溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Vue中v-for循環key屬性注意事項有哪些,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
當Vue用 v-for 正在更新已渲染過的元素列表是,它默認用“就地復用”策略。如果數據項的順序被改變,Vue將不是移動DOM元素來匹配數據項的改變,而是簡單復用此處每個元素,并且確保它在特定索引下顯示已被渲染過的每個元素。
為了給Vue一個提示,以便它能跟蹤每個節點的身份,從而重用和重新排序現有元素,你需要為每項提供一個唯一 key 屬性。key屬性的類型只能為 string或者number類型。
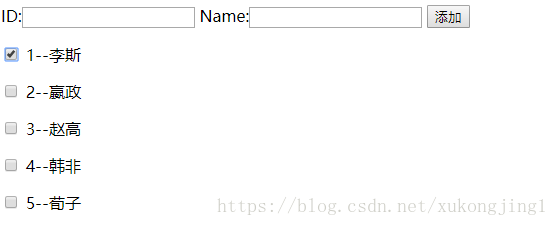
在下面這個例子中,如果不給 p 元素綁定key,我先選中第一個,

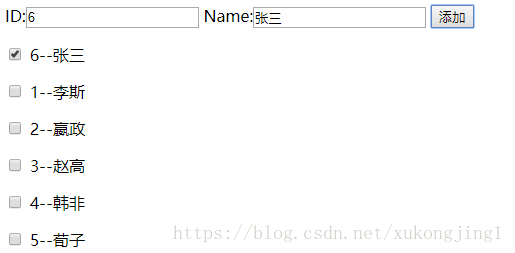
然后輸入ID和Name,點擊添加按鈕之后,就會出現如下這種情況,剛添加的元素被選中。如果綁定了key屬性,則不會出現這種情況。

完整的代碼:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<div id='app'>
<!--v-for循環普通數組-->
<div>
<label>ID:<input type="text" v-model="id"></label>
<label>Name:<input type="text" v-model="name"></label>
<input type="button" value="添加" @click="add" />
</div>
<!--注意:v-for循環的時候,key屬性只能使用number或string -->
<!--注意:key使用的時候,必須使用v-bind綁定屬性的形式,指定key的值 -->
<!-- 在組件中,使用 v-for循環的時候,或者在一些特殊情況中,如果v-for有問題,
必須在使用v-for的同時,指定唯一的 字符串/數字 類型:key 值-->
<p v-for="item in list" :key="item.id">
<input type="checkbox"/>
{{item.id}}--{{item.name}}
</p>
</div>
</body>
<script src="vue.min.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
id:"",
name:"",
list:[
{id:1, name:'李斯'},
{id:2, name:'嬴政'},
{id:3, name:'趙高'},
{id:4, name:'韓非'},
{id:5, name:'荀子'},
],
},
methods:{
add(){
this.list.unshift({id:this.id,name:this.name});
}
}
});
</script>
</html>關于“Vue中v-for循環key屬性注意事項有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。