您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“一般開發用哪些bootstrap ui工具”,在日常操作中,相信很多人在一般開發用哪些bootstrap ui工具問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”一般開發用哪些bootstrap ui工具”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
可以用的工具有:Bootstrap Magic、BootSwatchr、Bootstrap Live Editor、Fancy Boot、Style Bootstrap、Lavish、LayoutIt、Pingendo、Bootply等等。

本教程操作環境:Windows7系統、bootsrap3.3.7版、DELL G3電腦
自從 2011 年 Mark Otto 和 Jacob Thornton 開發了 Bootstrap,我們第一次接觸并熟知了 Bootstrap 。這些都歸功于 Twitter!從那以后,它就非常流行并且成為了最好的響應式框架之一。Bootstrap 幫助開發者快速高效的開啟大量新的 web 項目,受到了廣大開發者們的青睞。
為了照顧那些不是很熟悉 Bootstrap 但是又想繼續深入了解的開發者,我們在這里簡單的介紹一下。Bootstrap 是一個 pre-styled 組件的擴展庫,有著大量的附件和非常好用的插件,可以幫助開發者們快速的開始他們的新項目。
好了,回歸今天的主題,這里介紹的是 15 款最好的 Bootstrap 設計工具和資源,也可以說是 UI 編輯器或者是在線編輯工具。這些超棒的 Bootstrap UI 編輯器允許開發者們自定義設計框架,實現他們心中每個關于 web 的設想。
下面的列表就是精心挑選好的超棒 Bootstrap UI 編輯器,分享給所有的開發者和喜愛 Bootstrap 的朋友,不用再為找不到合適的 Bootstrap 設計工具而煩惱,也不用在眾多 Bootstrap 設計工具中徘徊迷茫了!好好閱讀下面的列表,找到適合你的那一款 Bootstrap UI 編輯器吧:)
這是一個 Bootstrap 主題生成器,使用最新的 Bootstrap 3 版本和 Angular JS 版本,提供一個鮮活的用戶修改預覽。它包括了各種各樣的導入,一個顏色選擇器和智能的預先輸入。更神奇的是,Bootstrap 會根據用戶的每個選擇來重新簡歷框架,方便用戶的下載和使用。

BootSwatchr 是由 Drew Strickiand 獨立開發和維護的,是唯一支持從右到左語言顯示的 Bootstrap 自定義構建工具,這也是它的特色之一。BootSwatchr 是個可視化的工具,可以從底層開始創建 Bootstrap 主題。

Bootstrap Live Editor 是個所見即所得的構建 Bootstrap 的編輯器。在 Bootstrap 準備好的內容和代碼片段的基礎上提供一個又好又優雅的方法來編輯和美化 html,也因此它是個明智的選擇。除此之外,它還包括高級的選項比如按鈕配置,自定義標簽和為用戶做最明智最有益的選擇。

Fancyboot 是個非常有用的 Bootstrap 自定義工具,允許用戶編輯 Bootstrap 的配置,自動預覽他們的修改結果。通過滑動菜單可以選擇需要使用的插件和組件。當用戶做好了相應的修改,可以下載一個包含用戶所使用的 jQuery 插件的編譯好的和簡化后的 CSS 文件。

Style Bootstrap 是個非常棒的內置瀏覽器的 GUI 實用工具,幫助用戶自定義 Twitter Bootstrap 外觀。它非常容易進行自定義操作。從 body 風格,字體排版,按鈕,導航,格式,通知提示和其他用戶很容易根據自己的意愿自定義的元素。除了強大的自定義功能,它還可以很容易生成可下載的 CSS 文件。

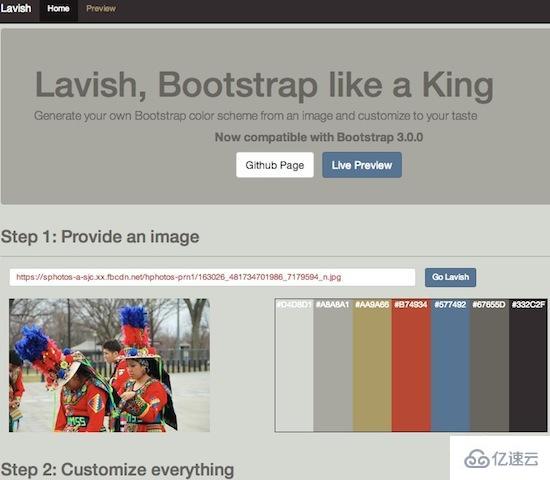
Lavish 是個幫助用戶從一個圖像中定制自己喜歡的 Bootstrap 配色方案。用戶可以從圖像中選擇各種顏色用在 body 背景,鏈接,頭部,菜單,標簽,文本,下拉菜單等等元素上。一旦你確定了 Bootstrap 配色方案,就可以很方便的下載相應的 Boostrap.css 文件。

Bootstrap ThemeRoller 是個直觀的 web 應用程序, 提供一個可視化的界面讓用戶按照自己的風格創建屬于自己的 Bootstrap 主題。有了這個工具,用戶可以自定義顏色,大小,字體,格式,表,按鈕,警告信息,導航條,菜單等等元素。
這個應用還會幫用戶創建的每種風格都生成唯一的一個 URL ,這樣就可以保存用戶所有的設置。更不可思議的是,當用戶離開的時候,用戶可以停止或者恢復自己定制的頁面。

LayoutIt!擁有拖拽接口的功能,能簡單迅速的構建一個 Bootstrap 前端代碼。LayoutIt! 兼容任何的編程語言,允許用戶下載 HTML ,在這里自由的進行編碼設計。

