您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹怎么設置html文本框為只讀,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
readonly 屬性是一個布爾屬性。
readonly 屬性規定文本區域為只讀。
在只讀的文本區域中,無法對內容進行修改,但用戶可以通過 tab 鍵切換到該控件,選取或復制其中的內容。
可以設置 readonly 屬性,直到滿足某些條件(比如選擇一個復選框),才恢復用戶對該文本區域的使用。然后,可以使用 JavaScript 來移除 readonly 屬性的值,以使文本區域變為可編輯狀態。
示例:
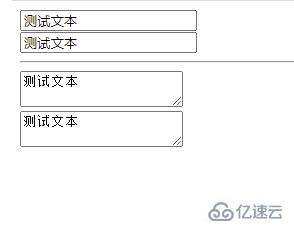
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <input type="text" value="測試文本"/><br> <input type="text" value="測試文本" readonly="readonly"/> <hr> <textarea>測試文本</textarea><br> <textarea readonly>測試文本</textarea> </body> </html>


html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
關于怎么設置html文本框為只讀就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。