您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“js怎么使用索引訪問數組對象中的元素”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“js怎么使用索引訪問數組對象中的元素”吧!
當我們創建了數組之后,需要怎么做呢?是不是應該將創建好的數組里的元素給輸出,那應該如何輸出呢?今天來說一下。
我們先來看一個小例子。
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; var first = arr[0]; console.log(first); var last = arr[arr.length - 1]; console.log(last); </script>
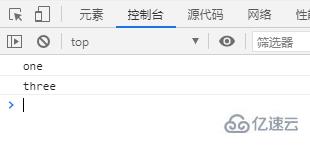
這個小例子在控制臺的輸出結果是

可以看到控制臺上輸出了這個數組對象的第一個元素和最后一個元素。那這是怎么做到的呢?我們一起來看一下。
在這個例子中,可以看到,它使用了“arr[0]”或是“arr[arr.length - 1]”,看來如果我們想要訪問數組對象中的元素的話,需要使用“數組對象[下標]”來實現。
這里有一點需要我們注意:[0]是數組的第一個元素。[1] 是數組的第二個元素。
如果我們訪問的數組中不存在的元素,那么我們將返回“undefined”。
例如,我們如果訪問的不是“arr[arr.length - 1]”,而是“arr[arr.length]”,這個時候我們將返回“undefined”了。為什么呢?都知道length這個單詞是長度的意思,在這個例子里,我們是訪問這個數組的長度,當我們訪問這個數組長度的元素是,我們可以知道,我們訪問的是arr[3]。在數組中,我們使用[0]來代表數組的第一個元素,那就意味著,我們將使用“length - 1”代表數組的最后一個元素。既然如此,那么arr[3]將不存在,返回“undefined”了。
感謝各位的閱讀,以上就是“js怎么使用索引訪問數組對象中的元素”的內容了,經過本文的學習后,相信大家對js怎么使用索引訪問數組對象中的元素這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。