您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了Vue.js中如何使用vue-router路由,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,適合用于構建單頁面應用。vue的單頁面應用是基于路由和組件的,路由用于設定訪問路徑,并將路徑和組件映射起來。傳統的頁面應用,是用一些超鏈接來實現頁面切換和跳轉的。在vue-router單頁面應用中,則是路徑之間的切換,也就是組件的切換。
第一個單頁面應用(01)
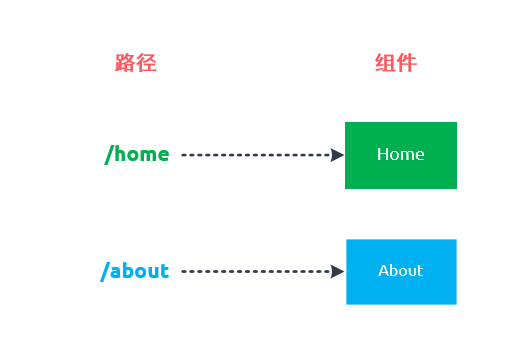
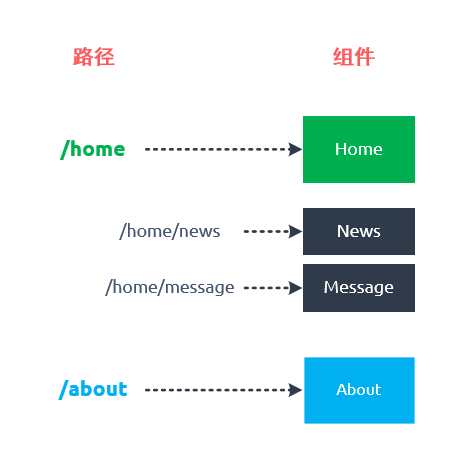
現在我們以一個簡單的單頁面應用開啟vue-router之旅,這個單頁面應用有兩個路徑:/home和/about,與這兩個路徑對應的是兩個組件Home和About。

1. 創建組件
首先引入vue.js和vue-router.js:
<script src="js/vue.js"></script> <script src="js/vue-router.js"></script>
然后創建兩個組件構造器Home和About:
var Home = Vue.extend({
template: '<div><h2>Home</h2><p>{{msg}}</p></div>',
data: function() {
return {
msg: 'Hello, vue router!'
}
}
})
var About = Vue.extend({
template: '<div><h2>About</h2><p>This is the tutorial about vue-router.</p></div>'
})2. 創建Router
var router = new VueRouter()
調用構造器VueRouter,創建一個路由器實例router。
3. 映射路由
router.map({
'/home': { component: Home },
'/about': { component: About }
})調用router的map方法映射路由,每條路由以key-value的形式存在,key是路徑,value是組件。
例如:'/home'是一條路由的key,它表示路徑;{component: Home}則表示該條路由映射的組件。
4. 使用v-link指令
<div class="list-group">
<a class="list-group-item" v-link="{ path: '/home'}">Home</a>
<a class="list-group-item" v-link="{ path: '/about'}">About</a>
</div>在a元素上使用v-link指令跳轉到指定路徑。
5. 使用<router-view>標簽
<router-view></router-view>
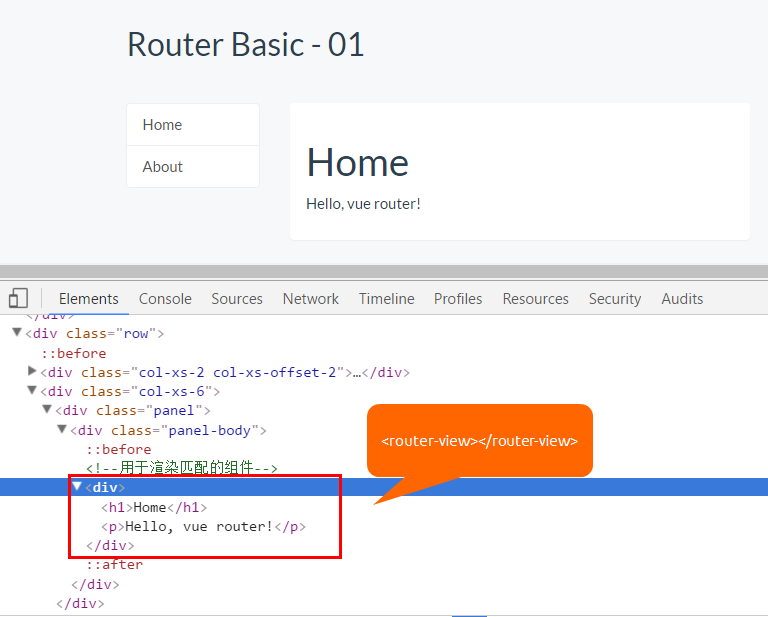
在頁面上使用<router-view></router-view>標簽,它用于渲染匹配的組件。
6. 啟動路由
var App = Vue.extend({})
router.start(App, '#app')路由器的運行需要一個根組件,router.start(App, '#app') 表示router會創建一個App實例,并且掛載到#app元素。
注意:使用vue-router的應用,不需要顯式地創建Vue實例,而是調用start方法將根組件掛載到某個元素。

