您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
上一次給大家簡單說了下什么是動態路由現在我們來講講嵌套路由。
GitHub:https://github.com/Ewall1106/mall
1.嵌套路由的使用場景是什么呢?
大家都知道選項卡,在選項卡中,頂部有數個導航欄,中間的主體顯示的是內容;這個時候,整個頁面是一個路由,然后點擊選項卡切換不同的路由來展示不同的內容,這個時候就是路由中嵌套路由。
2.具體是怎么實現的?
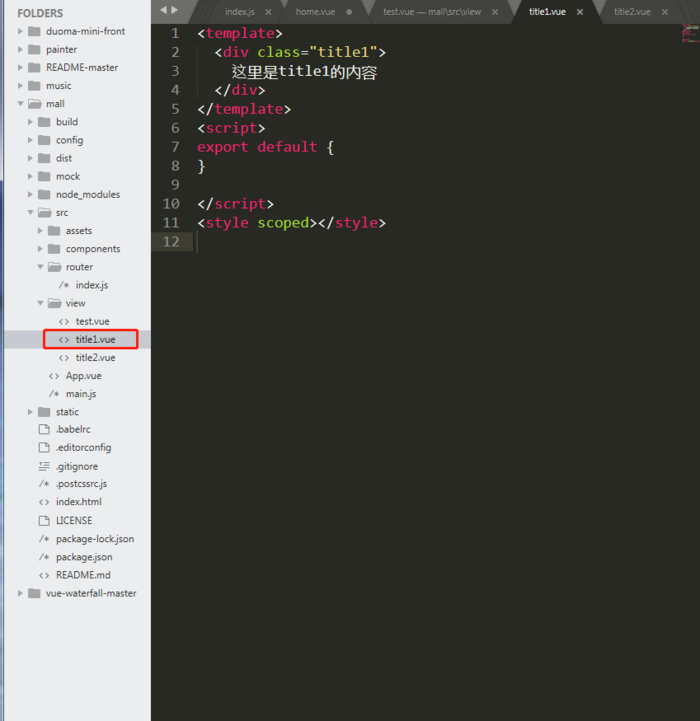
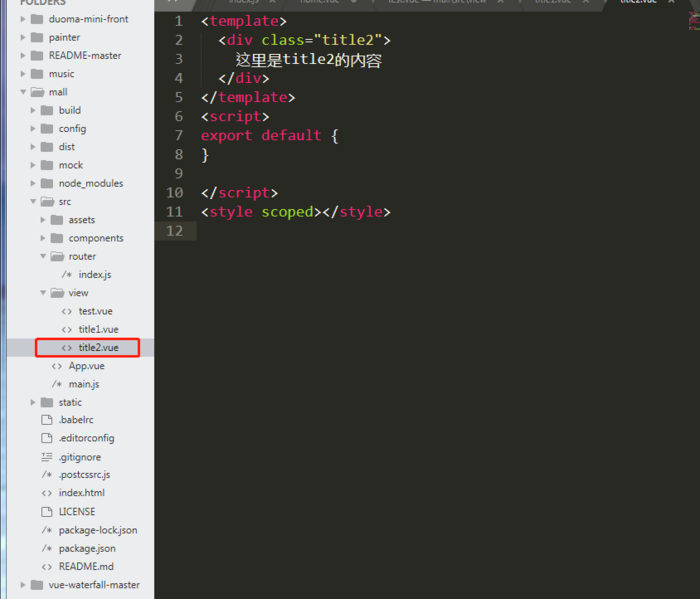
① 為了演示,我們現在view文件夾下新建一個title1.vue和title2.vue用來存放不同的內容

title1.vue

title2.vue
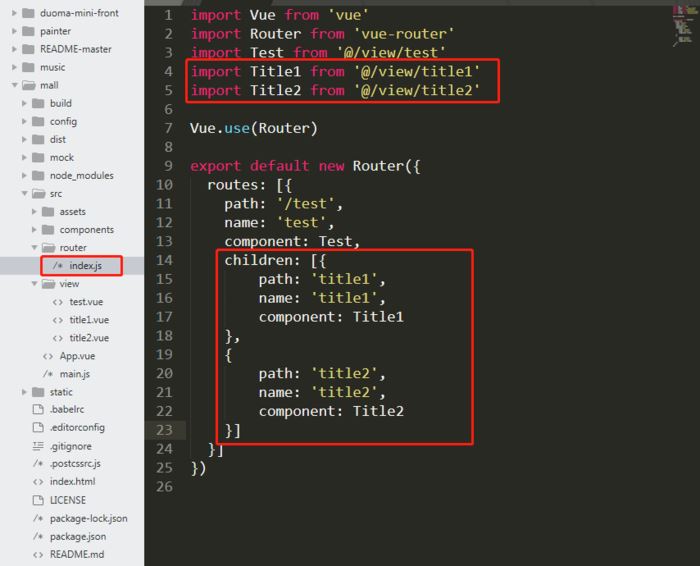
② 現在我們在router 》 index.js 中將這上面兩個新建的組件引入進來并填寫路徑,這里的Title1和Title2是作為test.vue頁面的子路由,所以要寫在children屬性下

路由配置
這里需要提個醒的就是填寫children子路由的path不要加/
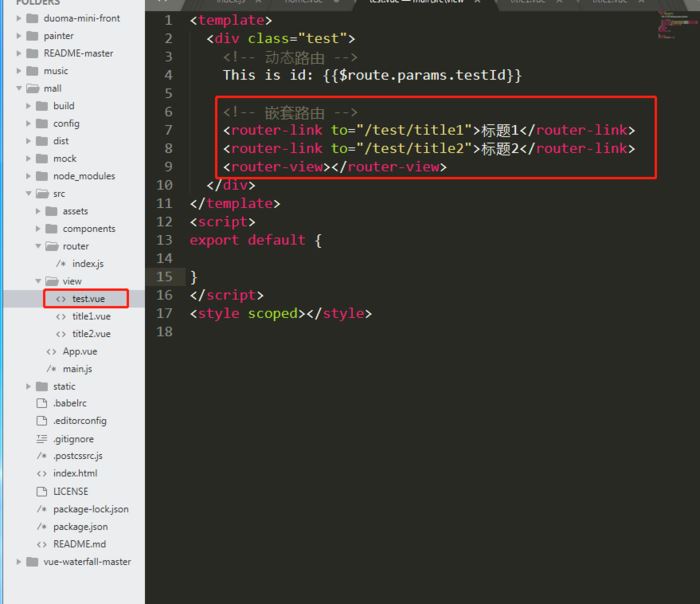
③ 然后我們再去到test.vue中敲:
在這里提個醒,在to后面寫路由路徑的時候,一定到帶上絕對路徑,也就是要把test這個父路由路徑寫進去"/test/title1"

test.vue
④ 最后我們進入瀏覽器點擊不同的標題就可以看到不同內容的展示

localhost

點擊標題
參考學習
https://router.vuejs.org/zh-cn/
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。