您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹vue項目打包后如何上傳至GitHub并實現github-pages的預覽,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
vue項目打包后上傳至GitHub,并實現github-pages的預覽
1. 打包vue 項目
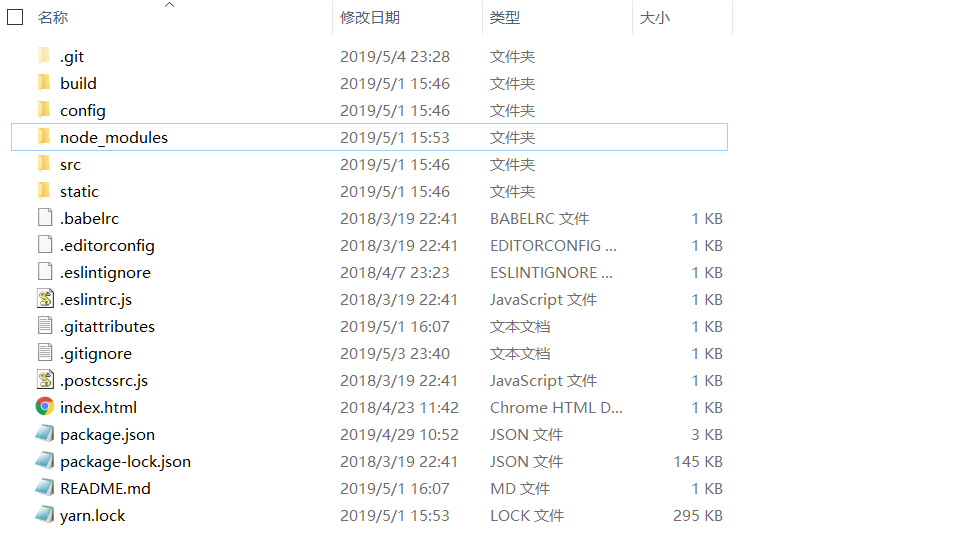
vue項目:

命令行輸入打包命令npm run build,生成了dist文件夾:

打包完成。
打包常見問題1——項目資源無法加載
打開剛剛打包好的dist文件夾,瀏覽器打開index.html

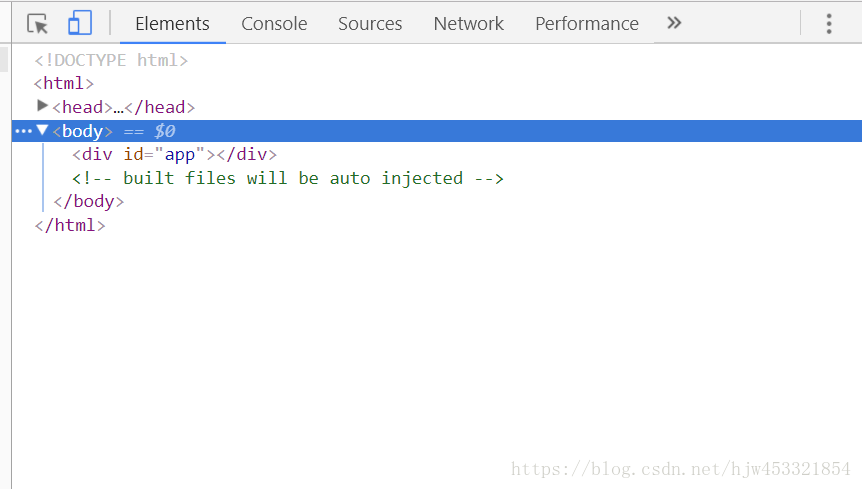
發現該頁面是空白的,打開控制臺發現

這里看到index.html文件中沒有加載任何css、js文件。
解決方法——修改config文件
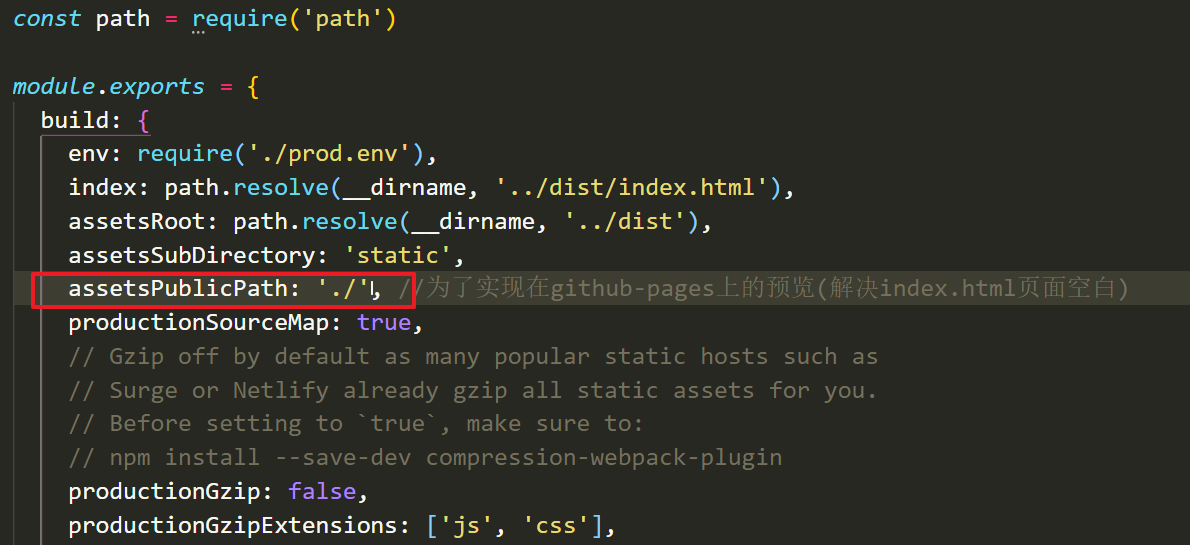
打開項目根目錄config下的index.js文件,進行如下修改:

即將assetsPublicPath: '/'改成assetsPublicPath: './'
重新npm run build
打包常見問題2——字體圖標無法加載
字體和圖標不能正常顯示
解決方法——修改build文件
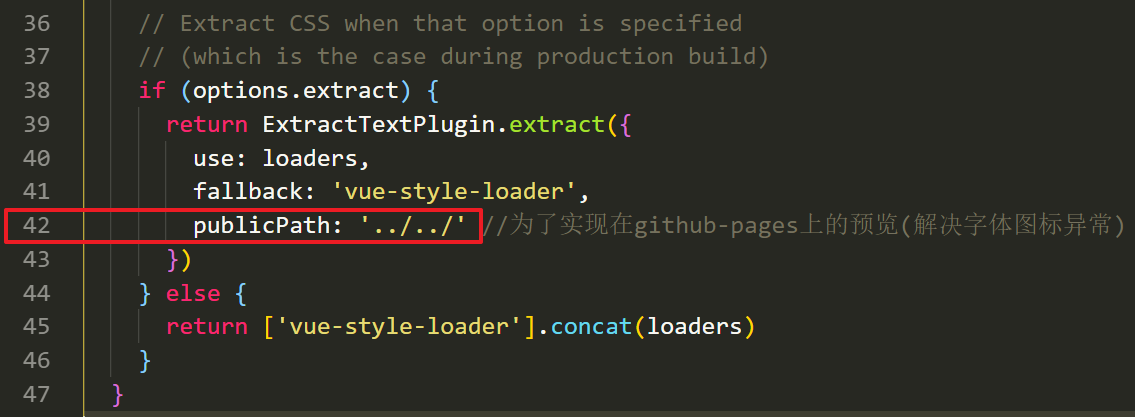
打開根目錄下build中的utils.js文件,在控制build樣式文件代碼中添加 publicPath: '../../',


添加publicPath: '../../'

重新npm run build
2. 上傳vue 項目并預覽
將項目提交至倉庫(包括dist目錄),假如倉庫名稱為test.
$ git subtree push --prefix dist origin gh-pages,將dist目錄提交至gh-pages。
在地址欄輸入https://你的github名稱.github.io/test/即可預覽。
其他問題
用mock模擬數據,無法使用。解決方案:創建一個.json文件把數據寫死,然后引用這個文件。
對于使用Vue-cli3.0構建的項目出現的樣式失效問題,解決方案:在vue.config.js中設置baseUrl: '/staff/'。
以上是“vue項目打包后如何上傳至GitHub并實現github-pages的預覽”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。