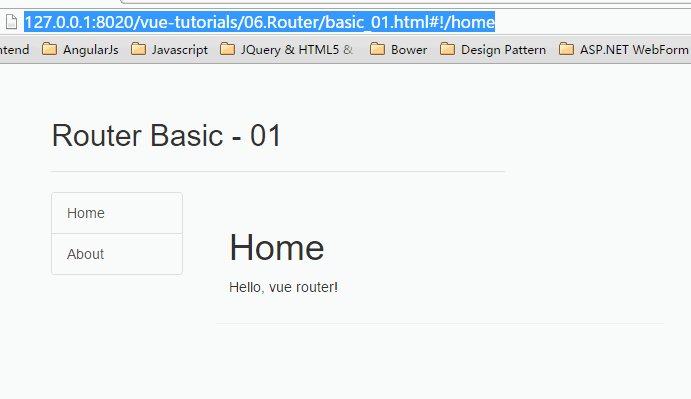
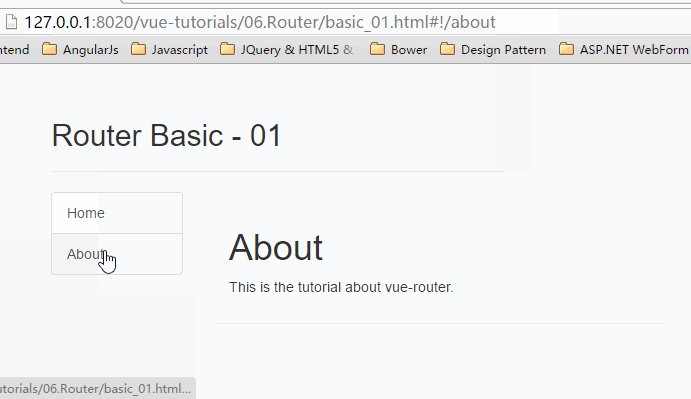
View Demo
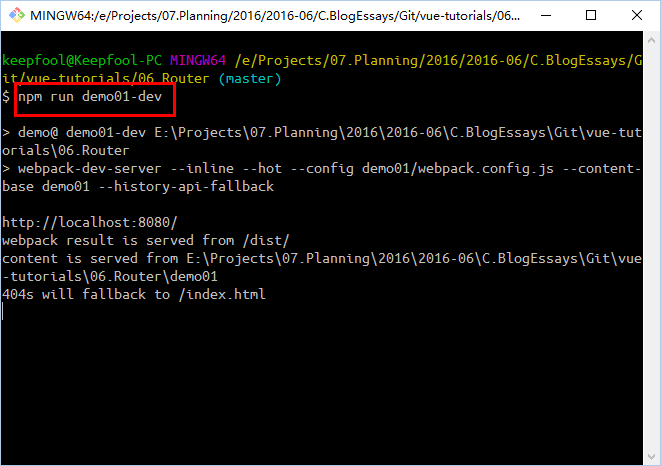
當你從GitHub上獲取到最新的源代碼后,如果想運行皇帝版,以demo01為例,在GitBash下執行以下命令:npm run demo01-dev

然后在瀏覽器中訪問地址http://127.0.0.1:8080
如果要編譯和發布,請在Git Bash下執行以下命令:
npm run demo01-build
編寫單頁面的步驟
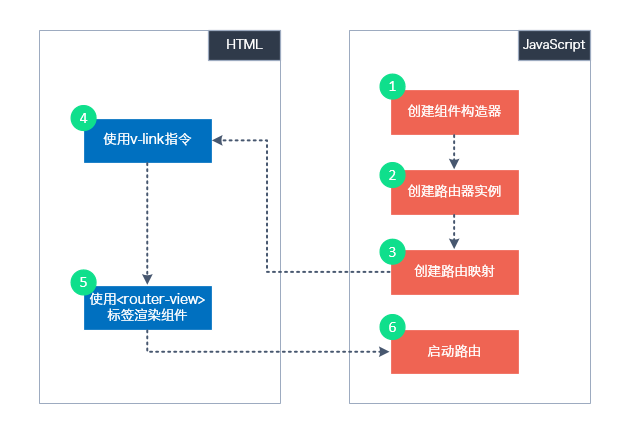
上面的6個步驟,可以說是創建一個單頁面應用的基本步驟:

JavaScript
創建組件:創建單頁面應用需要渲染的組件
創建路由:創建VueRouter實例
映射路由:調用VueRouter實例的map方法
啟動路由:調用VueRouter實例的start方法
HTML
使用v-link指令
使用<router-view>標簽
router.redirect
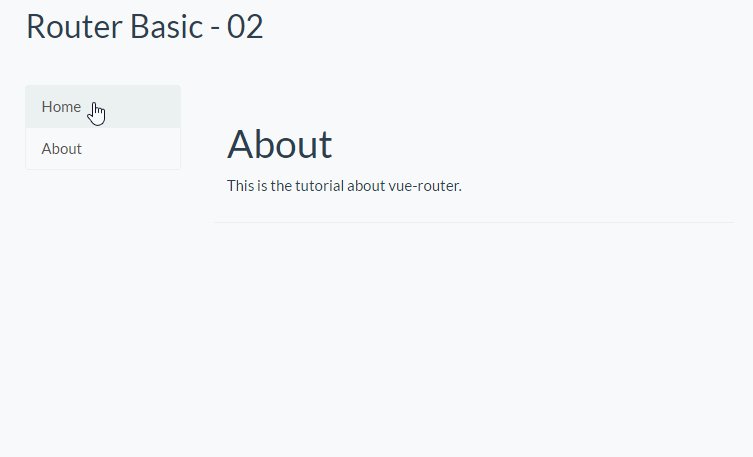
應用在首次運行時右側是一片空白,應用通常都會有一個首頁,例如:Home頁。
使用router.redirect方法將根路徑重定向到/home路徑:
router.redirect({
'/': '/home'
})router.redirect方法用于為路由器定義全局的重定向規則,全局的重定向會在匹配當前路徑之前執行。
執行過程
當用戶點擊v-link指令元素時,我們可以大致猜想一下這中間發生了什么事情:
vue-router首先會去查找v-link指令的路由映射
然后根據路由映射找到匹配的組件
最后將組件渲染到<router-view>標簽

