您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言:前面我們把動態路由、嵌套路由等講完了,說道完命名路由和命名視圖,vue-router的基本使用方法就算是完篇了,還想仔細探究的同學可以去官網翻閱,加深理解。
1.首先來說說什么是命名路由?
① 官方文檔的解釋:https://router.vuejs.org/zh/guide/essentials/named-routes.html
就是在routers配置路由名稱的時候給路由定義不同的名字,這樣的好處就是可以在使用router-link的to屬性跳轉路由的時候傳一個對象從而實現與router.push一樣的效果:
<router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link>
等同于
router.push({ name: 'user', params: { userId: 123 }})
② 好了,具體手上實踐看看到底應該怎么做
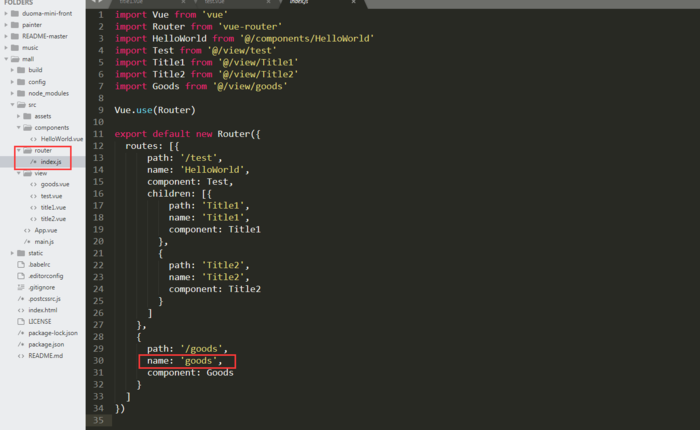
首先我們還是在router文件夾下 》 index.js 給goods路由命名(其實我們一直都有命名)

name屬性命名
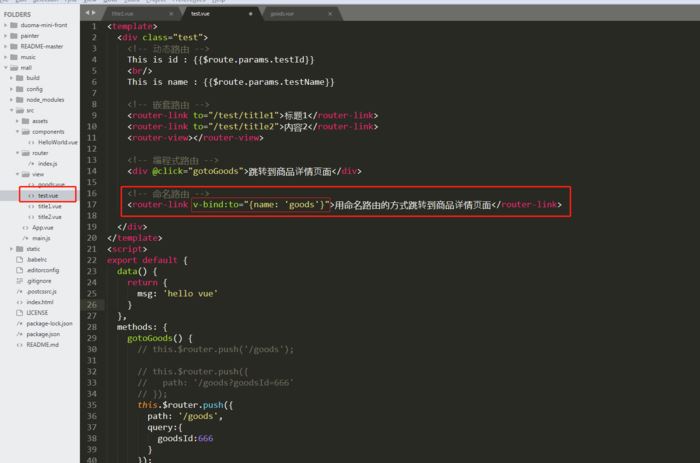
然后我們再到test.vue頁面中,敲:

test.vue
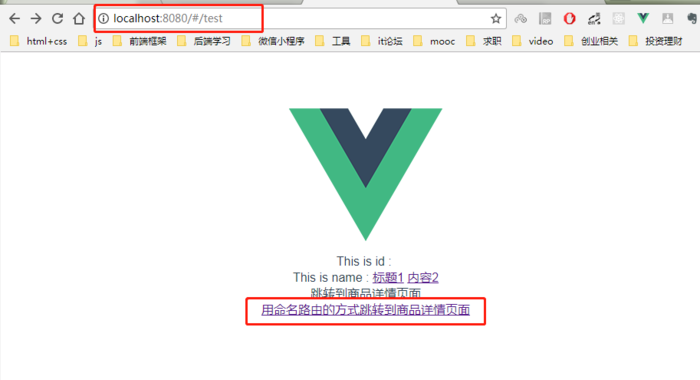
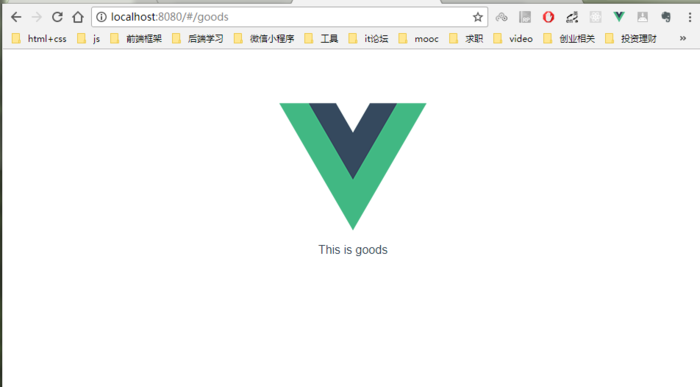
這時候我們去瀏覽器中點擊,就發現用另一種方式實現了和普通路由跳轉、編程式路由跳轉一樣的效果:

