您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何在html中隱藏div元素,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
1、簡易性:超級文本標記語言版本升級采用超集方式,從而更加靈活方便,適合初學前端開發者使用。 2、可擴展性:超級文本標記語言的廣泛應用帶來了加強功能,增加標識符等要求,超級文本標記語言采取子類元素的方式,為系統擴展帶來保證。 3、平臺無關性:超級文本標記語言能夠在廣泛的平臺上使用,這也是萬維網盛行的一個原因。 4、通用性:HTML是網絡的通用語言,它允許網頁制作人建立文本與圖片相結合的復雜頁面,這些頁面可以被網上任何其他人瀏覽到,無論使用的是什么類型的電腦或瀏覽器。
方法1:使用hidden屬性
html hidden 屬性規定對元素進行隱藏。
如果使用該屬性,則會隱藏元素;隱藏的元素不會被顯示。
可以對 hidden 屬性進行設置,使用戶在滿足某些條件時才能看到某個元素(比如選中復選框,等等)。然后,可使用 JavaScript 來刪除 hidden 屬性,使該元素變得可見。
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div hidden="hidden">這是一段隱藏的段落。</div> <div>這是一段可見的段落。</div> </body> </html>
效果圖:

方法2:使用display: none樣式
display 屬性規定元素應該生成的框的類型。設置:
display: none; 隱藏對象
display: block;除了轉換為塊級元素之外,還有顯示元素的意思
說明:
使用display: none;可以不占據空間的,把元素隱藏起來,所以動態改變此屬性時會引起重排(改變頁面布局),可以理解成在頁面中把該元素刪除掉一樣;不會被子孫繼承,但是其子孫是不會顯示的,畢竟都一起被隱藏了。
示例:
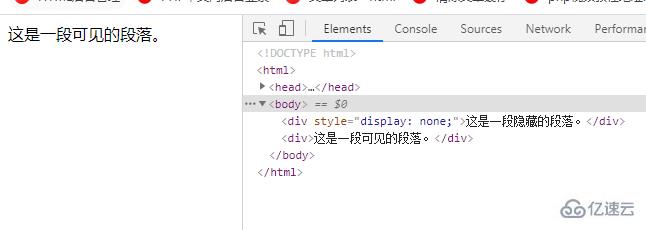
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div style="display: none;">這是一段隱藏的段落。</div> <div>這是一段可見的段落。</div> </body> </html>
效果圖:

關于如何在html中隱藏div元素就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。