嵌套路由(02)
嵌套路由是個常見的需求,假設用戶能夠通過路徑/home/news和/home/message訪問一些內容,一個路徑映射一個組件,訪問這兩個路徑也會分別渲染兩個組件。

實現嵌套路由有兩個要點:
在組件內部使用<router-view>標簽
在路由器對象中給組件定義子路由
現在我們就動手實現這個需求。
組件模板:
<template id="home">
<div>
<h2>Home</h2>
<p>{{msg}}</p>
</div>
<div>
<ul class="nav nav-tabs">
<li>
<a v-link="{ path: '/home/news'}">News</a>
</li>
<li>
<a v-link="{ path: '/home/message'}">Messages</a>
</li>
</ul>
<router-view></router-view>
</div>
</template>
<template id="news">
<ul>
<li>News 01</li>
<li>News 02</li>
<li>News 03</li>
</ul>
</template>
<template id="message">
<ul>
<li>Message 01</li>
<li>Message 02</li>
<li>Message 03</li>
</ul>
</template>組件構造器:
var Home = Vue.extend({
template: '#home',
data: function() {
return {
msg: 'Hello, vue router!'
}
}
})
var News = Vue.extend({
template: '#news'
})
var Message = Vue.extend({
template: '#message'
})路由映射:
router.map({
'/home': {
component: Home,
// 定義子路由
subRoutes: {
'/news': {
component: News
},
'/message': {
component: Message
}
}
},
'/about': {
component: About
}
})在/home路由下定義了一個subRoutes選項,/news和/message是兩條子路由,它們分別表示路徑/home/news和/home/message,這兩條路由分別映射組件News和Message。
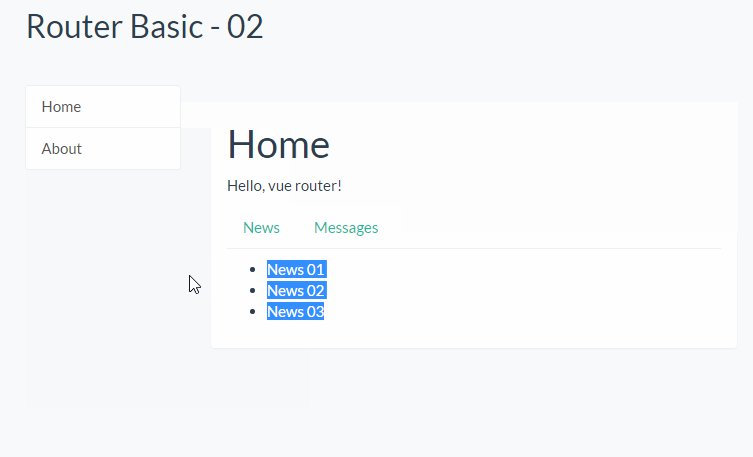
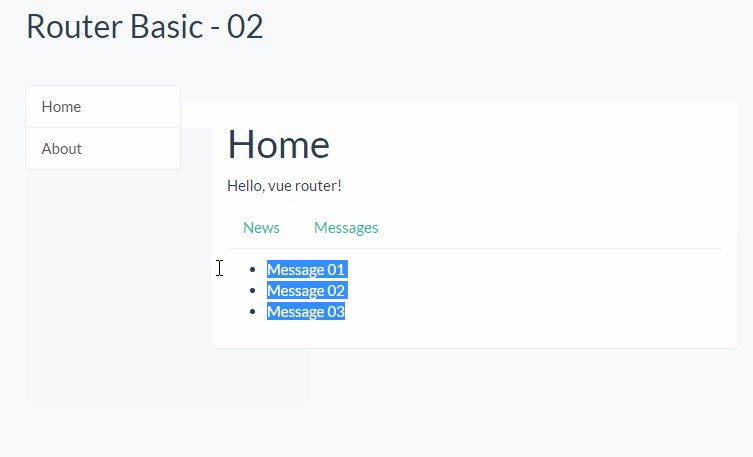
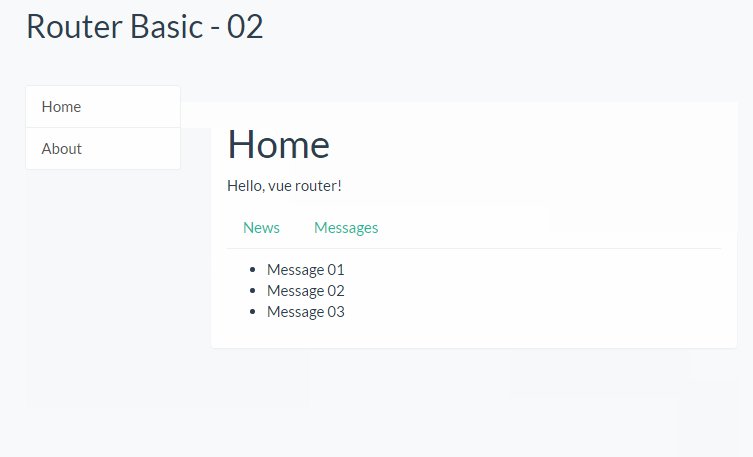
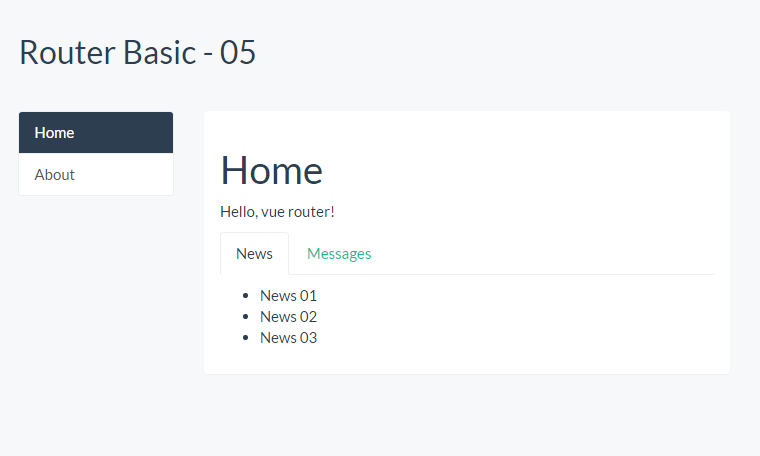
該示例運行如下:

