溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“Android如何實現簡單QQ登錄頁面”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
設計一個簡單QQ登錄頁面,無任何功能。然后打包安裝到手機。
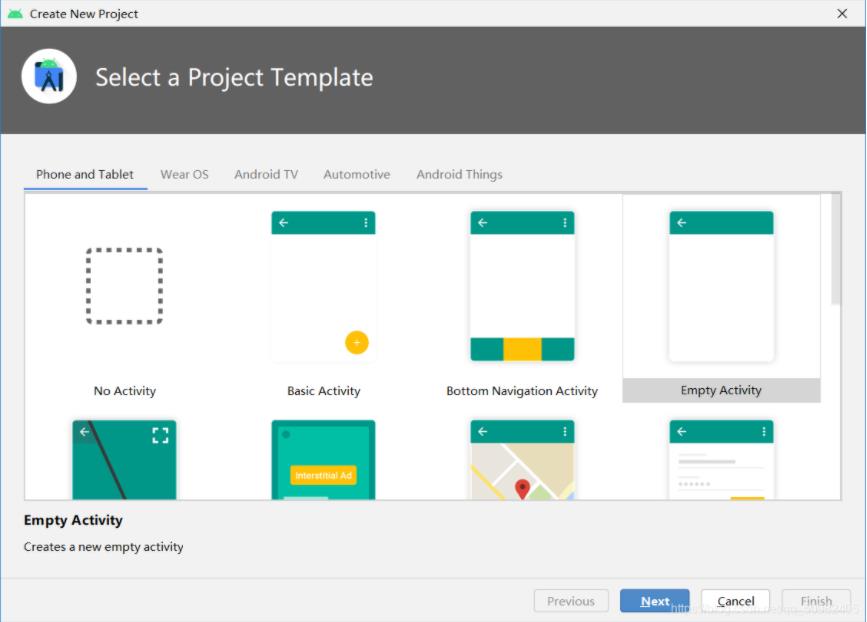
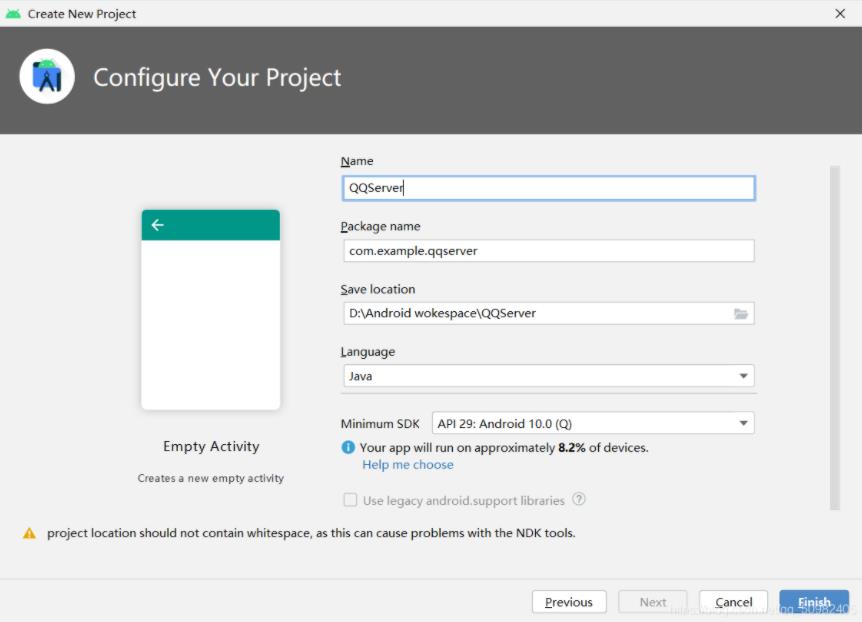
1.首先創建一個空白頁面


