您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關如何設置html的文本框長度,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
在html中,可以利用width屬性來設置文本框長度,該屬性可以設置元素的寬度,只需要給文本框元素添加“width: 長度數值+長度單位;”樣式即可。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html中設置文本框長度的方法
1、新建一個html文件,命名為test.html,用于講解怎樣用css調文本框的長度。

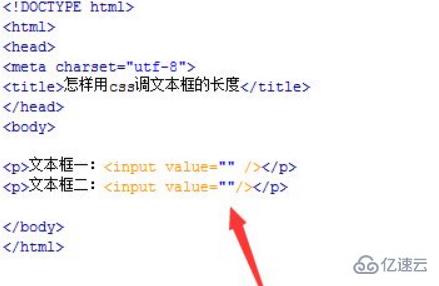
2、在test.html文件內,分別在p標簽內使用input標簽創建兩個文本框,如下圖。

3、在test.html文件內,分別設置兩個輸入框的id屬性為one和two,主要用于下面通過該id來設置css樣式。

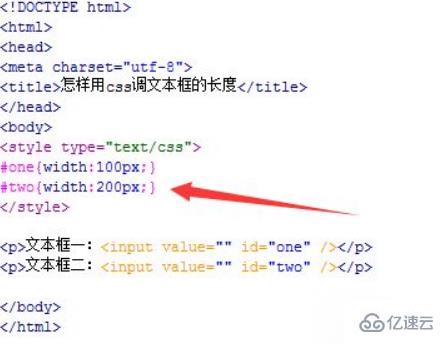
4、在test.html文件內,編寫<style type="text/css"></style>標簽,頁面的css樣式將寫在該標簽內。

5、在css標簽內,對id為one的input標簽進行樣式設置,使用width屬性定義其長度為100px。

6、在css標簽內,對id為two的input標簽進行樣式設置,使用width屬性定義其長度為200px。

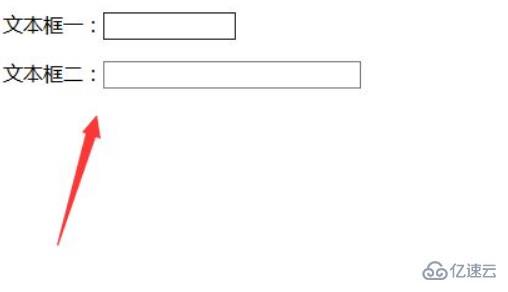
7、在瀏覽器打開test.html文件,查看實現的效果。

上述就是小編為大家分享的如何設置html的文本框長度了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。