您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css如何設置盒子兩像素黑色邊框”,在日常操作中,相信很多人在css如何設置盒子兩像素黑色邊框問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css如何設置盒子兩像素黑色邊框”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在css中,可以利用border屬性來設置盒子兩像素黑色邊框,只需要給盒子元素添加“border:2px 邊框樣式值 black;”或者“border:2px 邊框樣式值 #000000;”樣式即可。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以利用border屬性來設置盒子兩像素黑色邊框。
border屬性在一個聲明中設置邊框大小(border-width)、邊框樣式(border-style)和邊框顏色(border-color)。
示例:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.p1 {
border: 1px solid black;
}
.p2 {
border: 2px solid black;
}
.p3 {
border: 2px solid #000;
}
.p4 {
border: 2px dotted #000;
}
</style>
</head>
<body>
<p class="p1">1像素的黑色實線邊框</p>
<p class="p2">2像素的黑色實線邊框</p>
<p class="p3">2像素的黑色實線邊框</p>
<p class="p4">2像素的黑色點狀邊框</p>
</body>
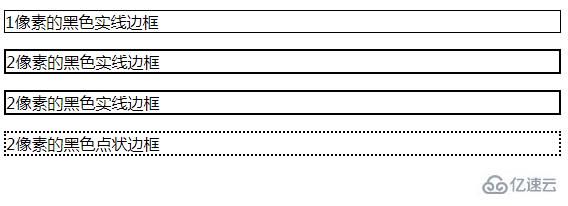
</html>效果圖:

說明:
1、border-style 屬性
border-style 屬性用于設置元素所有邊框的樣式,或者單獨地為各邊設置邊框樣式。只有當這個值不是 none 時邊框才可能出現。
| 值 | 描述 |
|---|---|
| none | 定義無邊框。 |
| hidden | 與 "none" 相同。不過應用于表時除外,對于表,hidden 用于解決邊框沖突。 |
| dotted | 定義點狀邊框。在大多數瀏覽器中呈現為實線。 |
| dashed | 定義虛線。在大多數瀏覽器中呈現為實線。 |
| solid | 定義實線。 |
| double | 定義雙線。雙線的寬度等于 border-width 的值。 |
| groove | 定義 3D 凹槽邊框。其效果取決于 border-color 的值。 |
| ridge | 定義 3D 壟狀邊框。其效果取決于 border-color 的值。 |
| inset | 定義 3D inset 邊框。其效果取決于 border-color 的值。 |
| outset | 定義 3D outset 邊框。其效果取決于 border-color 的值。 |
| inherit | 規定應該從父元素繼承邊框樣式。 |
2、CSS 顏色
在css中,顏色值可以使用顏色名、百分比、數字和十六進制數值,共有四種寫法。
1) 使用顏色名
雖然目前已經命名的顏色約有 184 種,但真正被各種瀏覽器支持,并且作為 CSS 規范推薦的顏色名稱只有 16 種,如下表所示。
表1:CSS 規范推薦的顏色名稱
/* 名 稱 顏 色 名 稱 顏 色 名 稱 顏 色 black 純黑 silver 淺灰 navy 深藍 blue 淺藍 green 深綠 lime 淺綠 teal 靛青 aqua 天藍 maroon 深紅 red 大紅 purple 深紫 fuchsia 品紅 olive 褐黃 yellow 明黃 gray 深灰 white 殼白 */
不建議在網頁中使用顏色名,特別是大規模的使用,避免有些顏色名不被瀏覽器解析,或者不同瀏覽器對顏色的解釋差異。
不建議在網頁中使用顏色名,特別是大規模的使用,避免有些顏色名不被瀏覽器解析,或者不同瀏覽器對顏色的解釋差異。
2) 使用百分比
不建議在網頁中使用顏色名,特別是大規模的使用,避免有些顏色名不被瀏覽器解析,或者不同瀏覽器對顏色的解釋差異。
這是一種最常用的方法,例如:
color: rgb(100%, 100%, 100%);
這個聲明將紅、藍、綠 3 種原色都設置為最大值,結果組合顯示為白色。相反,可以設置rgb(0%, 0%, 0%)為黑色。3 個百分值相等將顯示灰色,同理哪個百分值大就偏向哪個原色。
3) 使用數值
數字范圍從 0~255,例如:
color: rgb(255, 255, 255);
上面這個聲明將顯示白色,相反,可以設置為rgb(0, 0, 0),將顯示黑色。3 個數值相等將顯示灰色,同理哪個數值大哪個原色的比重就會加大。
4) 十六進制顏色
這是最常用的取色方法,例如:
color: #ffffff;
其中要在十六進制前面加一個#顏色符號。上面這個聲明將顯示白色,相反,可以設置#000000為黑色,用 RGB 來描述:
color: #RRGGBB;
從 0~255,實際上十進制的 255 正好等于十六進制的 FF,一個十六進制的顏色值等于 3 組這樣的十六進制的值,它們按順序連接在一起就等于紅、藍、綠3種原色。
到此,關于“css如何設置盒子兩像素黑色邊框”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。