您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“javascript如何隱藏元素值”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“javascript如何隱藏元素值”吧!
javascript隱藏元素值的方法:1、設置元素style屬性中的display,語句如“t.style.display= 'none';”;2、設置元素style屬性中的visibility。
本文操作環境:windows7系統、javascript1.8.5版,DELL G3電腦
javascript隱藏和顯示元素使頁面元素隱藏和顯示可以有兩種方式:
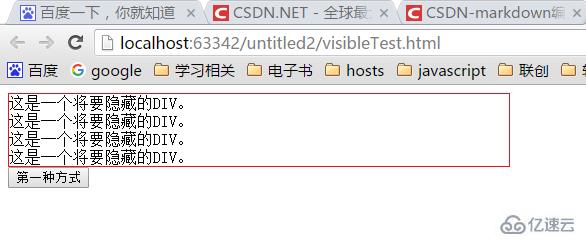
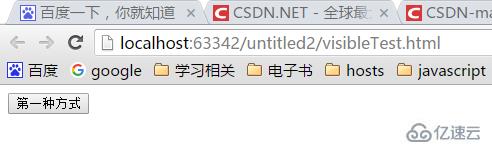
方式一:設置元素style屬性中的display
var t = document.getElementById('test');//選取id為test的元素
t.style.display = 'none'; // 隱藏選擇的元素
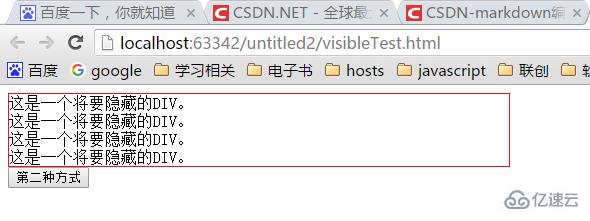
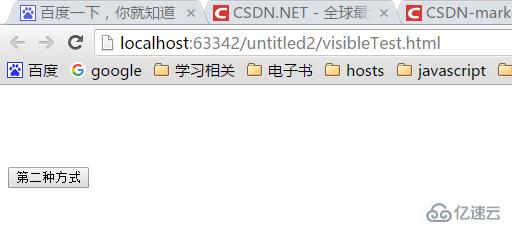
t.style.display = 'block'; // 以塊級樣式顯示方式二:設置元素style屬性中的visibility
var t = document.getElementById('test');
t.style.visibility = 'hidden'; // 隱藏元素
t.style.visibility = 'visible'; // 顯示元素這兩種方式的區別是:設置display隱藏后不占用原來的位置,而通過visibility進行隱藏后元素位置任然被占用。
效果如下所示:
第一種方式隱藏前

隱藏后不占用原來的位置

第二種方式隱藏前

第二種方式隱藏后,任然占據原來的位置。
完整代碼如下:
<head>
<script type="text/javascript">
function fn1(){
var t = document.getElementById('test');
if(t.style.display === 'none') {
t.style.display = 'block';// 以塊級元素顯示
} else {
t.style.display = 'none'; // 隱藏
}
}
function fn2(){
var t = document.getElementById('test');
if(t.style.visibility === 'hidden') {
t.style.visibility = 'visible';
} else {
t.style.visibility = 'hidden';
}
}
</script>
</head>
<body>
<p id="test" style="border: solid 1px #e81515; width:500px;">
這是一個將要隱藏的p。<br>
這是一個將要隱藏的p。<br>
這是一個將要隱藏的p。<br>
這是一個將要隱藏的p。<br>
</p>
<button onclick="fn1()">第一種方式</button>
<button onclick="fn2()">第二種方式</button>
</body>感謝各位的閱讀,以上就是“javascript如何隱藏元素值”的內容了,經過本文的學習后,相信大家對javascript如何隱藏元素值這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。