您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue項目打包上傳github并制作預覽鏈接的方法”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“vue項目打包上傳github并制作預覽鏈接的方法”文章能幫助大家解決問題。
當Vue項目完成后,在根目錄下打開命令行,輸入命令:
npm run build
實際上此命令就是執行build.js文件,將項目打包成靜態資源。
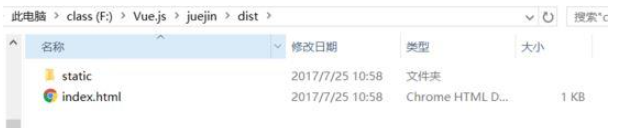
此命令完成后,項目根目錄下會多出一個dist文件夾,dist文件里面有:

static文件下包括項目打包后的css、js、img、fonts(字體圖標)。
項目資源無法加載
點擊index.html,瀏覽器顯示該頁面是空白的。打開控制臺看到index.html文件中沒有加載任何css、js文件。
解決方法:
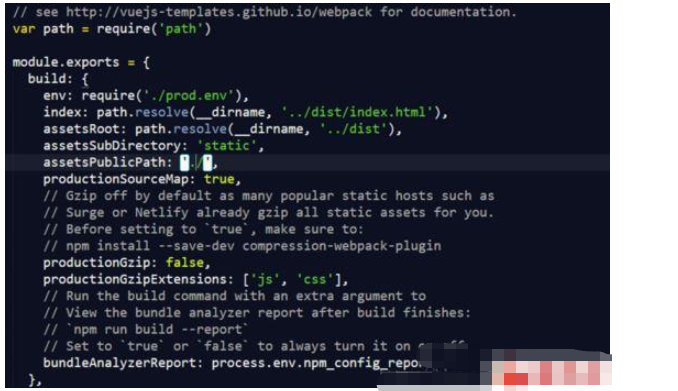
打開項目根目錄config下的index.js文件,進行如下修改:

將 assetsPublicPath: ‘/‘ ,改為 assetsPublicPath: ‘./‘ ,
保存后重新 npm run build ,在新生成的dist目錄下點開index.html,這時頁面結構正常顯示出來了,但是頁面字體圖標和mock的數據無法正常加載。
字體圖標無法加載
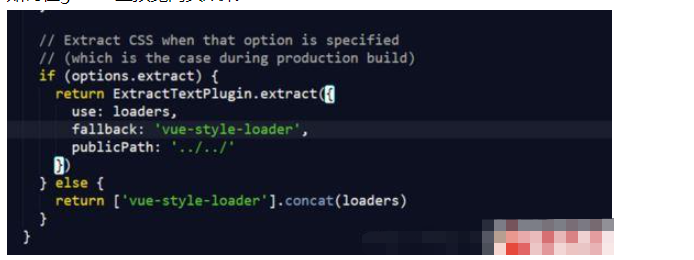
頁面中用background加載的圖片可以正常顯示,但是所有的字體圖標都不能正常顯示,解決方法:打開根目錄下build中的 utils.js 文件,在控制build樣式文件代碼中添加 publicPath: ‘../../‘ ,如下:
保存后,依舊重新'npm run build',打開dist目錄下的index.js可以看到字體圖標正常顯示了。
這里為什么需要這樣修改,可以參考 https://github.com/vuejs-temp... 。
Mock數據無法正常加載(我的做法是把模擬的json數據放到cdn上,跳過這一步)
此項目的絕大部分頁面內容是通過在跟目錄下創建的data.json文件渲染到頁面上的,是模擬從后端請求數據的,開發調試時用'npm run dev'命令,會借助node啟動一個本地服務器,可以正常的渲染出相應的數據。而通過打包后的項目時屬于靜態資源的,點擊index.html查看項目,是無法加載mock的數據的,瀏覽器也會報跨域的錯誤。若想正常的加載mock數據,最好的方式是講打包后的資源丟到服務器中,或者使用jsonp請求線上真實數據,因為它的原理是利用script標簽來獲得數據,在github上是可以預覽到的。
如何在github上預覽網頁效果:

settings—github pages—選擇“master branch”和“save”—刷新—再次找到“github pages”復制底下的鏈接—返回點擊倉庫名—點擊edit—粘貼到框框內,一定要記住添加文件名及其后綴比如index.html—save.別人就可以通過這個鏈接訪問你的網頁。
關于“vue項目打包上傳github并制作預覽鏈接的方法”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。