您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css內邊框怎么設置,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
方法:首先在元素中使用border屬性定義邊框;然后使用“box-sizing:border-box”語句設置內邊框。box-sizing屬性用于以某種方式定義某些元素,以適應指定區域;當值設置為“border-box”時可定義內邊框。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css設置內邊框
在CSS中,可以使用border屬性配合box-sizing屬性來加內邊框。
border屬性用于添加邊框
box-sizing屬性用于以某種方式定義某些元素,以適應指定區域;將屬性值設置border-box值來加內邊框。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div.container {
width: 30em;
border: 1em solid;
}
div.box1 {
width: 50%;
border: 1em solid red;
float: left;
}
div.box2 {
box-sizing: border-box;
-moz-box-sizing: border-box;
/* Firefox */
width: 50%;
border: 1em solid red;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="box1">普通邊框!!</div>
<div class="box2">內邊框!!</div>
</div>
</body>
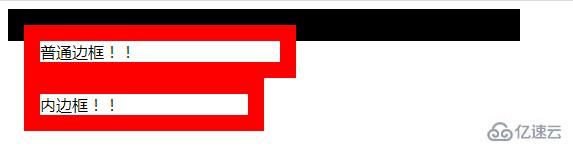
</html>效果圖:

說明:box-sizing屬性
box-sizing 屬性允許您以特定的方式定義匹配某個區域的特定元素。
例如,假如您需要并排放置兩個帶邊框的框,可通過將 box-sizing 設置為 "border-box"。這可令瀏覽器呈現出帶有指定寬度和高度的框,并把邊框和內邊距放入框中。
屬性值:
content-box:這是 CSS2.1 指定的寬度和高度的行為。指定元素的寬度和高度(最小/最大屬性)適用于box的寬度和高度。元素的填充和邊框布局和繪制指定寬度和高度除外
border-box:指定寬度和高度(最小/最大屬性)確定元素邊框。也就是說,對元素指定寬度和高度包括了 padding 和 border 。通過從已設定的寬度和高度分別減去邊框和內邊距才能得到內容的寬度和高度。
關于“css內邊框怎么設置”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。