您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“js怎么用字符串表示數組中的元素”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
之前介紹了使用join把數組中元素轉成字符串的方法和使用tostring把數組中元素轉變成字符串的方法,這一次,我們就來說一下把數組元素轉變成字符串的另一種方法,這個方法就是toLocaleString()。
首先我們來看一個小案例。
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; var nums = arr.toLocaleString(); console.log(nums); console.log(arr); </script>
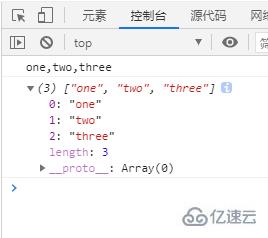
這個小例子的結果是

我們看看這個結果,這第一個是一個字符串,第二個是一個數組,并且這兩個里面的內容是完全相同的,都是“one,two,three”。再去看看代碼,這第一個是我們使用了toLocaleString()方法的,這第二個才是我們原本的數組。知道了一點關于toLocaleString()方法的知識之后,我們去仔細學習一下這個方法。
toLocaleString()返回一個字符串表示數組中的元素。數組中的元素將使用各自的toLocaleString方法轉成字符串,這些字符串將使用一個特定語言環境的字符串(例如一個逗號 ",")隔開。它可以將一個number對象轉換成本地格式的字符串,也可以根據本地時間將date對象轉換成字符串。
我們來看看這個方法的語法格式吧。
數組名稱.toLocaleString(數組,一個可配置屬性的對象);
需要注意的是:這個方法的第一個參數必須是帶有BCP 47語言標記的字符串或字符串數組。
“js怎么用字符串表示數組中的元素”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。