View Demo
注意:這里有一個概念要區分一下,/home/news和/home/message是/home路由的子路由,與之對應的News和Message組件并不是Home的子組件。
具名路徑(03)
在有些情況下,給一條路徑加上一個名字能夠讓我們更方便地進行路徑的跳轉,尤其是在路徑較長的時候。
我們再追加一個組件NewsDetail,該組件在訪問/home/news/detail路徑時被渲染,組件模板:
<template id="newsDetail">
<div>
News Detail - {{$route.params.id}} ......
</div>
</template>組件構造器:
var NewsDetail = Vue.extend({
template: '#newsDetail'
})具名路由映射
router.map({
'/home': {
component: Home,
subRoutes: {
'/news': {
name: 'news',
component: News,
subRoutes: {
'detail/:id': {
name: 'detail',
component: NewsDetail
}
}
},
'/message': {
component: Message
}
}
},
'/about': {
component: About
}
})注意:我們在定義/homes/news/和home/news/detail/:id路由時,給該路由指定了name屬性。
/:id是路由參數,例如:如果要查看id = '01'的News詳情,那么訪問路徑是/home/news/detail/01。
Home組件和News組件模板:
<template id="home">
<div>
<h2>Home</h2>
<p>{{msg}}</p>
</div>
<div>
<ul class="nav nav-tabs">
<li>
<a v-link="{ name: 'news'}">News</a>
</li>
<li>
<a v-link="{ path: '/home/message'}">Messages</a>
</li>
</ul>
<router-view></router-view>
</div>
</template>
<template id="news">
<div>
<ul>
<li>
<a v-link="{ name: 'detail', params: {id: '01'} }">News 01</a>
</li>
<li>
<a v-link="{ path: '/home/news/detail/02'}">News 02</a>
</li>
<li>
<a v-link="{ path: '/home/news/detail/03'}">News 03</a>
</li>
</ul>
<div>
<router-view></router-view>
</div>
</div>
</template>
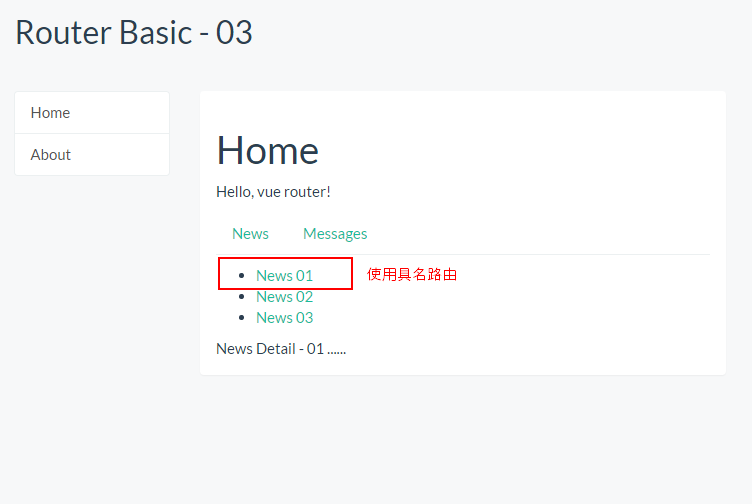
<a v-link="{ name: 'news'}">News</a>和<a v-link="{ name: 'detail', params: {id: '01'} }">News 01</a>這兩行HTML代碼,使用了用了具名路徑。
該示例運行如下:

