_js/jquery-3.4.1.min.js"></script>
<link rel="stylesheet" href="./js/layui/css/layui.css" >
<link rel="stylesheet" href="./css/adminLogin.css" >
</head>
<body>
<div class="wrap">
<img src="images/back.jpg" class="imgStyle">
<div class="loginForm">
<form>
<div class="logoHead">
<!--<h3 >房產銷售平臺管理系統</h3>-->
</div>
<div class="usernameWrapDiv">
<div class="usernameLabel">
<label>用戶名:</label>
</div>
<div class="usernameDiv">
<i class="layui-icon layui-icon-username adminIcon"></i>
<input id="loginUsername" class="layui-input adminInput" type="text" name="username" placeholder="輸入用戶名" >
</div>
</div>
<div class="usernameWrapDiv">
<div class="usernameLabel">
<label>密碼:</label>
</div>
<div class="passwordDiv">
<i class="layui-icon layui-icon-password adminIcon"></i>
<input id="loginPassword" class="layui-input adminInput" type="password" name="password" placeholder="輸入密碼">
</div>
</div>
<div class="usernameWrapDiv">
<div class="usernameLabel">
<label>驗證碼:</label>
</div>
<div class="cardDiv">
<input id="loginCard" class="layui-input cardInput" type="text" name="card" placeholder="輸入驗證碼">
</div>
<div class="codeDiv">
<input id="loginCode" class="layui-input codeInput" type="button">
</div>
</div>
<div class="usernameWrapDiv">
<div class="submitLabel">
<label>沒有賬號?<a href="#" rel="external nofollow" id="loginRegister">點擊注冊</a></label>
</div>
<div class="submitDiv">
<input id="loginBtn" type="button" class="submit layui-btn layui-btn-primary" value="登錄"></input>
</div>
</div>
</form>
</div>
</div>
<script src="./js/layui/layui.js" type="text/javascript"></script>
<script>
layui.use(['layer'],function () {
var layer = layui.layer;
})
$(function () {
// 頁面初始化生成驗證碼
window.onload = createCode('#loginCode');
// 驗證碼切換
$('#loginCode').click(function () {
createCode('#loginCode');
});
// 登陸事件
$('#loginBtn').click(function () {
login();
});
// 注冊事件
$('#loginRegister').click(function () {
register();
});
});
// 生成驗證碼
function createCode(codeID) {
var code = "";
// 驗證碼長度
var codeLength = 4;
// 驗證碼dom元素
var checkCode = $(codeID);
// 驗證碼隨機數
var random = [0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R',
'S','T','U','V','W','X','Y','Z'];
for (var i = 0;i < codeLength; i++){
// 隨機數索引
var index = Math.floor(Math.random()*36);
code += random[index];
}
// 將生成的隨機驗證碼賦值
checkCode.val(code);
}
// 校驗驗證碼、用戶名、密碼
function validateCode(inputID,codeID) {
var inputCode = $(inputID).val().toUpperCase();
var cardCode = $(codeID).val();
var loginUsername = $('#loginUsername').val();
var loginPassword = $('#loginPassword').val();
if ($.trim(loginUsername) == '' || $.trim(loginUsername).length<=0){
layer.alert("用戶名不能為空");
return false;
}
if ($.trim(loginPassword) == '' || $.trim(loginPassword).length<=0){
layer.alert("密碼不能為空");
return false;
}
if (inputCode.length<=0){
layer.alert("驗證碼不能為空");
return false;
}
if (inputCode != cardCode){
layer.alert("請輸入正確驗證碼");
return false;
}
return true;
}
// 登錄流程
function login() {
if (!validateCode('#loginCard','#loginCode')){
//阻斷提示
}else {
var loginUsername = $('#loginUsername').val();
var loginPassword = $('#loginPassword').val();
var params = {};
params.loginUsername = loginUsername;
params.loginPassword = loginPassword;
var loginLoadIndex = layer.load(2);
$('#loginBtn').val("正在登錄...");
$.ajax({
type:'post',
url:window.location.protocol+'//'+window.location.host+'/security-web/login.do',
dataType:'html',
data:JSON.stringify(params),
contentType:'application/json',
success:function (data) {
layer.close(loginLoadIndex);
var jsonData = JSON.parse(data);
if (jsonData.code == '999'){
window.location.href = './static/templates/main.html';
}
},
error:function () {
layer.close(loginLoadIndex);
$('#loginBtn').val("登錄");
}
});
}
}
// 注冊流程
function register() {
layer.open({
type:'1',
content:$('.registerPage'),
title:'注冊',
area:['430px','400px'],
btn:['注冊','重置','取消'],
closeBtn:'1',
btn1:function (index,layero) {
//注冊回調
layer.close(index);
var registerUsername = $('#registerUsername').val();
var registerPassword = $('#registerPassword').val();
var registerWellPassword = $('#registerWellPassword').val();
var selectValue = $('#roleSelect option:selected').val();
var params = {};
params.registerUsername = registerUsername;
params.registerPassword = registerPassword;
params.registerWellPassword = registerWellPassword;
params.selectValue = selectValue;
var registerLoadIndex = layer.load(2);
$.ajax({
type:'post',
url:window.location.protocol+'//'+window.location.host+'/security-web/register.do',
dataType:'json',
data:JSON.stringify(params),
contentType:'application/json',
success:function (data) {
layer.close(registerLoadIndex);
layer.msg(data);
},
error:function () {
layer.close(registerLoadIndex);
layer.alert("請求超時!")
