您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹ajax php如何實現三級聯動菜單,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
ajax php實現三級聯動菜單的方法:1、寫個頁面引用一下“sanjiliandong_fengzhuang.js”;2、實現下拉菜單的邏輯;3、對下拉菜單項加事件;4、通過AJAX進行遍歷數據庫;5、創建數據的處理頁面。
本文操作環境:windows7系統、PHP7.1版、Dell G3電腦。
ajax php怎么實現三級聯動菜單?
php+ajax的三級聯動下拉菜單
封裝一個三級聯動,就可以在任何頁面進行引用了
先寫個頁面引用一下這個js
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>三級聯動</title> <script src="../jquery-1.11.2.min.js"></script> //引入的jQuery的包 <script src="sanjiliandong_fengzhuang.js"></script> //引入下面的寫的三級聯動的封裝js </head> <body> <p id="sanji"> //引用的三級聯動js </p> </body>
1.首先是頁面加載完成后才運行,所以要在開頭寫上
$(document).ready(function(e) {
//寫入方法
});可以先將省、市、區的方法名寫出
//填充省的方法
function FillSheng()
{
//方法的功能
}
//填充市的方法
function FillShi()
{
//方法的功能
}
//填充區的方法
function FillQu()
{
//方法的功能
}2.先考慮下下拉菜單的邏輯,先不著急寫功能:頁面加載完成后是要三個下拉菜單,菜單的元素是select,為每一個菜單起個名字,利于寫方法時使用
var str = "<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"; //三個下拉菜單項
$("#sanji").html(str); //將菜單交個要使用這個封裝的頁面的p中3.在執行時是依次顯示省、市、區,然后可以將方法寫入(1中)的注釋處
FillSheng(); //填充省的方法 FillShi(); //填充市的方法 FillQu(); //填充區的方法
4.三個菜單項是聯動的,也就是根據省的不同可以有不同的選項
可以對下拉菜單項加事件,這里不用單擊事件,可以用改變事件change()
(1)點擊省,市和區都改變顯示
$("#sheng").change(function(){ //改變省,下面的市和區顯示
FillShi();
FillQu();
})(2)點擊市,就區改變顯示
$("#shi").change(function(){ //這里就是改變區的
FillQu();
})這樣,對于邏輯也就是上面的解釋,下面就是對每個方法寫功能了
5.填充省的方法
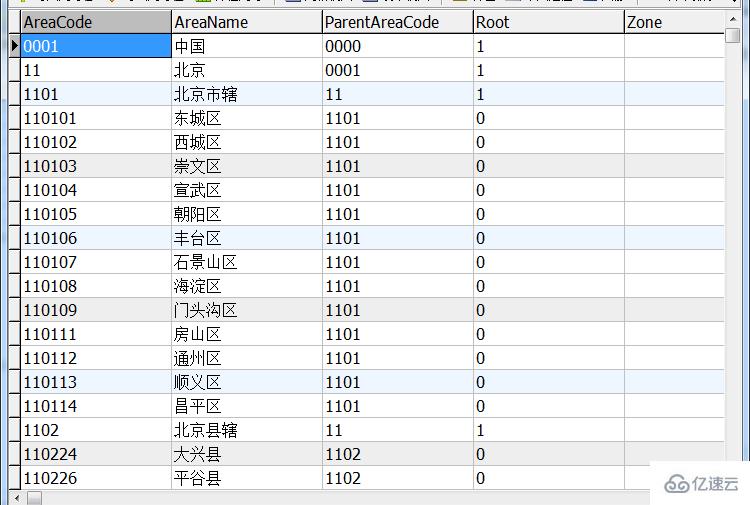
這就要根據表中的信息了,我的表中是這樣的:

不難看出規律,地區的代號和父級代號能看出,通過11---父級的11,也就是通過省能找到相應的市;然后通過1101---父級的1101,也就是通過市能找到相應的區
省中只有一個中國中的省,那么直接定義一個代號是“0001”,然后通過AJAX進行遍歷數據庫找出屬于中國的省
function FillSheng()
{
var pcode = "0001"; //定義的代號是0001
$.ajax({
async:false, //默認是同步的,false是異步進行
url:"sanjiliandong_chuli.php", //處理數據的處理頁面
data:{pcode:pcode},
type:"POST", //數據傳輸方式
dataType:"TEXT",
success: function(data){
//處理頁面結束后執行的代碼
}
});
}數據的處理頁面:
<?php
include("DBDA.class.php"); //調用封裝好的數據庫
$db = new DBDA(); //造新對象
$pcode = $_POST["pcode"]; //取出傳過來的值
$sql = "select * from chinastates where parentareacode='{$pcode}'"; //找出父級代號等于傳過來的值得全部信息
echo $db->StrQuery($sql); //執行代碼,轉換為字符串類型:封裝的轉變方式在上一篇隨筆中寫過一遍處理頁面執行結束之后,在ajax方法中的成功后的方法中寫入結束之后的語句
因為是字符串,所以要拆分,行列都要拆封,并且將結果給省的下拉菜單中
var hang = data.split("|"); //拆分行,根據“|”
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分列,根據“^”
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; //顯示索引是1的也就是名稱那一列,菜單項的值是表中的地區代號那一列
}
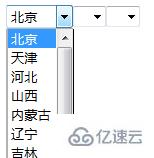
$("#sheng").html(str); //結果放入省的下拉菜單執行引用js的頁面走起效果: 
6.填充市和區的方法
它的編寫和省差不多,處理頁面也是一樣的,不同的就是傳輸的值
//填充市的方法
function FillShi()
{
//方法的功能,除了這兩項不一樣,其他的都一樣
}在市菜單中定義一個填充省的值,最后遍歷結束時,將值寫入市的下拉菜單中
var pcode = $("#sheng").val(); //將省的值在市中在寫完ajax的遍歷結束時,值寫入市的下拉菜單
$("#shi").html(str);//填充區的方法
function FillQu()
{
//方法的功能,除了這兩項,其他的都沒變過
}區就是定義一個填充的市的值,最后遍歷時,將值寫入區的下拉菜單中
var pcode = $("#shi").val(); //將市值定義在區中在寫完ajax的遍歷結束時,值寫入區的下拉菜單
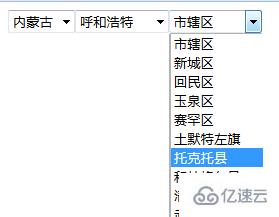
$("#qu").html(str);最后的效果就是改變一個下拉菜單,市和區的下拉菜單都變

關于ajax php如何實現三級聯動菜單就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。