溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“jquery如何根據指定元素刪除父元素”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在jquery中,可以使用unwrap()方法來根據指定元素刪除其父元素,該方法可以移除被選元素的父元素,但會保留自身在原來的位置;語法“$(selector).unwrap()”。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,可以使用unwrap()方法來根據指定元素刪除其父元素。
unwrap() 方法可以移除被選元素的父元素,但保留自身(和兄弟元素,如果存在)在原來的位置。
語法:
$(selector).unwrap()
注意:這個方法不接受任何參數。
示例:
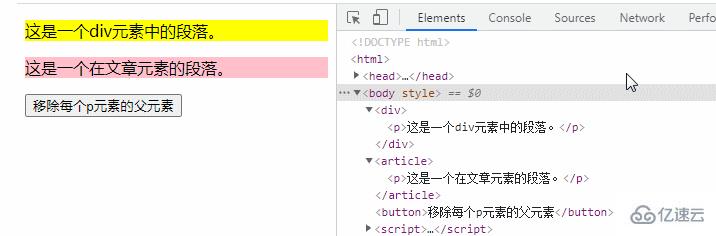
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").unwrap();
});
});
</script>
<style>
div {
background-color: yellow;
}
article {
background-color: pink;
}
</style>
</head>
<body>
<div>
<p>這是一個div元素中的段落。</p>
</div>
<article>
<p>這是一個在文章元素的段落。</p>
</article>
<button>移除每個p元素的父元素</button>
</body>
</html>
“jquery如何根據指定元素刪除父元素”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。