您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何使用Vue的v-for循環”,在日常操作中,相信很多人在如何使用Vue的v-for循環問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”如何使用Vue的v-for循環”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
一、什么是Vue.js?
Vue 是一套用于構建用戶界面的漸進式框架。與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用提供驅動。
前面幾天我們已經分享了Vue的學習筆記(中篇)和Vue的學習筆記(上篇),今天我們一起來看看下篇。
二、Vue的v-for循環
(一)v-for循環普通數組
1.在data中定義普通數組;
data(){ return{ list: [1, 2, 3, 4, 5] } }2.在html中使用v-for指令渲染;
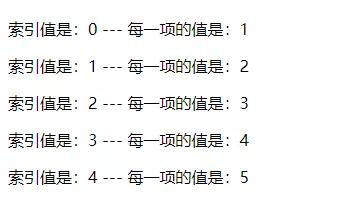
<p v-for="(item, i) in list">索引值是:{{i}} --- 每一項的值是:{{item}}</p>3.效果圖如下圖:

(二)v-for循環對象數組
1.在data 中定義對象數組;
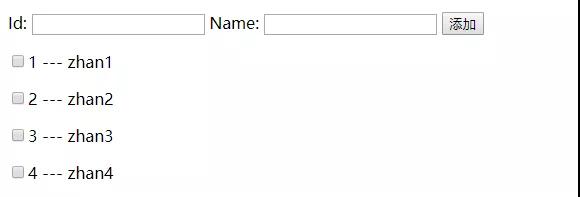
data(){ return{ list: [ { id: 1, name: 'zhan1' }, { id: 2, name: 'zhan2' }, { id: 3, name: 'zhan3' }, { id: 4, name: 'zhan4' } ] } }2.在html中使用v-for指令渲染:
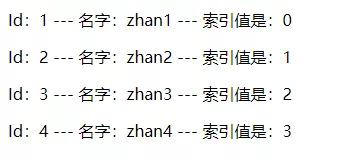
<p v-for="(user, i) in list">Id:{{ user.id }} --- 名字:{{ user.name }} --- 索引值是:{{i}}</p>3.效果圖如下圖:

(三)v-for循環對象,在遍歷對象的身上的鍵值對時候,除了有val、key,在第三個位置還有一個索引值。
1.在data定義一個對象;
data(){ return{ user: { id: 1, name: 'zhan', gender: '男' } } }2.在html中使用v-for指令渲染:
<p v-for="(val, key, i) in user">值是:{{ val }} --- 鍵是:{{key}} -- 索引值是:{{i}}</p>3.效果圖如下圖:

(四)v-for迭代數字 ###在in后面我們放過普通數組、對象數組、對象,還可以放數字,如果使用v-for迭代數字的時候,前面的count值的從1開始。
1.在html中使用v-for指令渲染:
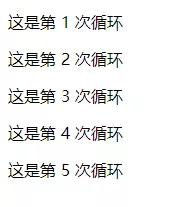
<p v-for="count in 5">這是第 {{ count }} 次循環</p>2.效果圖如下圖:

(五)v-for循環中key屬性的使用
v-for 循環的時候,key 屬性只能使用number獲取string,在key使用的時候,必須使用v-bind屬性綁定的形式,指定key的值,在組件中,使用v-for循環的時候,如果有v-for的同時,指定唯一的字符串/數字類型:key的值。
1.在data 中定義對象數組;
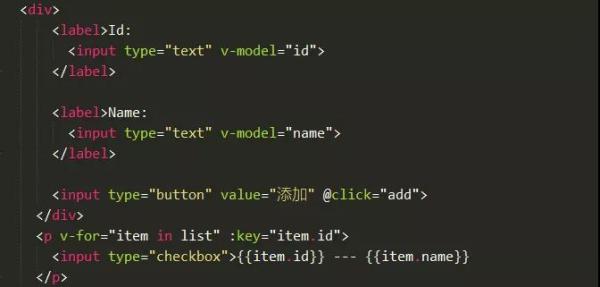
data(){ return{ list: [ { id: 1, name: 'zhan1' }, { id: 2, name: 'zhan2' }, { id: 3, name: 'zhan3' }, { id: 4, name: 'zhan4' } ] } }2.在html中使用v-for指令渲染代碼如下圖:

3.效果圖如下圖:

三、Vue過濾器的基本使用
1.首先定義一個 Vue 全局的過濾器,名字叫做msgFormat,字符串的replace方法的第一個參數,除了可以寫一個字符串之外,還可以定義一個正則。
2.在js的代碼中,如以下代碼:
Vue.filter('msgFormat', function (msg, arg, arg2) { return msg.replace(/day/g, arg + arg2) }) Vue.filter('test', function (msg) { return msg + '========' })3.在html代碼中,如以下代碼:
<p>{{ msg | msgFormat('我', '123') | test }}</p>4.在data中,定義一個msg:
data(){ return{ msg:'the day is cloudless' } }5.效果圖如下圖:

到此,關于“如何使用Vue的v-for循環”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。