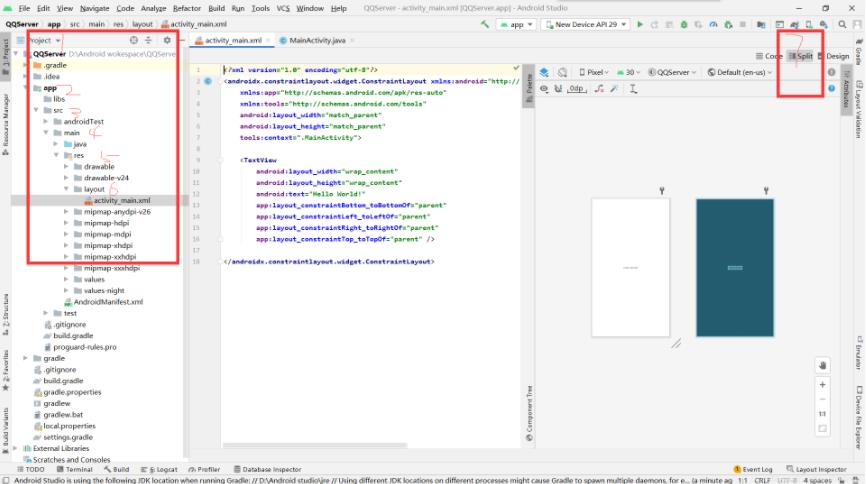
2.打開樣式設計的頁面

在activity_main.xml中寫入代碼
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#E6E6E6"//改背景色 tools:context=".MainActivity"> <RelativeLayout android:layout_width="match_parent"//相對布局 android:layout_height="match_parent" android:layout_marginTop="60dp"//距頂部距離 android:background="#E6E6E6"//改背景色 android:orientation="vertical"> <ImageView//放圖片 android:id="@+id/iv" android:layout_width="70dp" android:layout_height="70dp" android:layout_centerHorizontal="true"//居中 android:layout_marginTop="40dp" android:background="@drawable/head"/>//圖片的位置 <LinearLayout//線性布局 android:id="@+id/ll_number" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/iv"//在imageview下面 android:layout_centerVertical="true"//居中 android:layout_marginBottom="5dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginTop="15dp" android:background="#ffffff"> <TextView//顯示文本 android:id="@+id/tv_number" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="10dp" android:text="賬號:" android:textColor="#000" android:textSize="20sp"/> <EditText//輸入框 android:id="@+id/et_number" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:background="@null" android:padding="10dp"/> </LinearLayout> <LinearLayout android:id="@+id/ll_password" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/ll_number" android:layout_centerVertical="true" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:background="#ffffff"> <TextView android:id="@+id/tv_password" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="10dp" android:text="密碼:" android:textColor="#000" android:textSize="20sp"/> <EditText android:id="@+id/et_password" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:layout_toRightOf="@id/tv_password" android:background="@null" android:inputType="textPassword"//密文顯示 android:padding="10dp"/> </LinearLayout> <Button//登錄按鈕 android:id="@+id/btn_login" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/ll_password" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginTop="50dp" android:background="#3C8DC4" android:text="登錄" android:textColor="#ffffff" android:textSize="20sp"/> </RelativeLayout> </androidx.constraintlayout.widget.ConstraintLayout>
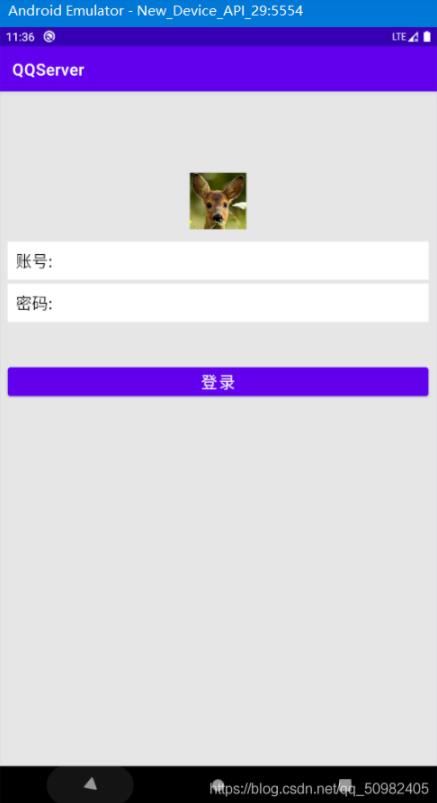
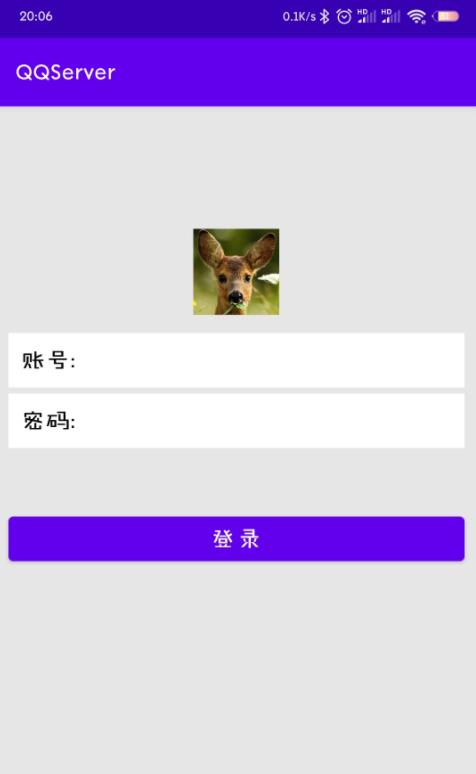
在虛擬機里跑一下

