您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“jquery如何刪除指定元素后的兄弟節點”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“jquery如何刪除指定元素后的兄弟節點”這篇文章吧。
刪除方法:1、使用“$(selector).next().remove()”語句刪除指定元素后的第一個兄弟節點;2、使用“$(selector).nextAll().remove()”語句刪除指定元素后的所有兄弟節點。
本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery刪除指定元素后的兄弟節點的方法
1、利用next()和remove()方法
使用next()獲取被選元素的下一個兄弟節點。
使用remove()方法刪除獲取到的兄弟元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("h3").next().remove();
});
});
</script>
</head>
<body>
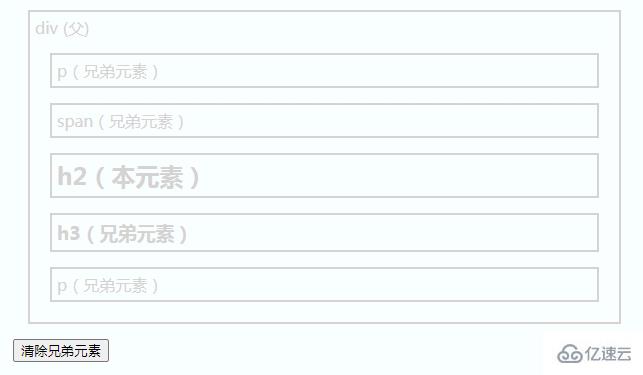
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h3>h3(本元素)</h3>
<h4>h4(兄弟元素)</h4>
<p>p(兄弟元素)</p>
</div>
<button>清除兄弟元素</button>
</body>
</html>
2、利用nextAll()和remove()方法
使用next()獲取被選元素的所有兄弟節點。
使用remove()方法刪除獲取到的兄弟元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("h3").nextAll().remove();
});
});
</script>
</head>
<body>
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h3>h3(本元素)</h3>
<h4>h4(兄弟元素)</h4>
<p>p(兄弟元素)</p>
</div>
<button>清除兄弟元素</button>
</body>
</html>
以上是“jquery如何刪除指定元素后的兄弟節點”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。