您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Django模板過濾器和繼承示例分析”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Django模板過濾器和繼承示例分析”吧!
定義:在變量輸出時對變量的值進行處理
作用:可以通過使用過濾器來改變變量的輸出顯示
語法:{{變量 | 過濾器:'參數值1' | 過濾器2:'參數值2' ...}}
常用的過濾器
| 過濾器 | 說明 |
|---|---|
| lower | 將字符串全部轉換為小寫 |
| upper | 將字符串全部轉換為大寫 |
| safe | 默認不對變量內的字符串進行 html 轉義 |
| add:“n” | 將calue值增加n |
| truncatechars:‘n' | 如果字符多于指定的字符數量,那么會被截斷。截斷的字符串將以可翻譯的省略號序列("…")結尾 |
模板的繼承可以使父模板的內容重用,子模板直接繼承父模板的全部內容并可以覆蓋父模板中響應的塊
語法(父模板):
定義父模板中的塊 block 標簽
標識出哪些在字模塊中是允許被修改的
block 標簽:在父模板中定義,可以再子模板中覆蓋
語法(子模板):
繼承模板,extends 標簽,寫在模板文件的第一行
例如: {% extends ‘base.html' %}
子模板重寫父模板中的內容塊
{% block block_name %}
需要覆蓋 block_name 塊的內容
{% endblock block_name %} #此時的 block_name 可以不寫views.py
def base_view(request): return render(request,'base.html') def music_view(request): return render(request,'music.html') def sport_view(request) return render(request,'sport.html')
在 templates文件夾中寫入對應html文件:
base.html
music.html
sport.html
base.html
<head>
<meta charset="utf-8">
{% block mytitle %}
<title> 主頁 </title>
{% endblock mytitle%}
</head>
<body>
<a href="/music_index"> 音樂頻道 </a>
<a href="/sport_index"> 體育頻道 </a>
<br>
{% block info %}
這是主頁
{% endblock info %}
<h4>有問題請聯系XXXX</h4>
</body>
</html>sport.html
{% extends 'base.html' %}
{% block mytitle %}
<title> 體育頻道 </title>
{% block info %}
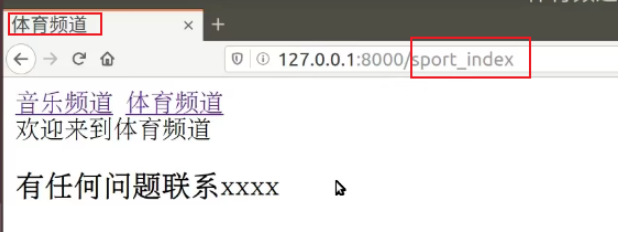
歡迎來到體育頻道
{% endblock info %}music.html
{% extends 'base.html' %}
{% block mytitle %}
<title> 音樂頻道 </title>
{% block info %}
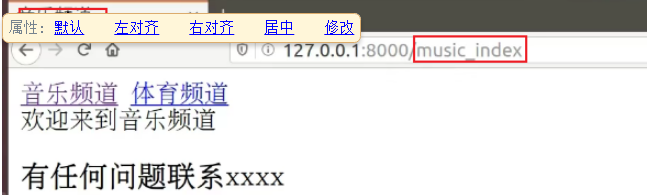
歡迎來到音樂頻道
{% endblock info %}在url.py里綁定對應路由
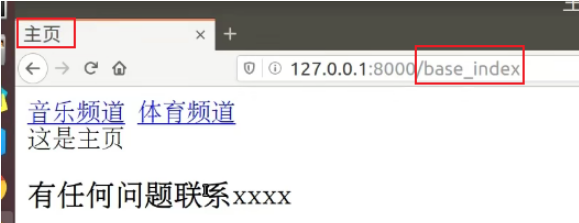
path('base_index',views.base_view)
path('music_index',views.music_view)
path('sport_index',views.sport_view)測試結果



注意:模板繼承時,服務器端的動態內容無法繼承
到此,相信大家對“Django模板過濾器和繼承示例分析”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。