localhost

跳轉
2.再來說說什么是命名視圖
① 官方文檔就說的很好嘛(https://router.vuejs.org/zh/guide/essentials/named-views.html)
簡單來說就是,給不同的router-view定義不同的名字,通過名字進行對應組件的渲染。
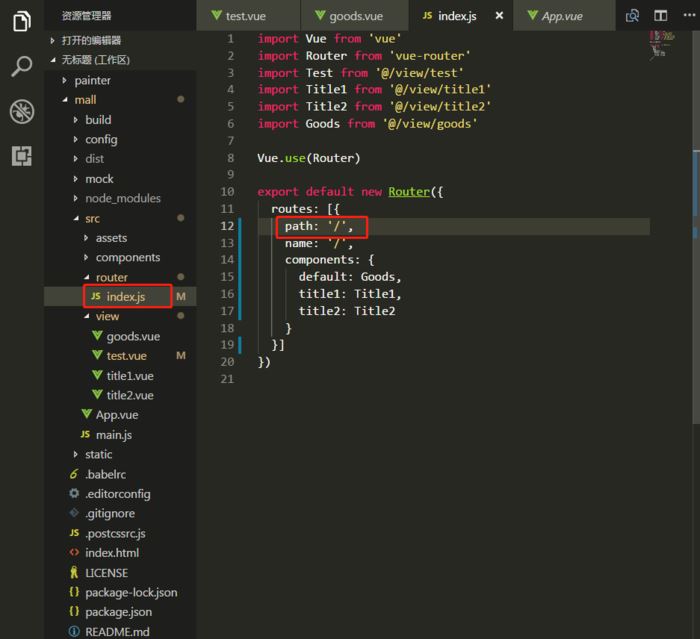
② ok,現在我們進入路由頁面,把先前寫的全部刪掉,以根路由來實踐一下什么叫命名視圖。我們在根路由下定義了三個組件

router.png
③ 然后我們進入根路由'/'所在的頁面,也就是app.vue,我們第一個router-view不命名就使用默認的,其它兩個router-view添加name屬性命名

App.vue
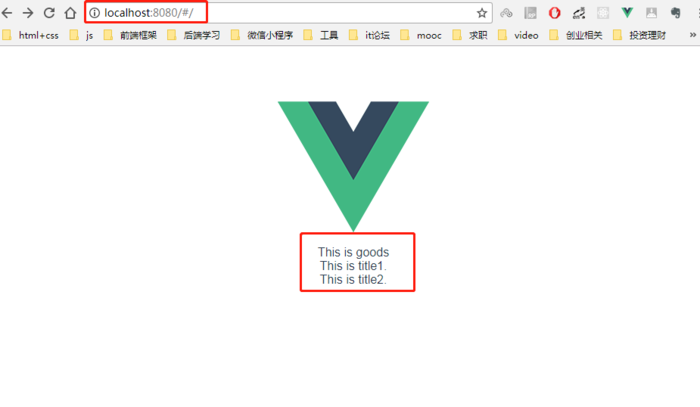
④ 最后我們就可以看到效果

localhost
3.ok,到目前為止vue-router就基本說完,還想仔細探究的同學可以去官網翻閱,加深理解;明天開始我們就開始首頁的制作了,說下組件的運用并把頭部、導航什么的封裝。
ps:今天周一,早上有點犯困,感覺這章寫的不是很通俗易懂,沒辦法沒辦法,哪里錯了歡迎留言指出來一下;然后就是這章內容其實我個人覺得有點雞肋,食之無味棄之可惜,一般在項目中還是用前兩章編程式路由、動態路由什么的比較多,但是既然vue提供了這種操作肯定有它的道理,所以還是說一下。困了困了。。。
參考學習
https://router.vuejs.org/zh/
https://www.jb51.net/article/141023.htm
https://www.jb51.net/article/141020.htm
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。