您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“css怎么控制文本長度”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
css控制文本長度的方法:1、給文本元素添加“white-space:nowrap”樣式設置文本不換行;2、給文本元素添加“overflow:hidden”樣式設置超過文本長度的文字為隱藏即可。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css控制文本長度的方法
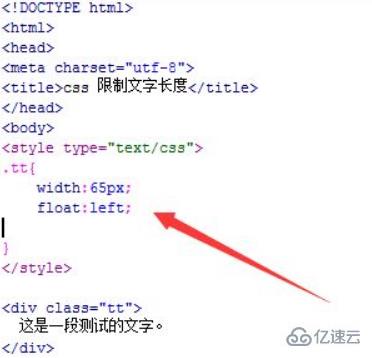
1、新建一個html文件,命名為test.html,用于講解css限制文字長度。使用div標簽創建一段文字,并設置其class屬性為tt,主要用于下面通過該class來設置css樣式。編寫<style type="text/css"></style>標簽,頁面的css樣式將寫在該標簽內。
在css標簽內,通過div的類名tt來設置div的樣式,下面將在花括號內編寫css樣式。使用width設置div的寬度為65px,并使用float屬性設置文字浮動向左。

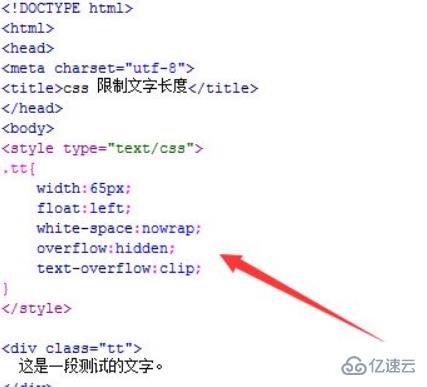
2、在css標簽內,使用white-space設置文字不換行(nowrap),overflow設置超過限制的長度,overflow 屬性規定當內容溢出元素框時發生的事情,可設置為文字隱藏(hidden),text-overflow設置超過限制的長度不顯示省略號。

在瀏覽器打開test.html文件,查看實現的效果。

總結:
1、創建一個test.html文件。
2、在文件內,使用div創建一行文字。
3、在css樣式中,設置div的寬度,文字不換行(white-space:nowrap),超過長度文字隱藏(overflow:hidden),超過長度不顯示省略號(text-overflow:clip)。
css限制的長度就是div的寬度。
“css怎么控制文本長度”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。