View Demo
v-link指令
用了這么久的v-link指令,是該介紹一下它了。
v-link 是一個用來讓用戶在 vue-router 應用的不同路徑間跳轉的指令。該指令接受一個 JavaScript 表達式,并會在用戶點擊元素時用該表達式的值去調用 router.Go。
具體來講,v-link有三種用法:
<!-- 字面量路徑 -->
<a v-link="'home'">Home</a>
<!-- 效果同上 -->
<a v-link="{ path: 'home' }">Home</a>
<!-- 具名路徑 -->
<a v-link="{ name: 'detail', params: {id: '01'} }">Home</a>v-link 會自動設置 <a> 的 href 屬性,你無需使用href來處理瀏覽器的調整,原因如下:
它在 HTML5 history 模式和 hash 模式下的工作方式相同,所以如果你決定改變模式,或者 IE9 瀏覽器退化為 hash 模式時,都不需要做任何改變。
在 HTML5 history 模式下,v-link 會監聽點擊事件,防止瀏覽器嘗試重新加載頁面。
在 HTML5 history 模式下使用 root 選項時,不需要在 v-link 的 URL 中包含 root 路徑。
路由對象(04)
在使用了 vue-router 的應用中,路由對象會被注入每個組件中,賦值為 this.$route ,并且當路由切換時,路由對象會被更新。
路由對象暴露了以下屬性:
$route.path
字符串,等于當前路由對象的路徑,會被解析為絕對路徑,如 "/home/news" 。
$route.params
對象,包含路由中的動態片段和全匹配片段的鍵值對
$route.query
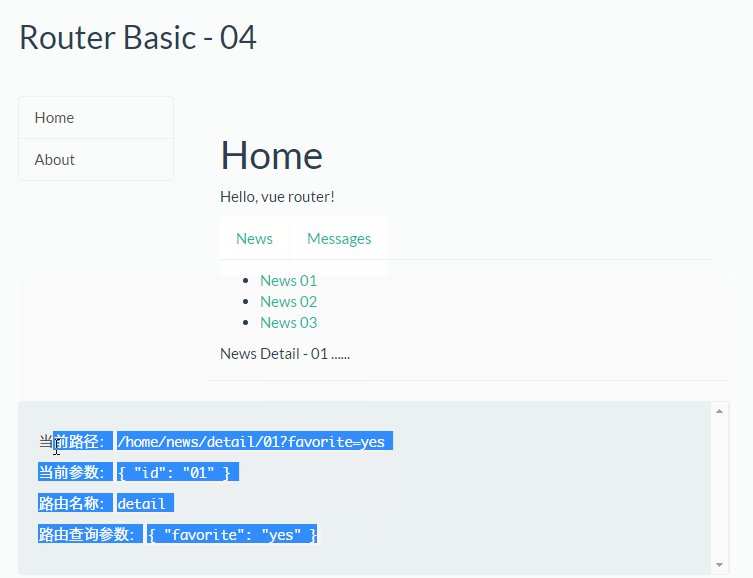
對象,包含路由中查詢參數的鍵值對。例如,對于 /home/news/detail/01?favorite=yes ,會得到$route.query.favorite == 'yes' 。
$route.router
路由規則所屬的路由器(以及其所屬的組件)。
$route.matched
數組,包含當前匹配的路徑中所包含的所有片段所對應的配置參數對象。
$route.name
當前路徑的名字,如果沒有使用具名路徑,則名字為空。
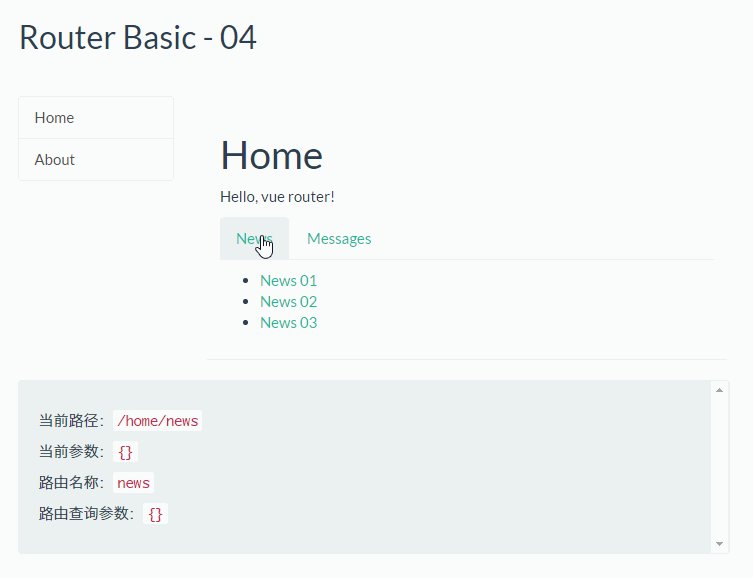
在頁面上添加以下代碼,可以顯示這些路由對象的屬性:
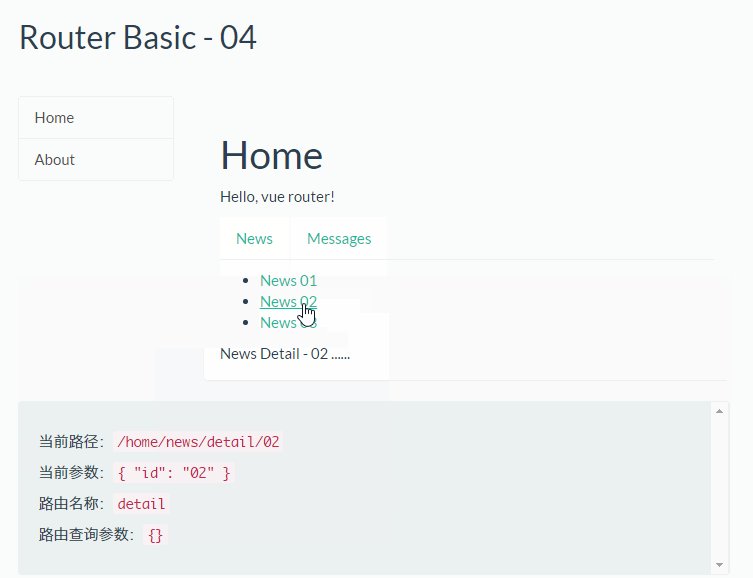
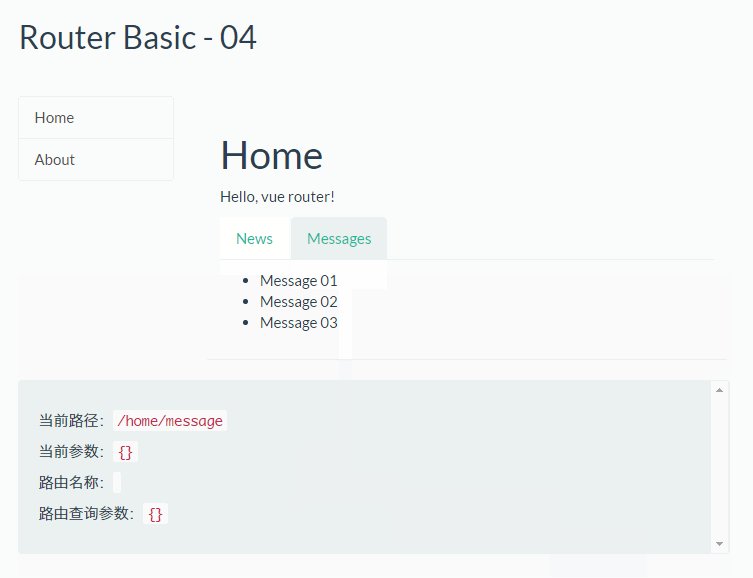
<div>
<p>當前路徑:{{$route.path}}</p>
<p>當前參數:{{$route.params | json}}</p>
<p>路由名稱:{{$route.name}}</p>
<p>路由查詢參數:{{$route.query | json}}</p>
<p>路由匹配項:{{$route.matched | json}}</p>
</div>$route.path, $route.params, $route.name, $route.query這幾個屬性很容易理解,看示例就能知道它們代表的含義。

