您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關如何理解VUE v-for中的key,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
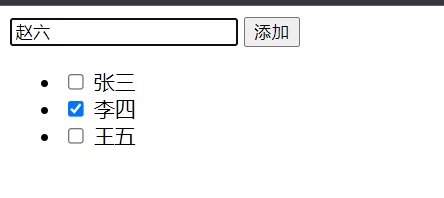
不在v-for的標簽中加入key時。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../../js/vue.js"></script>
<title>關于v-for的key</title>
</head>
<body>
<div id="app">
<div>
<input type="text" v-model="name">
<button @click="add">添加</button>
</div>
<ul>
<li v-for="(item, index) in list">
<input type="checkbox"> {{item.name}}
</li>
</ul>
</div>
<script type="text/javascript">
const app = new Vue({
el: '#app',
data() {
return {
name: '',
newId: 3,
list: [
{ id: 1, name: '張三' },
{ id: 2, name: '李四' },
{ id: 3, name: '王五' }
],
};
},
computed: {
},
methods: {
add() {
//注意這里是unshift
this.list.unshift({ id: ++this.newId, name: this.name })
this.name = ''
}
},
});
</script>
<style scoped>
</style>
</body>
</html>在我們選中李四并添加趙六后,被選中的人變成了張三。


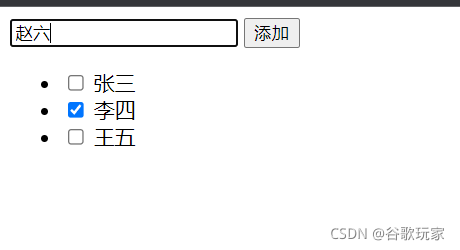
再來看v-for有key的情況:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../../js/vue.js"></script>
<title>關于v-for的key</title>
</head>
<body>
<div id="app">
<div>
<input type="text" v-model="name">
<button @click="add">添加</button>
</div>
<ul>
<li v-for="(item, index) in list" :key="item.id">
<input type="checkbox"> {{item.name}}
</li>
</ul>
</div>
<script type="text/javascript">
const app = new Vue({
el: '#app',
data() {
return {
name: '',
newId: 3,
list: [
{ id: 1, name: '張三' },
{ id: 2, name: '李四' },
{ id: 3, name: '王五' }
],
};
},
computed: {
},
methods: {
add() {
//注意這里是unshift
this.list.unshift({ id: ++this.newId, name: this.name })
this.name = ''
}
},
});
</script>
<style scoped>
</style>
</body>
</html>

在我們選中李四并添加趙六后,被選中的人還是 李四,沒有變化。
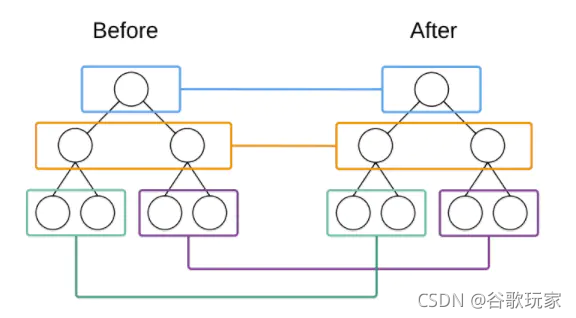
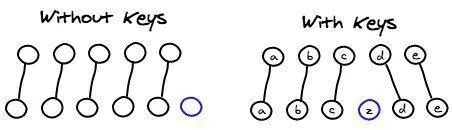
這是因為vue底層的Diff算法導致的。diff算法的處理方法是對操作前后的dom樹同一層的節點進行對比,一層一層對比,如下圖:

當某一層有很多相同的節點時,也就是列表節點時,Diff算法的更新過程默認情況下也是遵循以上原則。
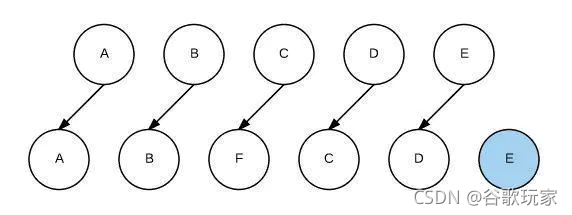
比如一下這個情況:

我們希望可以在B和C之間加一個F,Diff算法默認執行起來是這樣的:

即把C更新成F,D更新成C,E更新成D,最后再插入E,是不是很沒有效率?
所以我們需要使用key來給每個節點做一個唯一標識,Diff算法就可以正確的識別此節點,找到正確的位置區插入新的節點。

vue中列表循環需加:key=“唯一標識” 唯一標識可以是item里面id index等,因為vue組件高度復用增加Key可以標識組件的唯一性,為了更好地區別各個組件 key的作用主要是為了高效的更新虛擬DOM。
看完上述內容,你們對如何理解VUE v-for中的key有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。