效果還算可以吧
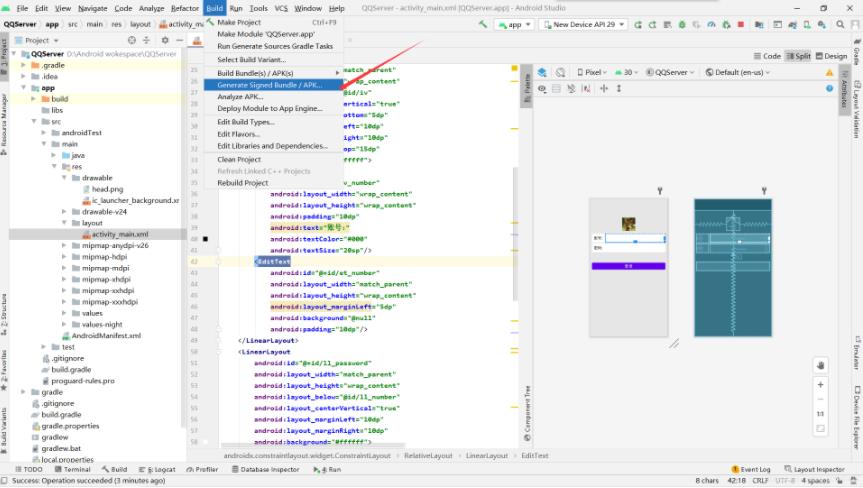
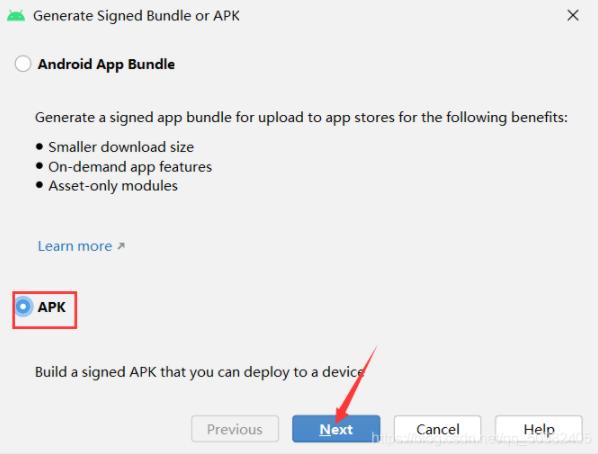
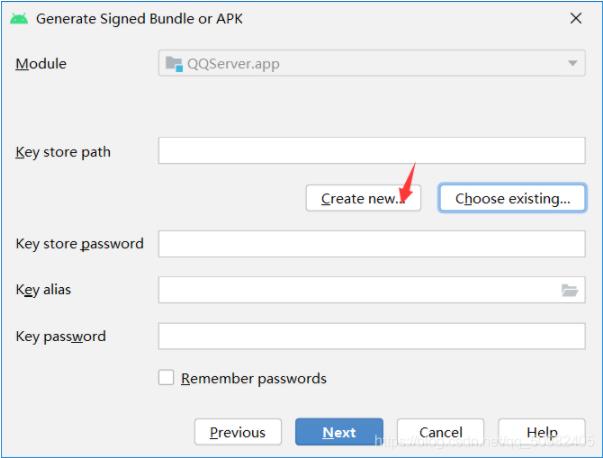
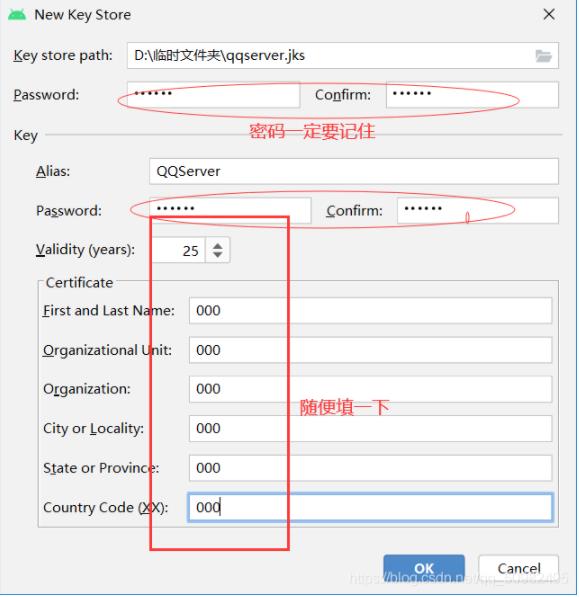
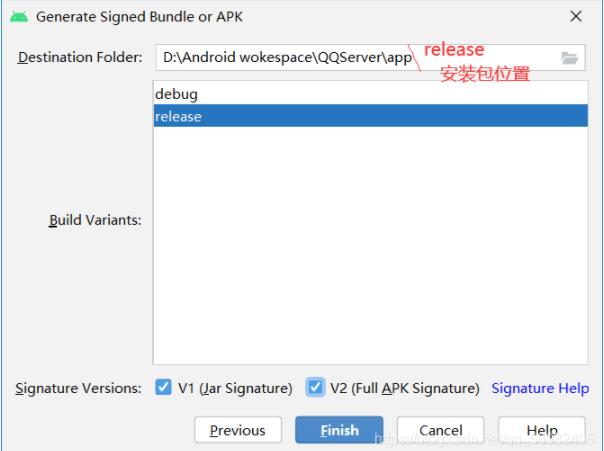
試試能不能打包一下,安裝到手機上。





