您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“html怎樣設置文本框對齊”文章,文中示例代碼介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要參考一下,對于“html怎樣設置文本框對齊”,小編整理了以下知識點,請大家跟著小編的步伐一步一步的慢慢理解,接下來就讓我們進入主題吧。
html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
html設置文本框對齊的方法:1、將表格標簽table添加到form表單標簽內部進行布局;2、文本、組件后添加空格對齊;3、組件同行處理。
html設置文本框對齊的方法:
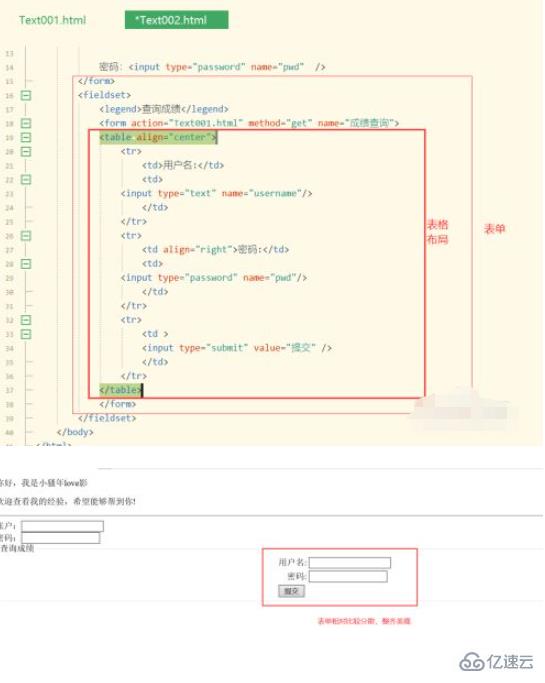
1、用表格對齊。
將表格標簽table添加到form表單標簽內部進行布局,表格標簽tr表示一行,td表示一個單元格,我們添加的時候從左到右添加到同一行中,顯示起來就相對美觀。

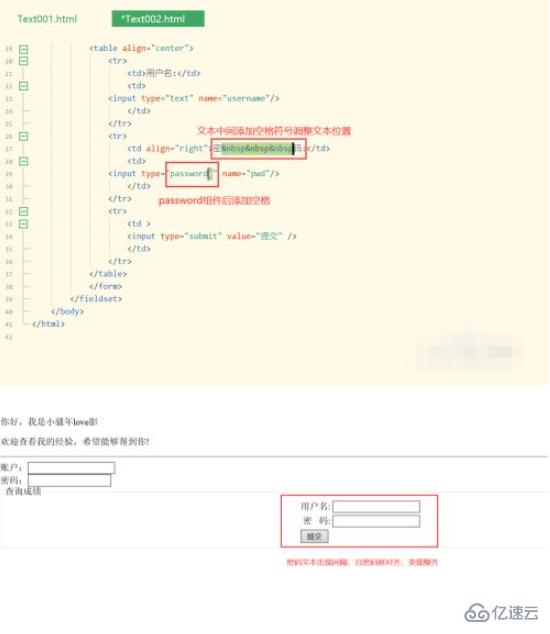
2、文本、組件后添加空格對齊。
在文本中添加 (空格)實現文本間的間隔,而在組件后面添加空格,可以使組件得到擴充,實現文本框和密碼框對齊的功能,這樣看起來就十分美觀了。

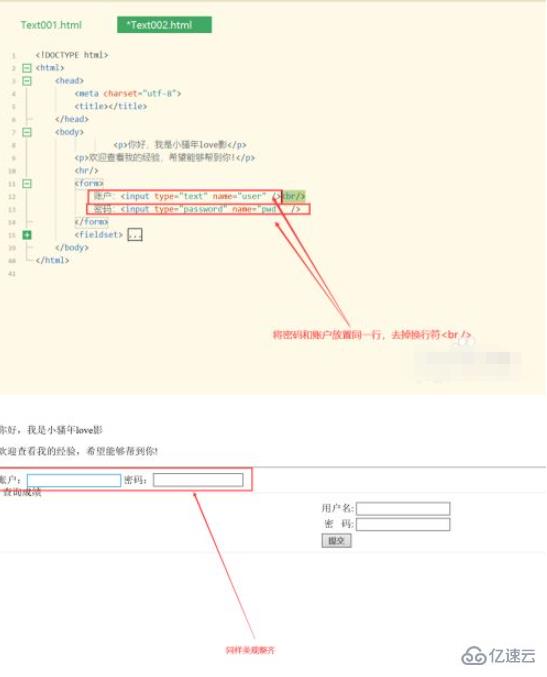
3、組件同行處理。
當我們實在無法對齊文本或組件的時候,我們也可以選擇將這些放置在同一行,這樣在頁面顯示出來的樣子也同樣美觀,只需要我們去掉換行單標記<br />就能實現。

以上是“html怎樣設置文本框對齊”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。