溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
CSS實現反方向圓角的方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
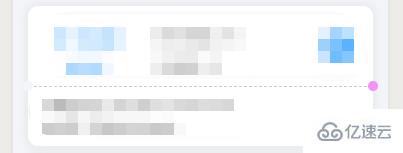
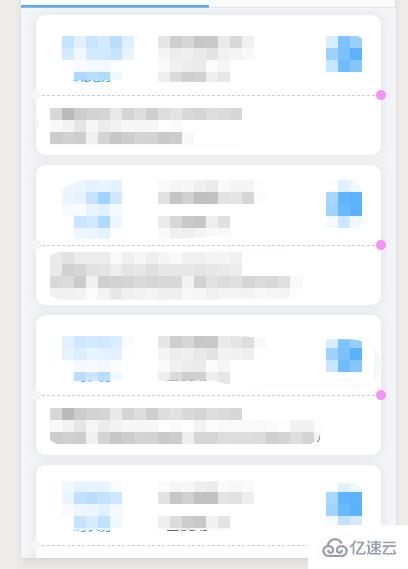
原理
父級元素 relative,子元素 absolute,然后通過top、left、right、bottom來設置具體出現位置。
<div class="wrapper-dashed">
<div class="dashed"></div>
</div>
.wrapper-dashed{
position: relative;
height: 1px;
width: 100%;
}
/*虛線實現*/
.dashed {
border-top: 1px dashed #cccccc;
height: 1px;
overflow: hidden;
}
.dashed:before, .dashed:after{
display: block;
position: absolute;
content: "";
width:10px;
height:10px;
background-color:#f3f5f9;
border-radius:50%;
top: -5px;
}
.dashed:before{
left: -5px;
}
.dashed:after{
right: -5px;
}

感謝各位的閱讀!看完上述內容,你們對CSS實現反方向圓角的方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。