(由于$route.matched內容較長,所以沒有將其顯示在畫面上)
這里我要稍微說一下$router.matched屬性,它是一個包含性的匹配,它會將嵌套它的父路由都匹配出來。
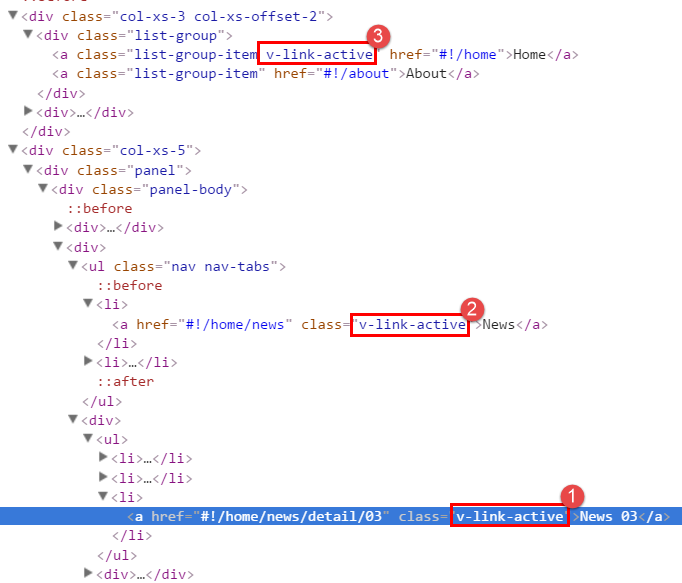
例如,/home/news/detail/:id這條路徑,它包含3條匹配的路由:
1、/home/news/detail/:id
2、/home/news
3、/home
另外,帶有 v-link 指令的元素,如果 v-link 對應的 URL 匹配當前的路徑,該元素會被添加特定的class,該class的默認名稱為v-link-active。例如,當我們訪問/home/news/detail/03這個URL時,根據匹配規則,會有3個鏈接被添加v-link-active。

