您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“純CSS實現圓角三角形的方法有哪些”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“純CSS實現圓角三角形的方法有哪些”吧!
想要生成一個帶圓角的三角形,代碼量最少、最好的方式是使用 SVG 生成。
使用 SVG 的 多邊形標簽 <polygon> 生成一個三邊形,使用 SVG 的 stroke-linejoin="round" 生成連接處的圓角。
代碼量非常少,核心代碼如下:
<svg width="250" height="250" viewBox="-50 -50 300 300"> <polygon class="triangle" stroke-linejoin="round" points="100,0 0,200 200,200"/> </svg>
.triangle {
fill: #0f0;
stroke: #0f0;
stroke-width: 10;
}實際圖形如下:

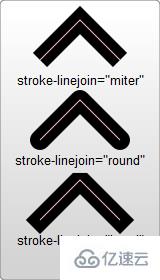
這里,其實是借助了 SVG 多邊形的 stroke-linejoin: round 屬性生成的圓角,stroke-linejoin 是什么?它用來控制兩條描邊線段之間,有三個可選值:
miter 是默認值,表示用方形畫筆在連接處形成尖角
round 表示用圓角連接,實現平滑效果
bevel 連接處會形成一個斜接

我們實際是通過一個帶邊框,且邊框連接類型為 stroke-linejoin: round 的多邊形生成圓角三角形的。
如果,我們把底色和邊框色區分開,實際是這樣的:
.triangle {
fill: #0f0;
stroke: #000;
stroke-width: 10;
}
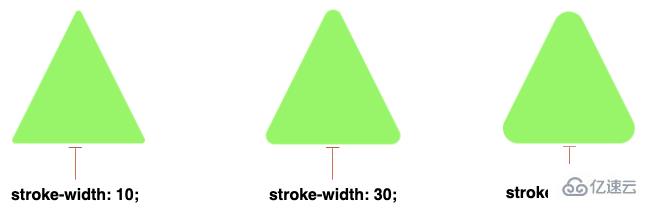
那么如何控制圓角大小呢?也非常簡單,通過控制 stroke-width 的大小,可以改變圓角的大小。
當然,要保持三角形大小一致,在增大/縮小 stroke-width 的同時,需要縮小/增大圖形的 width/height:

完整的 DEMO 你可以戳這里:CodePen Demo -- 使用 SVG 實現帶圓角的三角形
https://codepen.io/Chokcoco/pen/eYWZvKo
不過,上文提到了,使用純 CSS 實現帶圓角的三角形,但是上述第一個方法其實是借助了 SVG。那么僅僅使用 CSS,有沒有辦法呢?
當然,發散思維,CSS 有意思的地方正在于此處,用一個圖形,能夠有非常多種巧妙的解決方案!
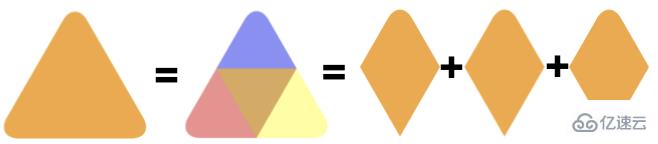
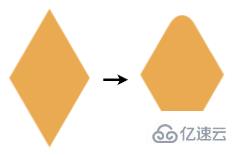
我們看看,一個圓角三角形,它其實可以被拆分成幾個部分:

所以,其實我們只需要能夠畫出一個這樣的帶圓角的菱形,通過 3 個進行旋轉疊加,就能得到圓角三角形:

那么,接下來我們的目標就變成了繪制一個帶圓角的菱形,方法有很多,本文給出其中一種方式:
1、首先將一個正方形變成一個菱形,利用 transform 有一個固定的公式:
<div></div>
div {
width: 10em;
height: 10em;
transform: rotate(-60deg) skewX(-30deg) scale(1, 0.866);
}
2、將其中一個角變成圓角:
div {
width: 10em;
height: 10em;
transform: rotate(-60deg) skewX(-30deg) scale(1, 0.866);
+ border-top-right-radius: 30%;
}
至此,我們就順利的得到一個帶圓角的菱形了!
接下來就很簡單了,我們只需要利用元素的另外兩個偽元素,再生成 2 個帶圓角的菱形,將一共 3 個圖形旋轉位移拼接起來即可!
完整的代碼如下:
<div></div>
div{
position: relative;
background-color: orange;
}
div:before,
div:after {
content: '';
position: absolute;
background-color: inherit;
}
div,
div:before,
div:after {
width: 10em;
height: 10em;
border-top-right-radius: 30%;
}
div {
transform: rotate(-60deg) skewX(-30deg) scale(1,.866);
}
div:before {
transform: rotate(-135deg) skewX(-45deg) scale(1.414, .707) translate(0,-50%);
}
div:after {
transform: rotate(135deg) skewY(-45deg) scale(.707, 1.414) translate(50%);
}就可以得到一個圓角三角形了!效果如下:

完整的代碼你可以戳這里:CodePen Demo -- A triangle with rounded
https://codepen.io/Chokcoco/pen/vYmLVZr
完了嗎?沒有!
上述方案,雖然不算太復雜,但是有一點還不算太完美的。就是無法支持漸變色的圓角三角形。像是這樣:

如果需要實現漸變色圓角三角形,還是有點復雜的。但真就還有人鼓搗出來了,下述方法參考至 -- How to make 3-corner-rounded triangle in CSS。
同樣也是利用了多塊進行拼接,但是這次我們的基礎圖形,會非常的復雜。
首先,我們需要實現這樣一個容器外框,和上述的方法比較類似,可以理解為是一個圓角菱形(畫出 border 方便理解):

<div></div>
div {
width: 200px;
height: 200px;
transform: rotate(30deg) skewY(30deg) scaleX(0.866);
border: 1px solid #000;
border-radius: 20%;
}接著,我們同樣使用兩個偽元素,實現兩個稍顯怪異的圖形進行拼接,算是對 transform 的各種用法的合集:
div::before,
div::after {
content: "";
position: absolute;
width: 200px;
height: 200px;
}
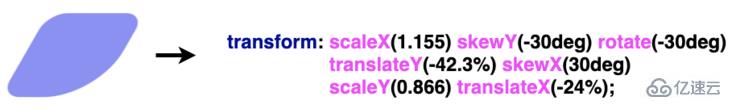
div::before {
border-radius: 20% 20% 20% 55%;
transform: scaleX(1.155) skewY(-30deg) rotate(-30deg) translateY(-42.3%) skewX(30deg) scaleY(0.866) translateX(-24%);
background: red;
}
div::after {
border-radius: 20% 20% 55% 20%;
background: blue;
transform: scaleX(1.155) skewY(-30deg) rotate(-30deg) translateY(-42.3%) skewX(-30deg) scaleY(0.866) translateX(24%);
}為了方便理解,制作了一個簡單的變換動畫:

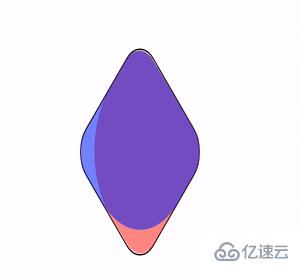
本質就是實現了這樣一個圖形:

最后,給父元素添加一個 overflow: hidden 并且去掉父元素的 border 即可得到一個圓角三角形:

由于這兩個元素重疊空間的特殊結構,此時,給兩個偽元素添加同一個漸變色,會完美的疊加在一起:
div::before,
div::after, {
background: linear-gradient(#0f0, #03a9f4);
}最終得到一個漸變圓角三角形:

上述各個圖形的完整代碼,你可以戳這里:CodePen Demo -- A triangle with rounded and gradient background
https://codepen.io/Chokcoco/pen/LYyGRpV
到此,相信大家對“純CSS實現圓角三角形的方法有哪些”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。