報錯了…

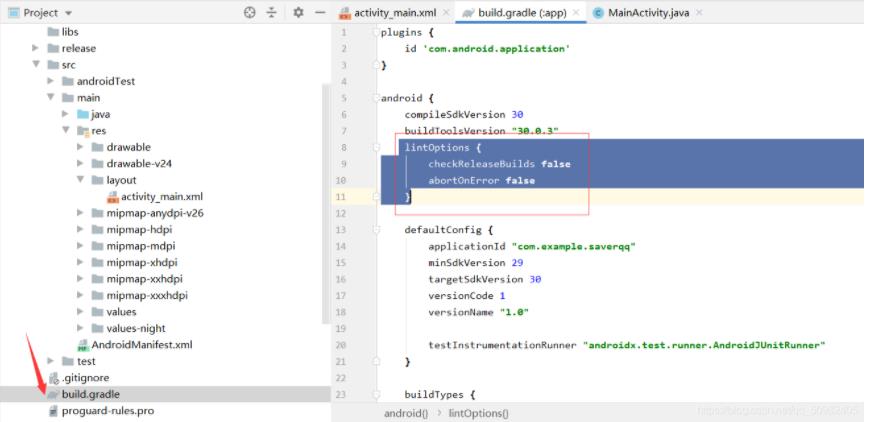
網上查了一下解決辦法。在build.gradle文件里添點代碼:
lintOptions {
checkReleaseBuilds false
abortOnError false
}
成功了。

挺不錯

“Android如何實現簡單QQ登錄頁面”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。