您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下PHP+Mysql+Ajax+JS如何實現省市區三級聯動效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
基本思想就是:在JS動態創建select控件的option,通過Ajax獲取在PHP從SQL數據庫獲取的省市區信息,代碼有點長,但很多都是類似的,例如JS中省、市、區獲取方法類似,PHP中通過參數不同執行不同的select語句。
index.html代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>省市區三級聯動</title> <META http-equiv=Content-Type content="text/html; charset=gb2312"> <script src="scripts/thumbnails.js" type="text/javascript"></script> </head> <body> <div id="description"> <select onchange="sech(this.id)" id="sheng"> <option value="province">請選擇省份</option> </select> <select onchange="sech(this.id)" id="shi"> <option value="city">請選擇市區</option> </select> <select id="xian"> <option value="county">請選擇縣鄉</option> </select> </div> </div> </body> </html>
thumbnails.js代碼:
window.onload = getProvince;
function createRequest() {//Ajax于PHP交互需要對象
try {
request = new XMLHttpRequest();//創建一個新的請求對象;
} catch (tryMS) {
try {
request = new ActiveXObject("Msxml2.XMLHTTP");
} catch (otherMS) {
try {
request = new ActiveXObject("Microsoft.XMLHTTP");
} catch (failed) {
request = null;
}
}
}
return request;
}
function sech(id) {//省市改變時觸發,select的onchange事件
var aa = document.getElementById(id);
if(id=="sheng"){
getCity(aa.value);//這里aa.value為省的id
}
if(id=="shi")
{
getCounty(aa.value);//這里aa.value為市的id
}
}
function getProvince() {//獲取所有省
request = createRequest();
if (request == null) {
alert("Unable to create request");
return;
}
var url= "getDetails.php?ID=0";//ID=0時傳遞至PHP時讓其獲取所有省
request.open("GET", url, true);
request.onreadystatechange = displayProvince; //設置回調函數
request.send(null); //發送請求
}
function getCity(id){//獲取省對應的市
request = createRequest();
if (request == null) {
alert("Unable to create request");
return;
}
var url= "getDetails.php?ID=" + escape(id);
request.open("GET", url, true);
request.onreadystatechange = displayCity;
request.send(null);
}
function getCounty(id){//獲取市對應的區
request = createRequest();
if (request == null) {
alert("Unable to create request");
return;
}
var url= "getDetails.php?ID=" + escape(id);
request.open("GET", url, true);
request.onreadystatechange = displayCounty;
request.send(null);
}
function displayProvince() {//將獲取的數據動態增加至select
if (request.readyState == 4) {
if (request.status == 200) {
var a=new Array;
var b=request.responseText;//將PHP返回的數據賦值給b
a=b.split(",");//通過","將這一數據保存在數組a中
document.getElementById("sheng").length=1;
var obj=document.getElementById("sheng');
for(i=0;i
obj.options.add(new Option(a[i],i+1)); //動態生成OPTION加到select中,第一個參數為Text,第二個參數為Value值.
