您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關vue項目上傳Github預覽的實現,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
一、修改配置
1、解決文件路徑問題:
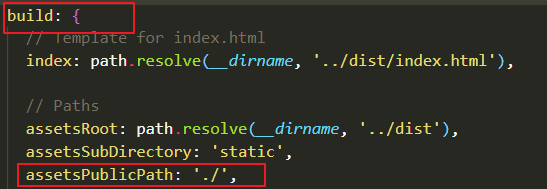
打開項目根目錄config文件夾下的index.js文件,進行如下修改:

看清楚是 build(上邊還有個dev 是開發環境下的配置,不需要改動)下的 assetsPublicPath :將‘/'改為‘./'
2、背景圖片路徑錯誤
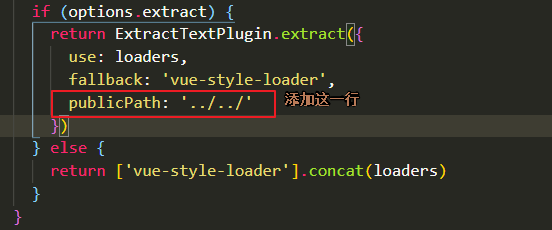
在css中寫的background-img的路徑出錯需要找到build文件夾下的utils.js,修改一下位置
打開根目錄build文件夾中的utils.js文件,在下圖中標出的位置中添加publicPath: '../../',

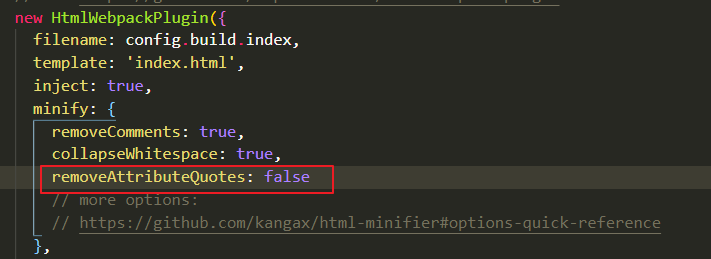
項目打包后dist文件夾下的index.html引入文件沒有引號,這里的解決方法是:
找到build文件夾下的webpack.prod.conf.js文件,在webpack.prod.conf.js找到new HtmlWebpackPlugin中的minify,把minify中的 removeAttributeQuotes: true改為 removeAttributeQuotes:false

二、上傳項目到Github
執行npm run build命令,打包項目
如果只是想通過github pages預覽項目,不想上傳整個項目代碼,可以只將dist文件夾下的文件上傳到github上,然后開啟github pages功能預覽。在dist文件夾下執行以下步驟
1.在github里面新建一個倉庫
2.將dist文件夾中的文件上傳到這個倉庫中
git init
git add .
git commit -m '描述信息'
關聯到遠程倉庫:git remote add origin ...
git push -u origin master
如果想管理項目的同時又可以預覽,可以將整個項目都上傳到github,然后將dist文件夾中的文件上傳到倉庫分支中,步驟如下:
1.在github里面新建一個倉庫,
2.將整個項目上傳到github
git init
git add .
git commit -m '描述信息'
關聯到遠程倉庫:git remote add origin ...
git push -u origin master
3.然后將遠程倉庫克隆到本地git clone ...
4.接著在這個倉庫中建一個分支
生成分支gh-pages并切換到此分支
進入到克隆得到的文件夾中,執行如下命令git checkout --orphan gh-pages
5.將克隆得到的文件里面除了.git文件以外的文件全部刪掉,再將項目根目錄下打包后生成的dist文件夾里面的內容復制到克隆文件中。
依次執行以下命令:git add . git commit -m “描述信息”
git remote add origin ....(這一步根據自己創建的倉庫名來寫)
git push -u origin gh-pages (push文件到倉庫中,注意后面是分支的名字,不是master)
以上就是vue項目上傳Github預覽的實現,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。