View Demo
讓鏈接處于活躍狀態(05)
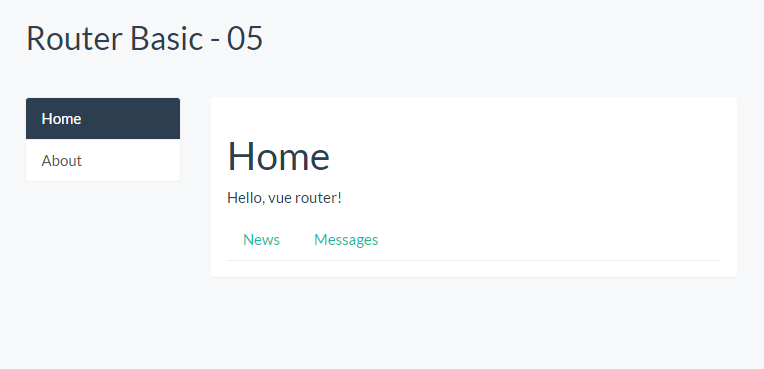
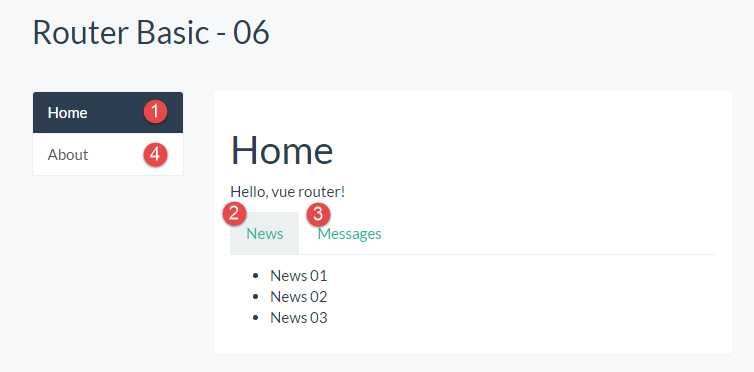
以上畫面存在兩個問題:
當用戶點擊Home鏈接或About鏈接后,鏈接沒有顯示為選中當用戶點擊News或Message鏈接后,鏈接沒有顯示為選中
設置activeClass
第1個問題,可以通過設定v-link指令的activeClass解決。
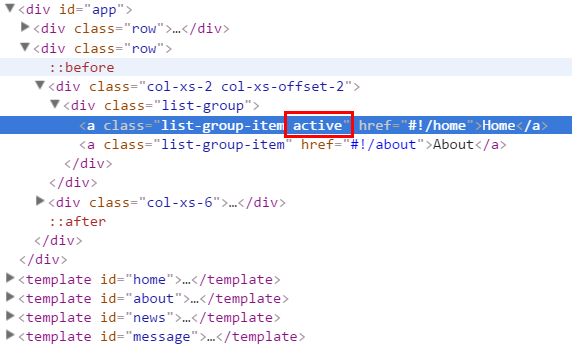
<a class="list-group-item" v-link="{ path: '/home', activeClass: 'active'}">Home</a>
<a class="list-group-item" v-link="{ path: '/about', activeClass: 'active'}">About</a>
設定了v-link指令的activeClass屬性后,默認的v-link-active被新的class取代。

第2個問題,為v-link指令設定activeClass是不起作用的,因為我們使用的是bootstrap的樣式,需要設置a標簽的父元素<li>才能讓鏈接看起來處于選中狀態,就像下面的代碼所展現的:
<ul class="nav nav-tabs">
<li class="active">
<a v-link="{ path: '/home/news'}">News</a>
</li>
<li>
<a v-link="{ path: '/home/message'}">Messages</a>
</li>
</ul>如何實現這個效果呢?你可能會想到,為Home組件的data選項追加一個currentPath屬性,然后使用以下方式綁定class。
<ul class="nav nav-tabs">
<li :class="currentPath == '/home/news' ? 'active': ''">
<a v-link="{ path: '/home/news'}">News</a>
</li>
<li :class="currentPath == '/home/message' ? 'active': ''">
<a v-link="{ path: '/home/message'}">Messages</a>
</li>
</ul>現在又出現了另一個問題,在什么情況下給currentPath賦值呢?
用戶點擊v-link的元素時,是路由的切換。
每個組件都有一個route選項,route選項有一系列鉤子函數,在切換路由時會執行這些鉤子函數。
其中一個鉤子函數是data鉤子函數,它用于加載和設置組件的數據。
var Home = Vue.extend({
template: '#home',
data: function() {
return {
msg: 'Hello, vue router!',
currentPath: ''
}
},
route: {
data: function(transition){
transition.next({
currentPath: transition.to.path
})
}
}
})
該示例運行效果如下:

View Demo
鉤子函數(06)
路由的切換過程,本質上是執行一系列路由鉤子函數,鉤子函數總體上分為兩大類:
全局的鉤子函數組件的鉤子函數
全局的鉤子函數定義在全局的路由對象中,組件的鉤子函數則定義在組件的route選項中。
全局鉤子函數
全局鉤子函數有2個:
beforeEach:在路由切換開始時調用
afterEach:在每次路由切換成功進入激活階段時被調用
組件的鉤子函數
組件的鉤子函數一共6個:
data:可以設置組件的data
activate:激活組件
deactivate:禁用組件
canActivate:組件是否可以被激活
canDeactivate:組件是否可以被禁用
canReuse:組件是否可以被重用
切換對象
每個切換鉤子函數都會接受一個transition對象作為參數。這個切換對象包含以下函數和方法:
transition.to
表示將要切換到的路徑的路由對象。
transition.from
代表當前路徑的路由對象。
transition.next()
調用此函數處理切換過程的下一步。
transition.abort([reason])
調用此函數來終止或者拒絕此次切換。
transition.redirect(path)
取消當前切換并重定向到另一個路由。
鉤子函數的執行順序
全局鉤子函數和組件鉤子函數加起來一共8個,為了熟練vue router的使用,有必要了解這些鉤子函數的執行順序。
為了直觀地了解這些鉤子函數的執行順序,在畫面上追加一個Vue實例:
var well = new Vue({
el: '.well',
data: {
msg: '',
color: '#ff0000'
},
methods: {
setColor: function(){
this.color = '#' + parseInt(Math.random()*256).toString(16)
+ parseInt(Math.random()*256).toString(16)
+ parseInt(Math.random()*256).toString(16)
},
setColoredMessage: function(msg){
this.msg += '<p >' + msg + '</p>'
},
setTitle: function(title){
this.msg = '<h3 >' + title + '</h3>'
}
}
})well實例的HTML:
<div class="well">
{{{ msg }}}
</div>然后,添加一個RouteHelper函數,用于記錄各個鉤子函數的執行日志:
function RouteHelper(name) {
var route = {
canReuse: function(transition) {
well.setColoredMessage('執行組件' + name + '的鉤子函數:canReuse')
return true
},
canActivate: function(transition) {
well.setColoredMessage('執行組件' + name + '的鉤子函數:canActivate')
transition.next()
},
activate: function(transition) {
well.setColoredMessage('執行組件' + name + '的鉤子函數:activate')
transition.next()
},
canDeactivate: function(transition) {
well.setColoredMessage('執行組件' + name + '的鉤子函數:canDeactivate')
transition.next()
},
deactivate: function(transition) {
well.setColoredMessage('執行組件' + name + '的鉤子函數:deactivate')
transition.next()
},
data: function(transition) {
well.setColoredMessage('執行組件' + name + '的鉤子函數:data')
transition.next()
}
}
return route;
}最后,將這些鉤子函數應用于各個組件:
var Home = Vue.extend({
template: '#home',
data: function() {
return {
msg: 'Hello, vue router!',
path: ''
}
},
route: RouteHelper('Home')
})
var News = Vue.extend({
template: '#news',
route: RouteHelper('News')
})
var Message = Vue.extend({
template: '#message',
route: RouteHelper('Message')
})
var About = Vue.extend({
template: '#about',
route: RouteHelper('About')
})我們按照以下步驟做個小實驗:
運行應用(訪問/home路徑)
訪問/home/news路徑
訪問/home/message路徑
訪問/about路徑

