您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“javascript如何隱藏html元素”,在日常操作中,相信很多人在javascript如何隱藏html元素問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”javascript如何隱藏html元素”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
javascript隱藏html元素的方法:1、新建一個HTML文件;2、使用input標簽定義一個類型為button的按鈕;3、定義一個cki()函數;4、通過設置對象style中的display屬性為none來實現隱藏即可。

本文操作環境:windows7系統、javascript1.8.5版、DELL G3電腦
javascript怎么隱藏html元素?
JS實現點擊按鈕隱藏HTML元素的內容
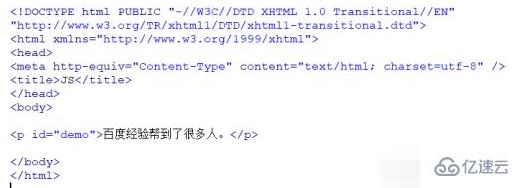
新建一個HTML文件,命名為test.html,用于實現點擊按鈕隱藏P標簽的功能。

在test.html頁面,使用p標簽定義一段文本內容,并為p標簽添加一個id屬性,id為demo,方便后面步驟使用JS獲得p標簽對象。

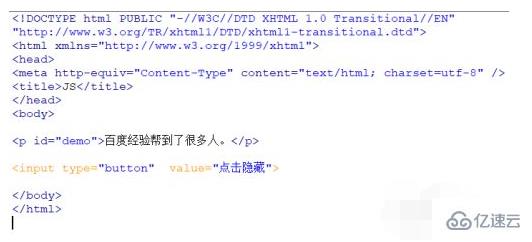
再在test.html頁面,使用input標簽定義一個類型為button的按鈕,用于點擊觸發隱藏的功能。

給input標簽綁定一個點擊事件onclick,當input按鈕被點擊時,調用JS的cki()函數。

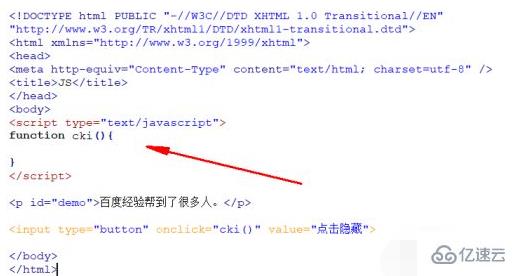
在test.html頁面加上JS標記,在標記里面定義一個cki()函數,在里面編寫代碼,實現點擊隱藏p標簽的功能。

在cki()函數內,使用document.getElementById()方法獲得p標簽對象,通過設置對象style中的display屬性為none,實現隱藏p標簽的功能。

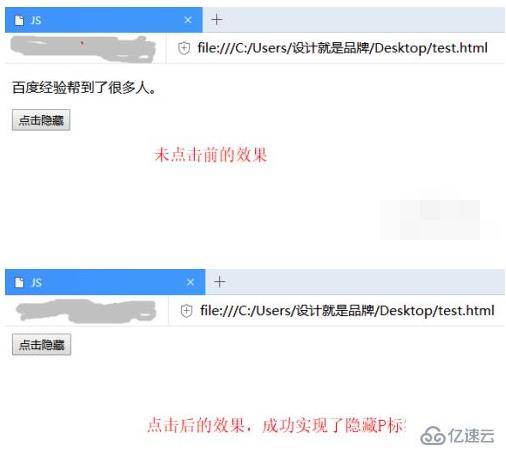
在瀏覽器上運行test.html文件,查看實現的效果:

可見,成功實現了點擊按鈕隱藏p標簽的內容。
到此,關于“javascript如何隱藏html元素”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。