您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“css如何設置上邊框”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“css如何設置上邊框”這篇文章吧。
在css中,可以使用boder-top屬性設置上邊框,只需要給元素設置“boder-top:寬度 樣式 顏色”樣式即可;該屬性可按順序設置border-top-width、border-top-style和border-top-color。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。


自定義邊框的寬度時,不能定義為百分比。

以上屬性可以設置一個、二個、三個、四個屬性值,當設置一個值得時候四條邊框都應用該屬性值,當設置兩個的時候時候上下使用第一個屬性值,左右使用第二個屬性值,當設置三個值的時候,第一個值應用在上邊框,第二個應用到左右邊框,第三個屬性值應用到下邊框當設置了四個屬性值,按著順時針的方向一次應用。大部分情況下groove、ridge、inset、outset可以會使用雙色邊框,但是當border-color屬性這設置成black是,兩種顏色都會顯示成黑色。
2、為一條邊應用邊框樣式
boder-top/bottom/right/left-width/style/color 用來設置一條邊框的樣式,可以和通用屬性結合使用。還可以使用border-bottom/top/left/right一次設置一條邊框。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border-width: 10px;
border-style: ridge;
border-color: red;
border-top-style: double;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
3、使用border簡寫屬性
可以使用一次來設置border的寬度、樣式、顏色,三個屬性值之間用空格分開。三個屬性之間的順序可以打亂。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border:solid 2px red ;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
4、創建圓角邊框
border-top/bottom-left/right-radius
設置一個圓角,一對長度值或者百分比,百分比跟邊框盒子的寬度和高度有關。第一個值是橢圓邊框的水平半徑,第二個值是橢圓的垂直半徑。如果只一個值是圓的半徑,兩個值之間用空格分開。
border -radius
一次設置邊框的四個圓角,一對、兩對、三對、四對長度值或者百分比,水平半徑和垂直半徑之間用/分開。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border:solid 2px red;
border-top-left-radius: 20px 10px
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border:solid 2px red;
border-radius: 20px/10px
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
一對或者一個屬性值時,四個圓角是一樣的,兩個屬性值時第一個屬性值對應的是左上和右下,第二個對應的是右上和左下,三個屬性值時對應的是左上、(右上、左下)、右下。四個屬性值的時候是順時針方向。
圖片邊框的瀏覽器兼容并不好,很多時候下需要在屬性前面加上瀏覽器廠商前綴。為了提供更好的兼容性,建議按下面的方式使用。

必須使用url功能指定圖像來源。

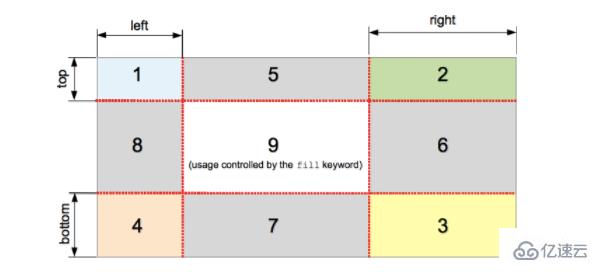
該屬性規定圖像的上、右、下、左側邊緣的向內偏移,圖像被分割為九個區域:四個角、四條邊以及一個中間區域。除非使用了關鍵詞 fill,否則中間的圖像部分會被丟棄。如果省略第四個數值/百分比,則與第二個值相同。如果省略第三個值,則與第一個值相同。如果省略第二個值,則與第一個值相同。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 500px;
height: 400px;
background: red;
/*border-image-source:url(1.png);
border-image-slice:89;
border-image-width: 89px;
border-image-repeat: stretch;
border-image-outset: 10px;*/
border-image:url(1.png) 89 30 89 30 fill/89px repeat
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
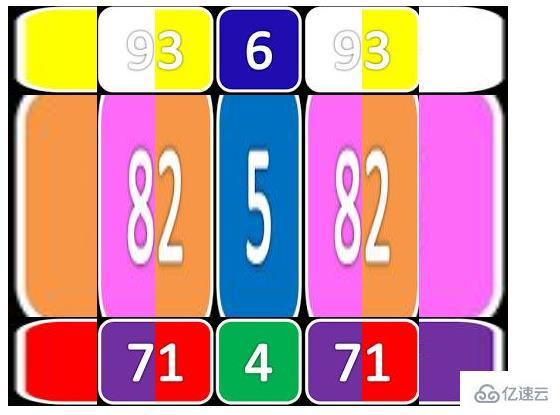
切割的圖:

當不設置這個屬性時,邊框會占據內容區域。需要設置的時候可以在邊框的寬度后面加"/"設置屬性值.
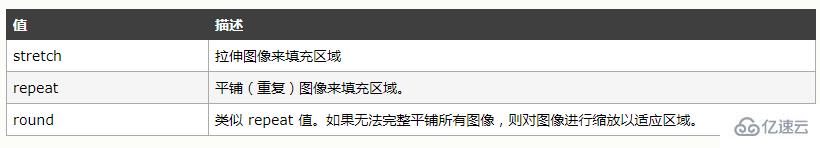
d、border-repeat

e、border-image
可以一次設置上面這些屬性。border-image:souce slice/width/outset repeat
以上是“css如何設置上邊框”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。