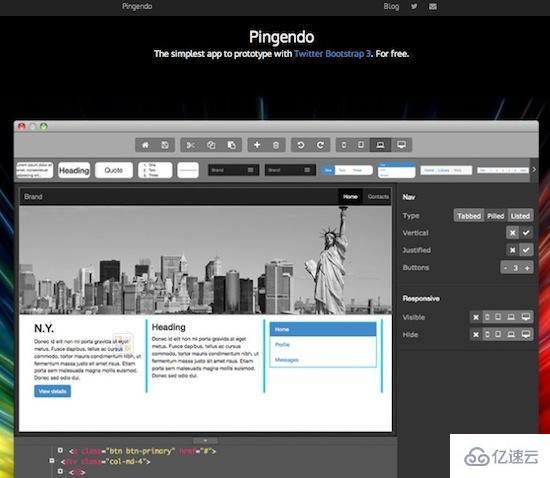
Pingendo 是個可視化的桌面應用程序,允許用戶給予流行的 Twitter Bootstrap 框架創建響應式 web 頁面原型。Pingendo 還提供大量的現成的布局,拖拽元素的位置,調整大小和自定義的功能。用戶可以自行優化他們的頁面,插入他們自己的內容。

Kickstrap 是個 Bootstrap UI 編輯器,使用 Firebase 作為一個后臺服務。它無縫的接合了 Bootstrap 和頂級的 web 技術。更厲害的是,它可以運行一個已驗證的,不需要本地后臺支持,數據庫驅動的 web 應用。

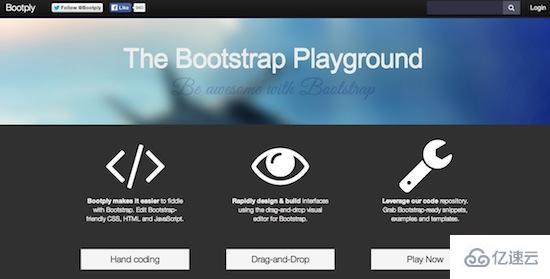
Bootply 是一款很棒的 Bootstrap UI 編輯工具,盡可能簡單的讓用戶編輯 Bootstrap 友好的 CSS ,HTML 和 Javascript 。同時也是一個可拖拽的可視化編輯器,用來設計,創建原型和測試 Bootstrap 框架。Bootply 有個代碼存儲庫,里面包括了 Bootstrap 代碼片段,示例和模板。除了以上這些,更吸引人的是它有個非常活躍的 Bootply 社區,用戶可以很方便的發現,分享和展示相關的代碼和片段。

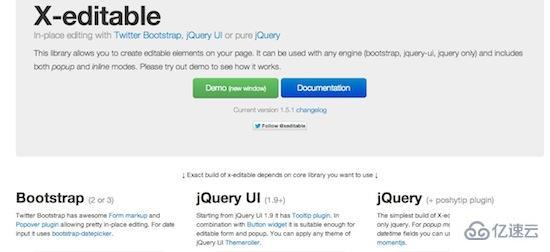
X-Editable 是一個擴展庫,允許用戶創建可編輯的元素,比如頁面彈出和內聯模式。她提供本地的 Bootstrap,jQuery UI 或者是純 jQuery 編輯功能。此 Bootstrap UI 編輯器擁有許多很強大的功能,包括客戶端,服務端驗證,支持鍵盤,live 事件,可定制的容器空間等等。總而言之,它提供非常快速的開發功能,易于刪除字段,一個用來更新數據的簡簡單后臺腳本。

不要錯誤的以為 Jetstrap 只是個簡單的實體模型工具,它是 100% 基于 web 接口的 Twitter Bootstrap 構建工具。用戶不需要下載任何類型的軟件就可以使用 Jetstrap。用戶只需要登錄,然后構建自己的項目,就可以隨時隨地進行訪問了。構建功能主要是提供給開發者和設計者的,用戶很容易就可以通過 Jetstrap 生成漂亮的網站,而且運行速度非常快

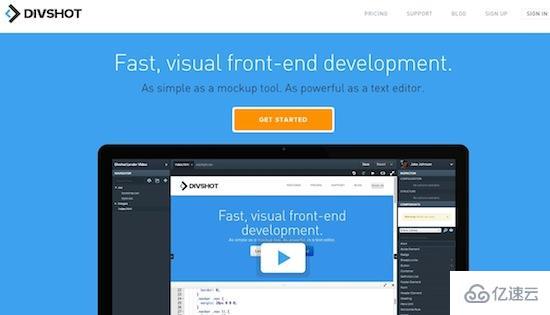
pShot 是個快速的,可視化的前端開發文本編輯器,跟 mockup 工具一樣的簡單整潔。包括各種框架需要的各種定制的組件庫,這是它提供的最好的工具之一。除此之外還包括了一個主題轉換器,允許用戶修改主題。試驗版本是免費的,過了試驗期就需要自己付費維持原來的服務了。

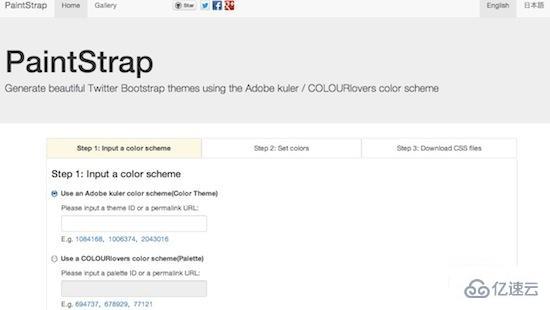
PaintStrap 使用 Adobe kuler/COLOURlovers 顏色組合來生成漂亮的 Twitter Bootstrap 主題。這個工具特別容易安裝,同時很容易下載 CSS 文件并且也很容易替換成另一個標準的文件。

到此,關于“一般開發用哪些bootstrap ui工具”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。