您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“bootstrap v4 v3的區別有哪些”,在日常操作中,相信很多人在bootstrap v4 v3的區別有哪些問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”bootstrap v4 v3的區別有哪些”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
區別:1、bootstrap v4使用Sass語言編寫,v3使用Less語言編寫;2、v4有5種柵格類,v3有4種柵格類;3、v3使用px為單位,v4使用rem和em為單位;4、v3使用float布局方式,v4使用flexbox布局方式。

本教程操作環境:Windows7系統、Bootstrap3&&Bootstrap4版、DELL G3電腦
| Bootstrap3 | Bootstrap4 |
| Less | Sass語言編寫 |
| 4種柵格類 | 5種柵格類 |
| 使用px為單位 | 使用rem和em為單位(除部分margin和padding使用px) |
| 使用push和pull向左右移動 | 偏移列通過offset-類設置 |
| 使用float的布局方式 | 選擇彈性盒模型(flexbox) |
Bootstrap3的4種柵格:
特小(col-xs-) 適配手機(<768px)
小(col-sm-) 適配平板(≥768px)
中(col-md-) 適配電腦(≥992px)
大(col-lg-) 適配寬屏電腦(≥1200px)
Bootstrap4的5種柵格:
特小(col-)(<576px)
小(col-sm-)(≥576px)
中(col-md-)(≥768px)
大(col-lg-) (≥992px)
特大(col-xl-)(≥1200px)
Bootstrap4特點
新增網格層適配了移動端;
全面引入ES6新特性(重寫所有JavaScript插件);
css文件減少了至少40%;
所有文檔都用Markdown編輯器重寫;
放棄對IE8的支持
注意點:
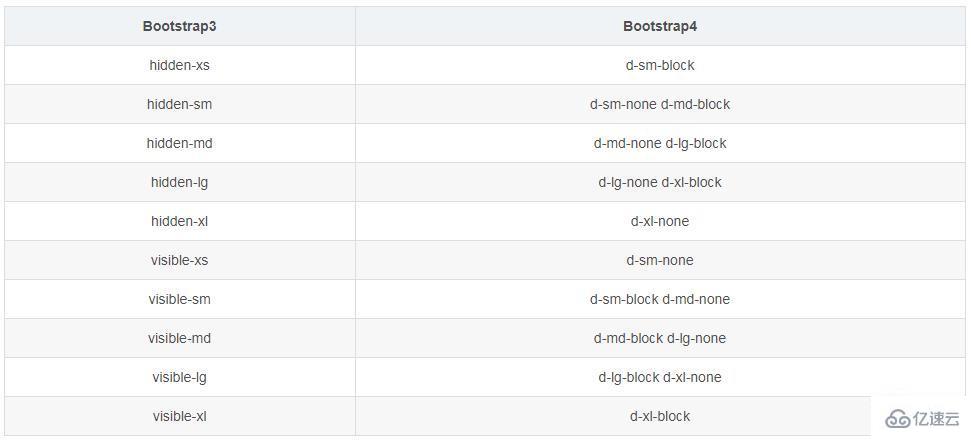
Bootstrap4中不能使用Bootstrap3中的hidden-xs,visible-xs類
在Bootstrap4中如果你想實現在某個尺寸下隱藏,你應該參照下表

值得一提的是B3中使用hidden-sm只會在sm尺寸下隱藏,而其他尺寸會正常顯示,在B4中如果你單純的指定d-sm-none 則該元素會在sm尺寸隱藏,但sm以上的尺寸也會隱藏,在sm之下的尺寸正常顯示,這里就涉及到向上兼容的問題,所以你在設置sm元素隱藏時還得設置md尺寸顯示,如上表,其他以此類推
隱藏向上兼容,顯示向下兼容
Bootstrap3 與Bootstrap4垂直水平居中:
Bootstrap3水平居中
// 文本: class ="text-center" // 圖片居中: class = "center-block"
bootstrap4水平居中:
flex下: 比如p.row
align-items-center可以使內部元素垂直居中
justify-content-center可以使內部元素水平居中
align-self-center 元素居中
圖片居中:.d-block .mx-auto
到此,關于“bootstrap v4 v3的區別有哪些”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。