您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下jQuery ajax如何實現省市縣三級聯動,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
下面我們用Jquery,ajax,做一個省,市,縣的三級聯動:
下面是我做三級聯動下拉的步驟以及邏輯
第一步:先做一個省市區表格
第二步:建個PHP頁面顯示用我是在<body>里放<div>用來接收要顯示的省市區表格信息,里面嵌入jquery-1.11.2.min.js和自己封裝的三聯動省市區的方法
第三步:寫封裝方法用JS
第四步:做個純php處理頁面,這個頁面處理傳過來的任何代號
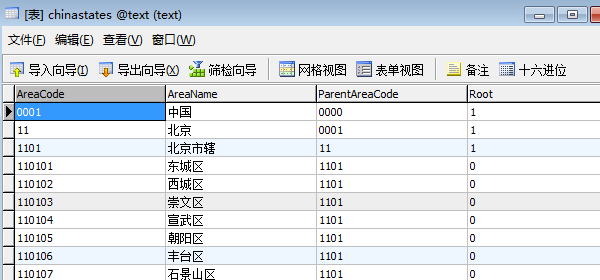
首先我們要建立數據庫:

這就是包含省,市,縣的數據庫。
下面我們就寫主頁面:sanji.php:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <script src="jquery-1.11.2.min.js"></script> <script src="sanjiliandong.js"></script> </head> <body> <div id="sanjiliandong"> <!--在這里使用三級聯動插件--> </div> </body> </html>
然后就是js文件:
// JavaScript Document
$(document).ready(function(e){
//向div里面仍三個下拉
var str = "<select id='sheng'></select><select id='shi'></select><select id='qu'></select>";
$("#sanjiliandong").html(str);//三個下拉顯示
//當省選中的話市也會跟著變去也會變。市和區都會加載一遍
FillSheng();//省
FillShi();//市
FillQu();//區
//給省加點擊事件
$("#sheng").change(function(){
FillShi();//市
FillQu();//區
})
//給市加點擊事件
$("#shi").change(function(){
FillQu();//區
})
});
//做三個方法分別為省市區
//填充省的方法,如何在表里查詢 出省的代號例如:北京0001、天津0001,中國下面所有省都是0001開頭的
function FillSheng()
{
var pcode = "0001";
$.ajax({
async:false,
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){
//返回數據,根據行于行之間的分隔符來拆,拆完之后會返回一數組/行的數組
var hang = data.split("|");
var str = "<option value='' >請選擇地區</option>";
//把行的數組遍歷下用for循環...length長度
for(var i=0;i<hang.length;i++)
{
//把行的索引i在拆下.列與列的分隔符再拆
var lie = hang[i].split("^");//這是列的數組
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>";
$("#sheng").html(str);
}
}
});
}
//填充市的方法
function FillShi()
{
var pcode = $("#sheng").val();
$.ajax({
async:false,//****
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){
//返回數據,根據行于行之間的分隔符來拆,拆完之后會返回一數組/行的數組
var hang = data.split("|");
var str = "<option value='' >請選擇城市</option>";
//把行的數組遍歷下用for循環...length長度
for(var i=0;i<hang.length;i++)
{
//把行的索引i在拆下.列與列的分隔符再拆
var lie = hang[i].split("^");//這是列的數組
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>";
}
$("#shi").html(str);
}
});
}
//填充區的方法
function FillQu()
{
var pcode = $("#shi").val();
$.ajax({
async:false,
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){
//返回數據,根據行于行之間的分隔符來拆,拆完之后會返回一數組/行的數組
var hang = data.split("|");
var str = "<option value='' >請選擇鄉縣</option>";
//把行的數組遍歷下用for循環...length長度
for(var i=0;i<hang.length;i++)
{
//把行的索引i在拆下.列與列的分隔符再拆
var lie = hang[i].split("^");//這是列的數組
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>";
$("#qu").html(str);
}
}
});
}之后是查詢數據庫的處理文件:
<?php
//處理頁面只有一個功能處理傳過來的所有代號(省、市、區。。。)
include("DBDA.class.php");
$db = new DBDA();
$pcode = $_POST["pcode"];//取到賦值代號
$sql = "select * from chinastates where parentareacode='{$pcode}'";
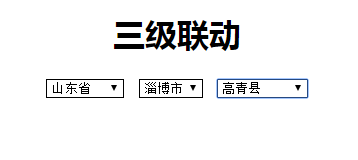
echo $db->StrQuery($sql);顯示效果如下:


這就是我們要做的省,市,縣的三級聯動。在這里我們重點強調一下一定要做好邏輯關系,想好了在去動手寫代碼,要不然容易混亂,這樣的話就只能從頭開始。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
ajax是一種在無需重新加載整個網頁的情況下,能夠更新部分網頁的技術,可以通過在后臺與服務器進行少量數據交換,使網頁實現異步更新。
以上是“jQuery ajax如何實現省市縣三級聯動”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。