}
}
}
function displayCity() {//將獲取的數據動態增加至select
if (request.readyState == 4) {
if (request.status == 200) {
var a=new Array;
var b=request.responseText;
a=b.split(",");
document.getElementById("shi").length=1;//重新選擇
document.getElementById("xian").length=1;//重新選擇
if(document.getElementById("sheng").value!="province"){
var obj=document.getElementById('shi');
for(i=0;i
obj.options.add(new Option(a[i], document.getElementById("sheng").value*100+i+1)); //ocument.getElementById("sheng").value*100+i+1對應的是市的ID。
}
}
}
}
function displayCounty() {//將獲取的數據增加至select
if (request.readyState == 4) {
if (request.status == 200) {
var a=new Array;
var b=request.responseText;
a=b.split(",");
document.getElementById("xian").length=1;
if(document.getElementById("sheng").value!="province"&&document.getElementById("shi").value!="city"){
var obj=document.getElementById('xian');
for(i=0;i
obj.options.add(new Option(a[i],i+1001));
}
}
}
}getDetails.php代碼:
<?phpheader("Content-Type: text/html; charset=gb2312");$conn = new COM("ADODB.Connection") or die("Cannot start ADO");$connstr = "Provider=SQLOLEDB;Persist Security Info=False;User ID=root;Password=123456;Initial Catalog=area;Data Source=localhost";
if($_REQUEST['ID']==0){//獲得省列表$conn->Open($connstr); //建立數據庫連接$sqlstr = "select name from Province"; //設置查詢字符串$rs = $conn->Execute($sqlstr); //執行查詢獲得結果$num_cols = $rs->Fields->Count(); //得到數據集列數$Province=array();$i=0;while (!$rs->EOF) {$Province[$i]=$rs->Fields['name']->Value.",";$rs->MoveNext();$i++;}foreach($Province as $val)echo $val;$conn->Close();$rs = null;$conn = null;}
if($_REQUEST['ID']>0&&$_REQUEST['ID']<35){//獲得省對應的市列表$conn->Open($connstr); //建立數據庫連接$sqlstr = "select name from City where cid=".$_REQUEST['ID']; //設置查詢字符串$rs = $conn->Execute($sqlstr); //執行查詢獲得結果$num_cols = $rs->Fields->Count(); //得到數據集列數$City=array();$i=0;while (!$rs->EOF) {$City[$i]=$rs->Fields['name']->Value.",";$rs->MoveNext();$i++;}foreach($City as $val)echo $val;$conn->Close();$rs = null;$conn = null;}
if($_REQUEST['ID']>100){//獲得省市對應的縣列表$conn->Open($connstr); //建立數據庫連接$sqlstr = "select name from County where cid=".$_REQUEST['ID']; //設置查詢字符串$rs = $conn->Execute($sqlstr); //執行查詢獲得結果$num_cols = $rs->Fields->Count(); //得到數據集列數$County=array();$i=0;while (!$rs->EOF) {$County[$i]=$rs->Fields['name']->Value.",";$rs->MoveNext();$i++;}foreach($County as $val)echo $val;$conn->Close();$rs = null;$conn = null;}?>數據庫設計,表格Province表,City表,County表。
要求:Province表需要id和name,id建議從1至34,例如北京id為1,廣東id為2,以此類推;
City表需要id,name和cid,id為cid*100+1,cid為該市的上級,例如深圳的上級為廣東省,cid為2的話,深圳的id就是201,以此類推。
County表需要id,name和cid,因為是三級的關系,id可以隨意,建議從10001開始自增。cid為所在上級,例如寶安區的cid為201,龍崗區的cid也為201;
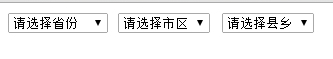
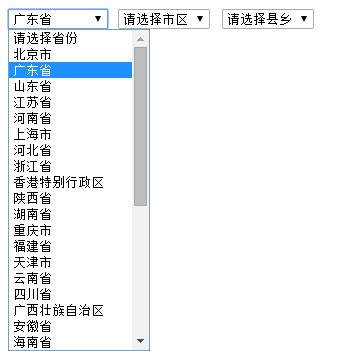
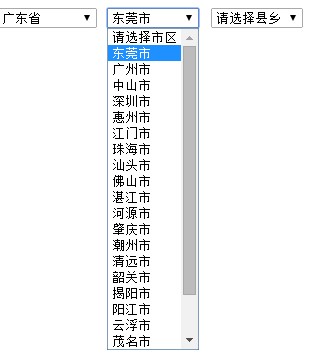
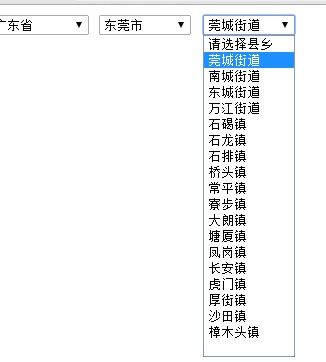
截圖:
HTML效果:

完成后效果:



備注:PHP是服務器端的,建議發布網站后通過ip調試。
以上是“PHP+Mysql+Ajax+JS如何實現省市區三級聯動效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。