您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
說到這個問題想必要舉個例子了
沒有key
<div id="app">
<div>
<input type="text" v-model="name">
<button @click="add">添加</button>
</div>
<ul>
<li v-for="(item, i) in list">
<input type="checkbox"> {{item.name}}
</li>
</ul>
<script>
// 創建 Vue 實例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
name: '',
newId: 3,
list: [
{ id: 1, name: '李斯' },
{ id: 2, name: '呂不韋' },
{ id: 3, name: '嬴政' }
]
},
methods: {
add() {
//注意這里是unshift
this.list.unshift({ id: ++this.newId, name: this.name })
this.name = ''
}
}
});
</script>
</div>
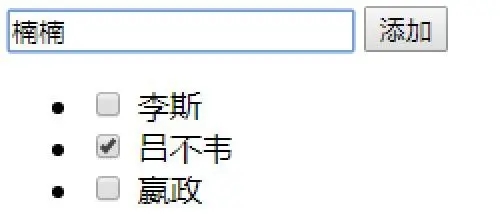
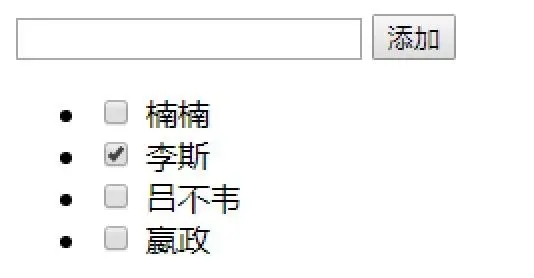
當選中呂不為時,添加楠楠后選中的確是李斯,并不是我們想要的結果,我們想要的是當添加楠楠后,一種選中的是呂不為


有key
<div id="app">
<div>
<input type="text" v-model="name">
<button @click="add">添加</button>
</div>
<ul>
<li v-for="(item, i) in list" :key="item.id">
<input type="checkbox"> {{item.name}}
</li>
</ul>
<script>
// 創建 Vue 實例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
name: '',
newId: 3,
list: [
{ id: 1, name: '李斯' },
{ id: 2, name: '呂不韋' },
{ id: 3, name: '嬴政' }
]
},
methods: {
add() {
//注意這里是unshift
this.list.unshift({ id: ++this.newId, name: this.name })
this.name = ''
}
}
});
</script>
</div>
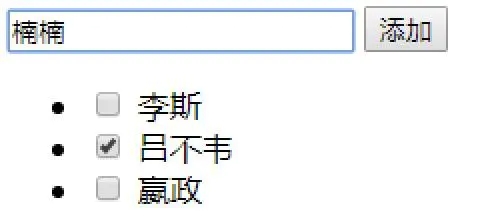
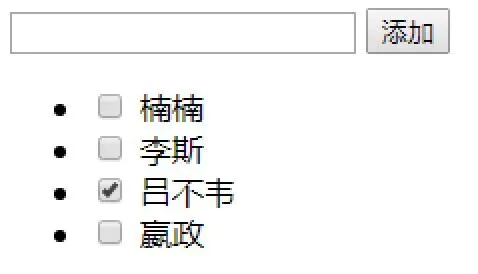
同樣當選中呂不為時,添加楠楠后依舊選中的是呂不為。


可以簡單的這樣理解:加了key(一定要具有唯一性) id的checkbox跟內容進行了一個關聯。是我們想達到的效果
查過相關文檔,圖例說明很清晰。
vue和react的虛擬DOM的Diff算法大致相同,其核心是基于兩個簡單的假設
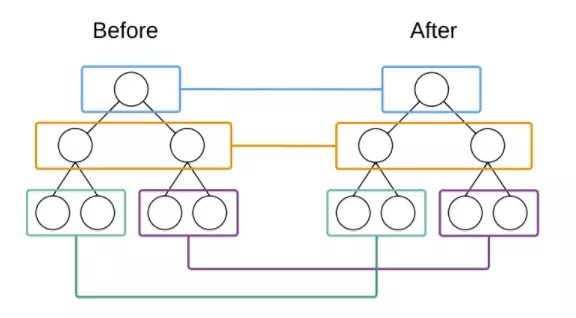
首先講一下diff算法的處理方法,對操作前后的dom樹同一層的節點進行對比,一層一層對比,如下圖:

當某一層有很多相同的節點時,也就是列表節點時,Diff算法的更新過程默認情況下也是遵循以上原則。
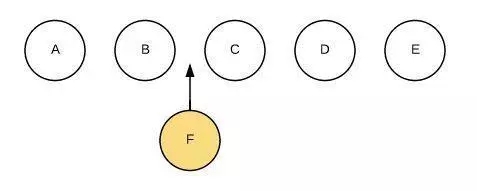
比如一下這個情況:

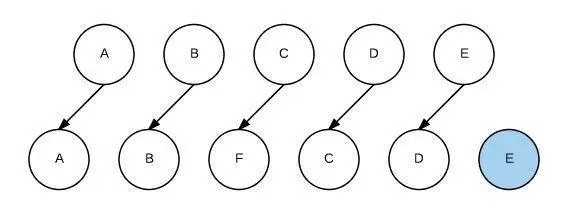
我們希望可以在B和C之間加一個F,Diff算法默認執行起來是這樣的:

即把C更新成F,D更新成C,E更新成D,最后再插入E,是不是很沒有效率?
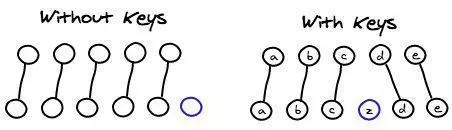
所以我們需要使用key來給每個節點做一個唯一標識,Diff算法就可以正確的識別此節點,找到正確的位置區插入新的節點。

vue中列表循環需加:key="唯一標識" 唯一標識可以是item里面id index等,因為vue組件高度復用增加Key可以標識組件的唯一性,為了更好地區別各個組件 key的作用主要是為了高效的更新虛擬DOM
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。