您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下js怎么用固定的元素填充數組,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
首先我們來看一個小例子。
<script>
var arr = new Array(7);
arr[0] = "one";
arr[1] = "two";
arr[2] = "three";
console.log(arr.fill("four",3,6));
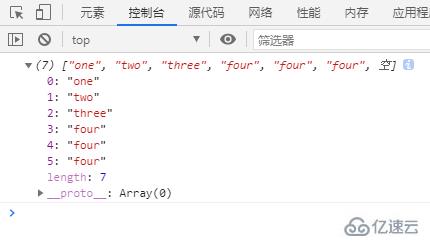
</script>這個小例子的結果是

這個結果我們可以看到,前面都是很正常的,其中第三第四第五這三個元素都是“four”,但是最后一個卻是空的。再去看一下代碼,我們使用的fill這個方法,我們的參數命名選擇的是“3-6”啊,那為什么最后一個沒有填充上呢?
我們好好看一下這個方法吧。
fill() 方法用一個固定值填充一個數組中從起始索引到終止索引內的全部元素。不包括終止索引。
這就來看一下這個方法的語法吧。
arr.fill(用來填充數組元素的值,起始索引,終止索引)
fill方法接受三個參數,最后兩個是可選的。它們的默認值為0和此對象的長度屬性值。如果起始索引為負數,則起始索引將自動計算為“數組長度+起始索引”,其中數組長度是此對象的長度屬性值。如果結束索引為負數,則結束索引將自動計算為“數組長度+結束索引”。
fill方法被特意設計為一種通用方法,它不要求它是數組對象。該方法是一個可變的方法,它更改調用它的this對象并返回它,而不是返回副本。當一個對象被傳遞給fill方法時,數組將被對象的引用填充。
看完了這篇文章,相信你對“js怎么用固定的元素填充數組”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。