您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue-router中怎么使用嵌套路由的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
模板抽離
我們已經學習過了Vue模板的另外定義形式,使用<template></template>。
<!-- 模板抽離出來 --> <template id="home"> <div>首頁</div> </template> <template id="news"> <div>新聞</div> </template>
然后js里定義路由組件的時候:
// 1. 定義(路由)組件。
const Home = { template: '#home' };
const News = { template: '#news' };路由嵌套
實際應用界面,通常由多層嵌套的組件組合而成。
比如,我們 “首頁”組件中,還嵌套著 “登錄”和 “注冊”組件,那么URL對應就是/home/login和/home/reg。
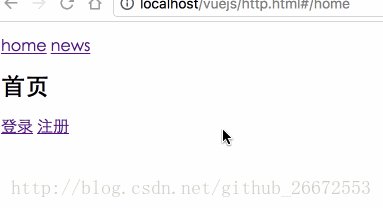
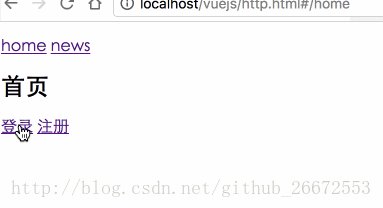
<template id="home"> <!-- 注意:組件只能有一個根元素,所以我們包裝到這個div中 --> <div> <h3>首頁</h3> <router-link to="/home/login">登錄</router-link> <router-link to="/home/reg">注冊</router-link> <!-- 路由匹配到的組件將渲染在這里 --> <router-view></router-view> </div> </template>
這是訪問/home后的模板,其中我們需要把/home/login和/home/reg渲染進來。
完成上面代碼后,HTML結構如下圖:

登錄和注冊2個組件
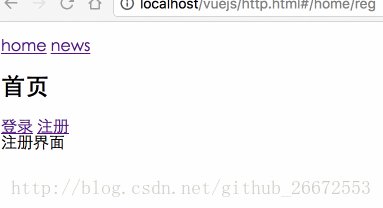
<template id="login"> <div>登錄界面</div> </template> <template id="reg"> <div>注冊界面</div> </template>
//定義路由組件
const Login = { template: '#login' };
const Reg = { template: '#reg' };3.定義路由
// 2. 定義路由
const routes = [
{ path: '/', redirect: '/home' },
{
path: '/home',
component: Home,
children:[
{ path: '/home/login', component: Login},
{ path: '/home/reg', component: Reg}
]
},
{ path: '/news', component: News}
]注意我們在home路由配置了它的children。這就是嵌套路由。
4.案例全部代碼如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script src="http://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id="box">
<p>
<router-link to="/home">home</router-link>
<router-link to="/news">news</router-link>
</p>
<router-view></router-view>
</div>
<!-- 模板抽離出來 -->
<template id="home">
<!-- 注意:組件只能有一個根元素,所以我們包裝到這個div中 -->
<div>
<h3>首頁</h3>
<router-link to="/home/login">登錄</router-link>
<router-link to="/home/reg">注冊</router-link>
<!-- 路由匹配到的組件將渲染在這里 -->
<router-view></router-view>
</div>
</template>
<template id="news">
<div>新聞</div>
</template>
<template id="login">
<div>登錄界面</div>
</template>
<template id="reg">
<div>注冊界面</div>
</template>
<script type="text/javascript">
// 1. 定義(路由)組件。
const Home = { template: '#home' };
const News = { template: '#news' };
const Login = { template: '#login' };
const Reg = { template: '#reg' };
// 2. 定義路由
const routes = [
{ path: '/', redirect: '/home' },
{
path: '/home',
component: Home,
children:[
{ path: '/home/login', component: Login},
{ path: '/home/reg', component: Reg}
]
},
{ path: '/news', component: News}
]
// 3. 創建 router 實例,然后傳 `routes` 配置
const router = new VueRouter({
routes // (縮寫)相當于 routes: routes
})
// 4. 創建和掛載根實例。
// 記得要通過 router 配置參數注入路由,
// 從而讓整個應用都有路由功能
const app = new Vue({
router
}).$mount('#box')
// 現在,應用已經啟動了!
</script>
</body>
</html>
以上就是“vue-router中怎么使用嵌套路由”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。