}
});
},
btn2:function (index,layero) {
//重置回調
var registerUsername = $('#registerUsername').val("");
var registerPassword = $('#registerPassword').val("");
var registerWellPassword = $('#registerWellPassword').val("");
// 防止注冊頁面關閉
return false;
},
btn3:function (index,layero) {
//取消回調
}
})
}
</script>
</body>
<div class="registerPage">
<div class="registerDiv">
<form>
<div class="usernameWrapDiv">
<div class="usernameLabel">
<label>用戶名:</label>
</div>
<div class="usernameDiv">
<i class="layui-icon layui-icon-username adminIcon"></i>
<input id="registerUsername" class="layui-input adminInput" type="text" name="username" placeholder="輸入用戶名" >
</div>
</div>
<div class="usernameWrapDiv">
<div class="usernameLabel">
<label>密碼:</label>
</div>
<div class="passwordDiv">
<i class="layui-icon layui-icon-password adminIcon"></i>
<input id="registerPassword" class="layui-input adminInput" type="password" name="password" placeholder="輸入密碼">
</div>
</div>
<div class="usernameWrapDiv">
<div class="usernameLabel">
<label>確認密碼:</label>
</div>
<div class="passwordDiv">
<i class="layui-icon layui-icon-password adminIcon"></i>
<input id="registerWellPassword" class="layui-input adminInput" type="password" name="password" placeholder="輸入密碼">
</div>
</div>
<div class="usernameWrapDiv">
<div class="usernameLabel">
<label>角色類型:</label>
</div>
<div class="passwordDiv">
<select id="roleSelect" class="layui-select">
<option value="">請選擇...</option>
<option value="0">經紀人</option>
<option value="1">房東</option>
</select>
</div>
</div>
</form>
</div>
</div>
</html>css
/*登陸表單樣式 start*/
.wrap{
width: 100%;
height: 100%;
background: url("../images/back.jpg") no-repeat;
background-size: cover;
}
.loginForm{
margin-left: 35%;
margin-top: 10%;
/*background-color: #cccccc;*/
background-color: #e7e7e7;
width: 400px;
height: 400px;
float: left;
z-index: 9999;
position: fixed;
opacity: 0.75;
}
.usernameDiv{
width: 300px;
height: 40px;
padding-left: 130px;
padding-top: 30px;
}
.adminInput{
width: 200px;
height: 40px;
font-size: 15px;
border-radius: 0.5em;
/*margin-left: auto;*/
/*border: 1px solid #cccccc;*/
}
.passwordDiv{
width: 300px;
height: 40px;
padding-left: 130px;
padding-top: 28px;
}
.cardDiv{
width: 120px;
height: 40px;
padding-top: 28px;
padding-left: 14px;
float: left;
}
.cardInput{
width: 124px;
height: 40px;
font-size: 15px;
border-radius: 0.5em 0em 0em 0.5em;
}
.codeDiv{
width: 100px;
height: 40px;
padding-top: 28px;
padding-right: 20px;
float: left;
}
.codeInput{
width: 80px;
height: 40px;
font-size: 15px;
border-radius: 0em 0.5em 0.5em 0em;
/*驗證碼樣式*/
font-family: Arial;
font-style: italic;
font-weight: bold;
/*border: 0;*/
letter-spacing: 2px;
cursor: pointer;
}
i{
position: absolute;
}
.adminIcon{
font-size: 22px;
margin-top: 8px;
margin-left: 165px;
}
.logoHead{
width: 250px;
height: 60px;
padding-left: 90px;
padding-top: 25px;
}
.usernameLabel{
width: 60px;
height: 30px;
font-size: 16px;
float: left;
margin-left: 55px;
margin-top: 40px;
}
.submitLabel{
width: 160px;
height: 30px;
font-size: 13px;
float: left;
margin-left: 55px;
margin-top: 40px;
cursor: pointer;
}
.usernameWrapDiv{
width: 400px;
height: 70px;
}
.submitDiv{
width: 150px;
height: 40px;
padding-left: 10px;
padding-top: 28px;
float: left;
}
.submit{
width: 100px;
height: 40px;
border-radius: 0.5em;
}
img{
position: absolute;
}
.imgStyle{
width: 100%;
height: 100%;
}
/*登陸表單樣式 end*/
/*注冊頁面樣式 start*/
.registerPage{
width: 100%;
height: 100%;
/*background-color: #cccccc;*/
display: none;
opacity: 0.75;
}
.registerDiv{
width: 100%;
height: 100%;
z-index: 9999;
opacity: 0.75;
}
/*注冊頁面樣式 end*/到此,相信大家對“基于layui如何實現登錄頁面”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。