View Demo
切換控制流水線
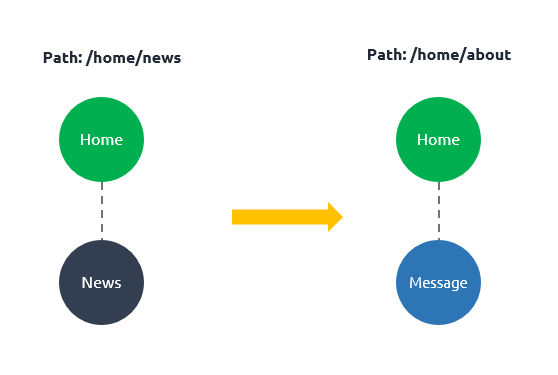
當用戶點擊了/home/news鏈接,然后再點擊/home/message鏈接后,vue-router做了什么事情呢?它執行了一個切換管道

如何做到這些呢?這個過程包含一些我們必須要做的工作:
可以重用組件Home,因為重新渲染后,組件Home依然保持不變。
需要停用并移除組件News。
啟用并激活組件Message。
在執行步驟2和3之前,需要確保切換效果有效——也就是說,為保證切換中涉及的所有組件都能按照期望的那樣被停用/激活。
切換的各個階段
我們可以把路由的切換分為三個階段:可重用階段,驗證階段和激活階段。
我們以home/news切換到home/message為例來描述各個階段。
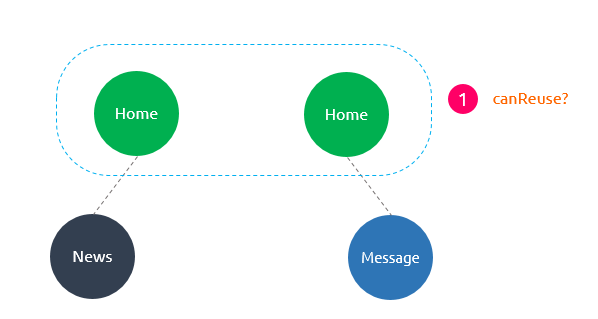
1. 可重用階段
檢查當前的視圖結構中是否存在可以重用的組件。這是通過對比兩個新的組件樹,找出共用的組件,然后檢查它們的可重用性(通過canReuse選項)。默認情況下, 所有組件都是可重用的,除非是定制過。

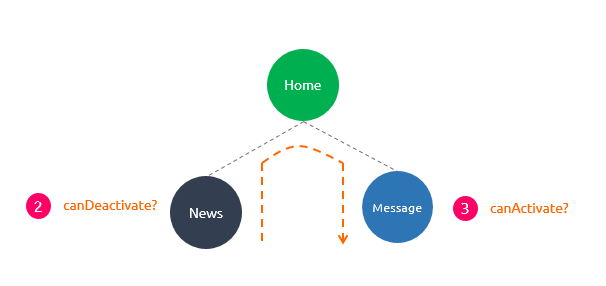
2. 驗證階段
檢查當前的組件是否能夠停用以及新組件是否可以被激活。這是通過調用路由配置階段的canDeactivate 和canActivate 鉤子函數來判斷的。

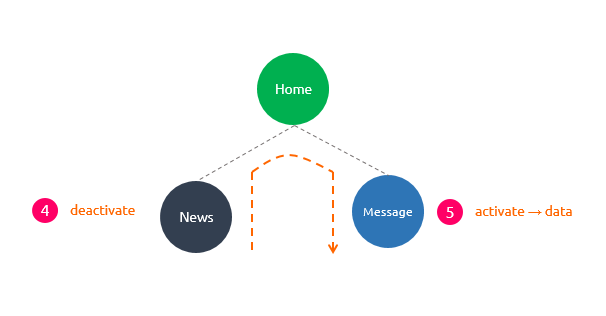
3.激活階段
一旦所有的驗證鉤子函數都被調用而且沒有終止切換,切換就可以認定是合法的。路由器則開始禁用當前組件并啟用新組件。

上述內容就是Vue.js中如何使用vue-router路由,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。