溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue v-for循環重復數據無法添加怎么解決”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue v-for循環重復數據無法添加怎么解決”吧!
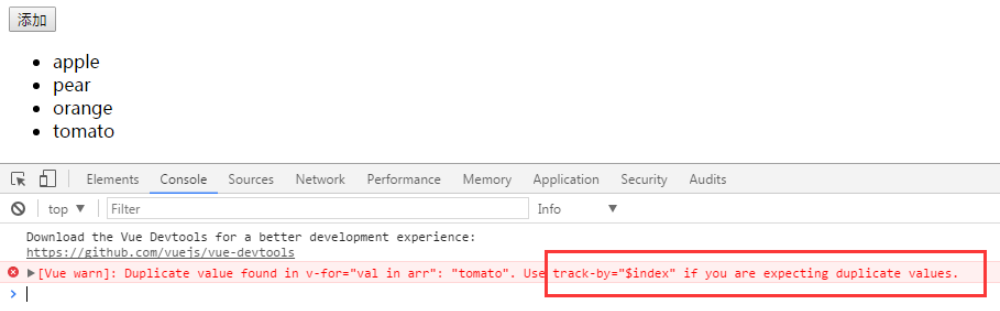
問題:
錯誤提示如下:

解決問題的代碼示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net vue v-for循環重復數據無法添加問題</title>
<style>
</style>
<script src="vue.js"></script>
<script>
</script>
</head>
<body>
<div id="box">
<input type="button" value="添加" @click="add">
<ul>
<li v-for="val in arr" track-by="$index">
{{val}}
</li>
</ul>
</div>
<script>
var vm=new Vue({
data:{
arr:['apple','pear','orange']
},
methods:{
add:function(){
this.arr.push('tomato');
}
}
}).$mount('#box');
</script>
</body>
</html>注意:這里在<li v-for="val in arr">中添加了track-by="$index"
即:
<li v-for="val in arr" track-by="$index">
到此,相信大家對“vue v-for循環重復數據無法添加怎么解決”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。